นี่คือกรณีมุมที่อยากรู้อยากเห็นสำหรับคุณ เมื่อประมาณหนึ่งปีที่ผ่านมา Firefox Quantum ได้แนะนำการเปลี่ยนแปลงครั้งใหญ่ทั้งชุดในการทำงานและลักษณะการทำงาน การเปลี่ยนแปลงที่ใหญ่ที่สุดในบรรดาการเปลี่ยนแปลงเหล่านี้คือการเปลี่ยนไปใช้ WebExtensions การย้ายครั้งนี้ทำให้ส่วนขยายที่มีประสิทธิภาพและเป็นมิตรจำนวนมากใช้งานไม่ได้อีกต่อไป รวมถึงส่วนเสริมการจัดการแท็บต่างๆ ในทางกลับกัน Firefox ยังนำเสนอคุณสมบัติการตรึงแท็บแบบรวม มันทำงานได้ดี แต่.
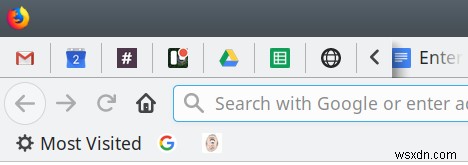
แท็บที่ตรึงไว้จะแยกออกจากแถบแท็บและจัดตำแหน่งตัวเองไปทางซ้าย ซึ่งเหมือนกับพื้นที่ไอคอนเปิดใช้ด่วนบนเดสก์ท็อปทั่วไป จนถึงตอนนี้ดีมาก แต่มุมอยู่ที่นี่! ตามที่เกิดขึ้น แถบที่ตรึงไว้ค่อนข้างแคบ ซึ่งหมายความว่าการดำเนินการแบบเปิดแทงอย่างรวดเร็ว 'n' นั้นเป็นไปไม่ได้ คุณต้องวางเคอร์เซอร์ของเมาส์ให้ถูกต้อง ซึ่งอาจทำให้การทำงานช้าลงได้ ดูเหมือนจะไม่มีตัวเลือกเล็กน้อยในการเปลี่ยนความกว้างของแท็บที่ปักหมุด ดังนั้นคำแนะนำนี้

ทำให้แท็บที่ปักหมุดกว้างขึ้น
ฉันได้พบกับการปรับแต่ง UI ของ Firefox เป็นครั้งแรก เมื่อเราพูดคุยกันอย่างสนุกสนานและละเอียดถี่ถ้วนเกี่ยวกับการปรับขนาดเดสก์ท็อป HD ของเดสก์ท็อปพลาสมาของ Linux ฉันใช้การแทนที่ด้วยตนเองหลายครั้งเพื่อเพิ่มขนาดของ UI เนื่องจากวิธีนี้ไม่สามารถทำได้โดยใช้โซลูชันแบบเนทีฟในสภาพแวดล้อมเดสก์ท็อป หรือค่อนข้างเป็นไปได้แต่ไม่ค่อยสวยงาม ตอนนี้เราจะใช้วิธีการที่คล้ายกันเพื่อทำให้แท็บที่ปักหมุดของเราดีขึ้น
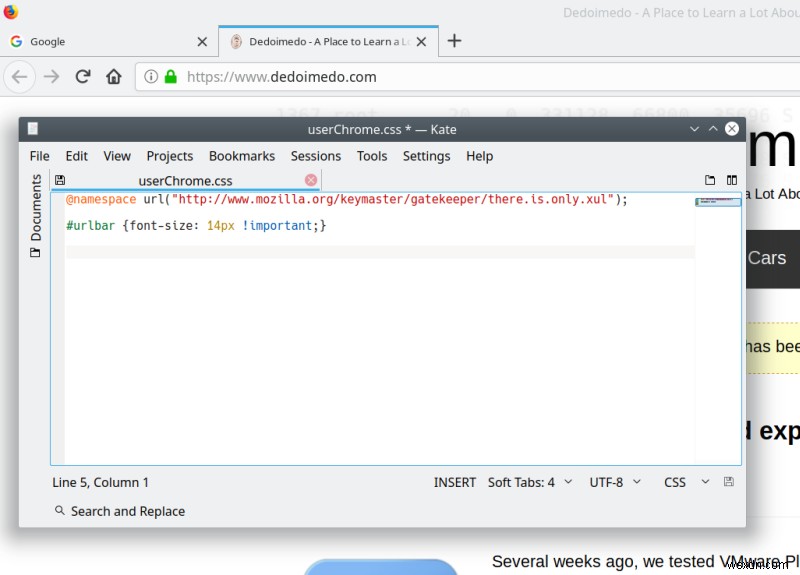
การแทนที่ UI ของ Firefox มีอยู่ในไฟล์ userChrome.css ในไดเร็กทอรีโปรไฟล์ Firefox ของคุณ ไฟล์นี้มีการประกาศ CSS ที่กำหนดหน้าตาของเบราว์เซอร์ เหมือนกับเว็บเพจอื่นๆ คุณสามารถเปลี่ยนฟอนต์ สี เส้นขอบ ระยะขอบ ช่องว่างภายใน อะไรก็ได้ แน่นอน คุณต้องมีความเข้าใจเกี่ยวกับไวยากรณ์ และควรทราบเกี่ยวกับคลาสต่างๆ ที่ Firefox ใช้สำหรับอินเทอร์เฟซ เส้นทาง Windows โดยทั่วไปจะเป็น:
C:\Users\(ชื่อผู้ใช้ของคุณ)\AppData\Roaming\Mozilla\Firefox\Profiles\
(โปรไฟล์)\chrome\userChrome.css
และเส้นทาง Linux ทั่วไปจะเป็น:
~/.mozilla/firefox/(โปรไฟล์)/chrome/userChrome.css

ด้วยแท็บที่ปักหมุด นี่คือสิ่งที่เรากำลังจะเพิ่ม:
/* แท็บ */
.tabbrowser-tab[ปักหมุด] {
padding-left:20px;
padding-right:20px;
}
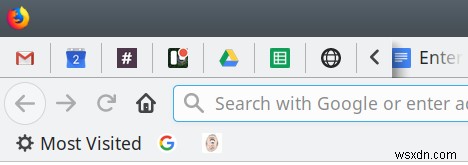
โค้ดด้านบนจะเพิ่มช่องว่างทางด้านซ้ายและขวาของ "ไอคอน" ที่ปักหมุด ทำให้แท็บที่ปักหมุดกว้างขึ้นและเข้าถึงได้มากขึ้น - ตรงกลางและสมมาตร - 20 พิกเซล คุณยังสามารถเพิ่มความกว้างของแท็บได้ แต่จากนั้น ไอคอนจะถูกจัดตำแหน่งไปทางซ้าย และคุณจะมีพื้นที่ว่างจำนวนมากทางด้านขวา ซึ่งดูไม่ถูกต้อง มันจะทำให้พิกซี่ OCD ของคุณระเบิด การใช้ช่องว่างภายในซ้ายและขวาแบบเดียวกันทำให้ได้การแก้ไขที่สวยงามและสง่างาม

และในทางที่มัน บ๊อบเป็นลุงของคุณ!
บทสรุป
และเราอยู่ที่นั่น ตรงตามข้อกำหนด OCD และพึงพอใจ Firefox Quantum ยังคงมีการปรับแต่งในระดับที่เหมาะสม แม้ว่าผู้ใช้ทั่วไปจะเข้าถึงได้น้อยกว่าก็ตาม ฉันหวังว่าฟังก์ชันการทำงานจะยังคงอยู่ เพราะมันเป็นข้อได้เปรียบที่โดดเด่นอย่างหนึ่งที่ Firefox มีเหนือเบราว์เซอร์อื่นๆ ค่อนข้างสูญเสียไปเล็กน้อยจากการย้ายไปยัง WebExtensions คงเป็นเรื่องน่าเสียดายหากเห็นว่าเบราว์เซอร์แบบโมดูลาร์ที่ยืดหยุ่นได้เปลี่ยนเป็นเชลล์ที่คงที่และไม่มีชีวิตชีวาซึ่งไม่มีความได้เปรียบเหนือคู่แข่ง
หากคุณต้องการใช้แท็บที่ตรึงไว้ของ Firefox ตอนนี้คุณมีตัวเลือกการเข้าถึงที่ได้รับการปรับปรุงแล้ว การทำให้แท็บกว้างขึ้นจะทำให้แท็บมีความสอดคล้องกันมากขึ้นและสอดคล้องกับแถบแท็บของคุณ และยังกดได้ง่ายขึ้นด้วยการสั่งงานด้วยเมาส์อย่างรวดเร็ว นอกจากนี้ เมื่อใช้การแทนที่ userChrome.css คุณจะปรับปรุงเลย์เอาต์ UI ของเบราว์เซอร์เพิ่มเติมได้ เพิ่มระยะห่างในแนวตั้งหรือระยะห่างจากขอบ เป็นต้น อย่างไรก็ตาม หวังว่าคุณจะพบว่าคำแนะนำเล็กๆ น้อยๆ นี้มีประโยชน์ แล้วพบกันใหม่
ไชโย


