ในช่วงหลายปีที่ผ่านมา เมื่อเร็ว ๆ นี้ ฉันถูกบังคับให้เปลี่ยนแปลงรูปลักษณ์และการทำงานของ Firefox บนเครื่องของฉันบ่อยกว่าเมื่อก่อน ก่อนหน้านี้ ค่าเริ่มต้นปกติถูกเปลี่ยนแปลงโดยพลการ นำมาซึ่งความไร้ประสิทธิภาพด้านการใช้งานและความสวยงามในเวิร์กโฟลว์ของฉัน ออสตราลิสและโปรตอนเป็นตัวอย่างที่ดีของปรากฏการณ์ดังกล่าว
เมื่อเร็ว ๆ นี้ ฉันได้เผยแพร่คำแนะนำที่มีรายละเอียดค่อนข้างมาก 2 คำแนะนำเพื่ออธิบายวิธีเลิกทำรูปลักษณ์สีเทาบนสีเทาใน Firefox 91 เป็นต้นไป ในทั้งสองกรณี ฉันใช้ความรู้เดิมเกี่ยวกับ Firefox UI ฉันตระหนักดีว่าสำหรับหลายๆ คน คำแนะนำอาจเป็นความลับเกินไป ฉันจึงตัดสินใจทำคู่มือทั่วไปเกี่ยวกับวิธีปรับแต่ง UI ของ Firefox เพื่อที่ว่าถ้าคุณต้องการทำแบบฝึกหัดเดียวกัน ก็จะไม่ยากที่จะปฏิบัติตาม

พื้นฐาน
Firefox UI เป็นเหมือนหน้าเว็บ มันถูกกำหนดโดยชุดของกฎโวหารที่รวมอยู่ในภาษาบนเว็บที่เรียกว่า CSS มันเหมือนกับเว็บไซต์อื่นๆ สมมติว่า dedoimedo.com สิ่งที่คุณเห็นและอ่านคือข้อความ แต่คำจำกัดความของความกว้างของหน้า สีของแบบอักษร ระยะห่างของย่อหน้า และอื่นๆ ที่คล้ายกัน ทั้งหมดถูกกำหนดโดยใช้ไฟล์ CSS ในทำนองเดียวกัน Firefox ก็มีสไตล์เหมือนกัน
คุณสามารถลบล้างกฎเริ่มต้นได้โดยสร้างกฎของคุณเอง สิ่งนี้ทำได้โดยการเพิ่มไฟล์ใหม่ไปยังโปรไฟล์ Firefox ของคุณ ภายในไฟล์ คุณจะสร้าง (เพิ่ม) กฎใหม่ที่จะส่งผลต่อองค์ประกอบภาพที่มีอยู่ใน Firefox UI นี่คือวิธีการดำเนินการ:
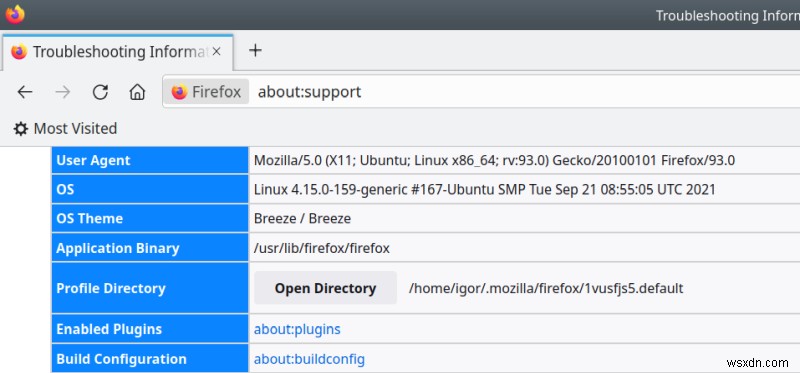
- เปิด Firefox พิมพ์ about:support ในแถบที่อยู่
- ในหน้าที่เปิดขึ้น ค้นหาบรรทัด "โฟลเดอร์โปรไฟล์" ในตารางที่แสดงขึ้น คลิกที่ปุ่มเปิดโฟลเดอร์ สิ่งนี้จะเปิดตัวสำรวจไฟล์ของคุณ (ไม่ว่าคุณจะใช้ระบบปฏิบัติการใด) และชี้ไปที่ตำแหน่งของโปรไฟล์ Firefox ของคุณ โปรดทราบว่าโปรไฟล์ Firefox นั้นไม่ซ้ำกันสำหรับผู้ใช้ทุกคน ดังนั้นคุณต้องทำการเปลี่ยนแปลงสำหรับผู้ใช้แต่ละคนแยกกัน

- ตอนนี้คุณทราบตำแหน่งของโปรไฟล์ Firefox แล้ว สร้างข้อมูลสำรอง! คุณยังสามารถทำสำเนาทั้งโฟลเดอร์และเนื้อหาทั้งหมดด้วยตนเองได้ง่ายๆ ด้วยวิธีนี้ หากเกิดข้อผิดพลาด คุณสามารถคืนค่าสิ่งต่างๆ ดำเนินการนี้ก่อนการเปลี่ยนแปลงที่สำคัญใดๆ
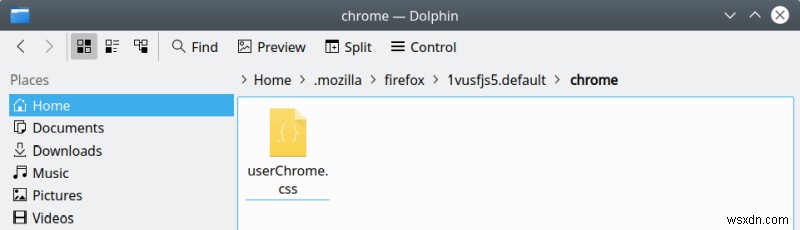
- ในโฟลเดอร์โปรไฟล์ Firefox ให้สร้างโฟลเดอร์ (หากไม่มีอยู่) ชื่อ chrome (ตัวพิมพ์เล็ก)
- ไปที่โฟลเดอร์นี้ และสร้างไฟล์ชื่อ userChrome.css ที่นี่ (สังเกตตัวพิมพ์เล็ก/ตัวพิมพ์ใหญ่)
- เปิดไฟล์นี้ในโปรแกรมแก้ไขข้อความ

ตามค่าเริ่มต้น ไฟล์จะว่างเปล่าและไม่มีอะไรเลย ตอนนี้เราจะเติมข้อมูลด้วยคำสั่ง CSS ซึ่งจะแทนที่รูปลักษณ์ (และลักษณะการทำงาน) ขององค์ประกอบต่างๆ ของ Firefox ฉันเคยทำมาหลายครั้งแล้ว ดังนั้นคุณจึงสามารถอ้างอิงคำแนะนำบางส่วนเหล่านี้เป็นพื้นฐานสำหรับเวิร์กโฟลว์ได้ ตัวอย่างเช่น:
- การปรับขนาด Plasma HD และ Firefox
- Firefox ตรึงแท็บ
- Firefox และพฤติกรรมของแถบที่อยู่
รากฐานเพิ่มเติม
เพื่อให้การเปลี่ยนแปลงมีผล เราต้องการอีกหลายอย่าง:
- พิมพ์ about:config ในแถบที่อยู่ ยอมรับคำเตือนเพื่อดำเนินการต่อ
- ในช่องค้นหาในหน้า about:config ให้ค้นหามรดก ค่ากำหนดต่อไปนี้ควรปรากฏขึ้น:
toolkit.legacyUserProfileCustomizations.stylesheets
ดับเบิลคลิกเพื่อสลับสถานะจากเท็จเป็นจริง สิ่งนี้จะทำให้ Firefox ใช้การแก้ไขแบบกำหนดเองของคุณและนำไปใช้กับเบราว์เซอร์ หากไม่มีการสลับค่ากำหนดนี้ UI จะไม่มีการเปลี่ยนแปลง
- ในไฟล์ userChrome.css ซึ่งว่างเปล่าในขณะนี้ ให้เพิ่มข้อความต่อไปนี้ที่ด้านบนสุด:
@namespace url("https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
ซึ่งจะทำให้คุณสามารถใช้องค์ประกอบและการประกาศแบบเดิมได้
- สุดท้าย คุณต้องมีความเข้าใจพื้นฐานของ CSS และวิธีการทำงาน หากไม่มีสิ่งนี้ คุณจะต้องดิ้นรนเพื่อให้ได้แนวคิดที่อธิบายไว้ที่นี่ สิ่งต่างๆ เช่น คลาส ตัวระบุ แนวคิดทั้งหมดของลำดับชั้น CSS และลำดับความสำคัญของกฎ และอื่นๆ ที่คล้ายกัน ฉันเกรงว่าไม่มีทางลัดวิเศษใดๆ
เค้าโครง UI ของ Firefox
ตอนนี้เรามีส่วนผสมหลักเพื่อให้สิ่งต่างๆ ใช้งานได้จริง ต่อไป เราต้องทำความคุ้นเคยกับ UI ในบทช่วยสอนของฉัน (ลิงก์ด้านบน) ฉันใช้สิ่งต่างๆ เช่น.tab-background, #searchbar, #navigator-toolbox และอื่นๆ คุณอาจสงสัยอย่างถูกต้องว่า ฉันจะรู้ได้อย่างไรว่าสิ่งเหล่านี้คืออะไร และฉันจะหาข้อมูลดังกล่าวได้จากที่ใด
คำตอบนั้นไม่ง่ายนัก ฉันเกรงว่า ...
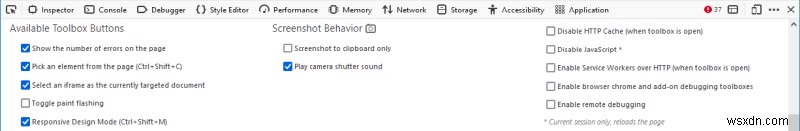
หนึ่ง คุณต้องมีคู่มืออ้างอิง สอง คุณสามารถใช้กล่องเครื่องมือเบราว์เซอร์ในตัวของ Firefox ซึ่งช่วยให้คุณเลือกองค์ประกอบและระบุองค์ประกอบเหล่านั้นได้ นี่เป็นงานที่ค่อนข้างหนักใจ ขั้นแรก คลิกที่เมนูของเบราว์เซอร์> เครื่องมือเพิ่มเติม> เครื่องมือสำหรับนักพัฒนาเว็บ Then, when this menu opens, click on the three-dot element to the far right (another menu)> Settings. Or press F1. Here, you will need to select the last two options in the right column:Enable browser chrome ... and Enable remote debugging. Not very intuitive. And let's not rant about the use of hamburger and three-dot menu for two different things in the same UI.

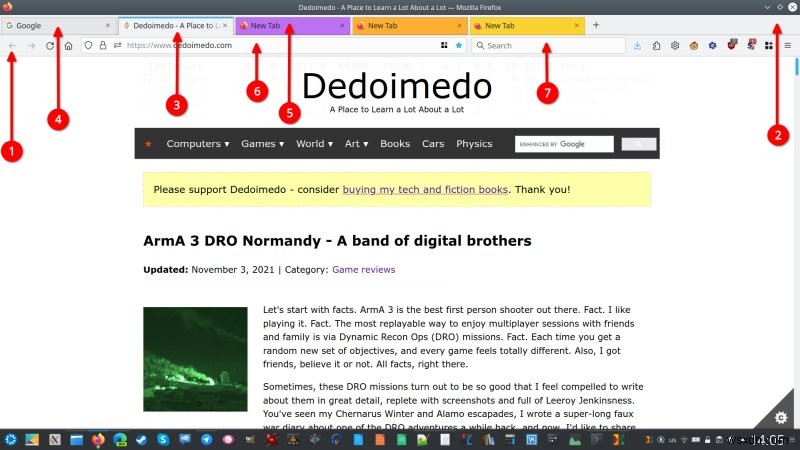
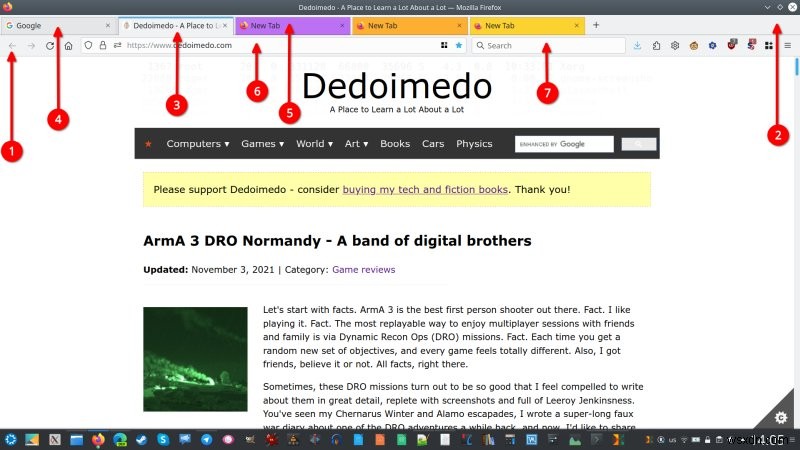
Another option is just a quick, dirty crash course from me, with focus on just the most important UI elements. Which is why I made this annotated screenshot, pointing out the elements I changed in my Proton guides.

Here are the (magnificent) seven important elements:
- #navigator-toolbox - This is the frame containing the page navigation + tab bar.
- #nav-bar - This is only the lower half of the navigator-toolbox (the bottom section).
- .tabbrowser-tab[selected="true"] - This is the active tab element. Notice the state (selected, true).
- .tabbrowser-tab:not([selected="true"]) - This is an inactive tab.
- .tabbrowser-tab[usercontextid] - This is a container tab (if you use the containers add-on). Please note that for items 3-5, you should also be aware of the following element - a class called .tab-background, which specifies the background area of the tab(s). We will use it in conjunction with the tab-browser-tab* declarations above shortly.
- #urlbar - This is the address bar. Note that there's also #urlbar-background, an identifier that is similar to the tab background element we introduced earlier, and which serves a similar purpose. Once again, we will see the necessary examples very soon.
- #searchbar - This is the search box, if you use it.
Things are a bit more complicated than that, of course, but now, you can begin to understand where we're going with this. I think the best solution is to simply demonstrate with a handful of examples, so you understand what gives.
Some basic examples
The code below, when added to userChrome.css will do the following:
- For the active tab, it will set the borders for the tab's large square background piece.
- The top border will be 3px thick, while the left and the right will be only 1px thick.
- They also have different colors.
- The side borders have 30% transparency.
.tabbrowser-tab[selected="true"] .tab-background {
border-left:1px solid rgba(0, 0, 0, 0.3) !important;
border-right:1px solid rgba(0, 0, 0, 0.3) !important;
border-top:3px solid #0a84ff !important;
}

The code below, when added to userChrome.css will do the following:
- For inactive tabs, it will configure the tab background (the large square canvas of the tab) in the following manner:set the actual background color to a mix of current color (system accent color) and transparency layer, using the sRGB color space, and with the system accent color set to just 5% opacity. Basically, the tabs will be pretty much transparent and match your browser's native color.
- Create a very thin 1px (black) border with 30% opacity. The !important clause means your rule will take precedence over any other rule that applies to the same element.
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]) .tab-background {
background-color:color-mix(in srgb, currentColor 5%, transparent);
border:1px solid rgba(0, 0, 0, 0.3) !important;
}
The code below, when added to userChrome.css will do the following:
- It will slightly indent (push inwards) the tabs by adding a 2px margin on the left side. In other words, it will create a tiny bit of extra distance between the tabs and the browser's window edge.
#navigator-toolbox {
margin-left:2px !important;
}

Then, there's more ...
The code below, when added to userChrome.css will do the following:
- It will set the background of the urlbar to pure white, with a thin 30%-opaque border than matches the accent color of the active tab (specified earlier). You have full artistic freedom here.
#urlbar-background {
background-color:white !important;
border:1px solid rgba(10, 132, 255, 0.3) !important;
}
Of course, there's way more! But these examples should get you going, I believe.
บทสรุป
That was fairly complicated, I admit. I wish there was a simpler way to edit the Firefox UI, but unfortunately, if you're not happy with Firefox's default looks, and you want to alter them beyond the basic customization available, you will need CSS knowledge, CSS files, and a bunch of rules. This guide outlines how you can achieve that, without going into every specific detail of the browser's interface.
I am fully aware that this isn't a trivial task. CSS looks "easy" to those who know how to use it, but it also creates aversion, justifiably, with ordinary people seeking simple ergonomic solutions. I believe the right way is to actually invest a little bit of time and master this lingo, as it gives you the freedom to make the necessary adjustments to the UI, without relying on arbitrary decisions out there somewhere. I wish Mozilla was making better choices, but hey, even with all this nonsense piled into Firefox, it's still the best browser, it allows you to change the interface, and it's the one browser you should use on your desktop and mobile. It's the only thing that makes the Internet still barely usable, and you will not like the future without Firefox. So grab the CSS, get rid of the annoyances, and continue using Firefox. We're done here.
ไชโย.


