WordPress เป็นระบบจัดการเนื้อหา (CMS) และแพลตฟอร์มบล็อกที่ได้รับความนิยมมากที่สุดในโลก มีเหตุผลที่ดีมากมายสำหรับสิ่งนั้น สามารถเข้าถึงได้ง่ายและใช้งานง่ายและมีความยืดหยุ่นสูงพร้อมปลั๊กอินและธีมระดับมืออาชีพที่ทำให้สับสน ในช่วงหลายปีที่ผ่านมา บริษัทได้ยืนยันตัวเองว่าเป็นตัวเลือกที่โดดเด่นสำหรับผู้ที่ต้องการสร้างเว็บไซต์แบบไดนามิกและตอบสนอง ฉันเป็นผู้ใช้ที่มีความสุขเช่นกัน ฉันใช้มันด้วยตัวเองตั้งแต่ปี 2012 ในบล็อกการเขียนหนังสือของฉัน น่าเสียดายที่ความดีทั้งหมดนี้กำลังจะหมดไป
WordPress 5.0 ซึ่งเป็นรุ่นใหญ่รุ่นต่อไป จะมี UI ที่ปรับปรุงใหม่ (ส่วนหลัง) โดยใช้กรอบที่เรียกว่า Gutenberg UI ใหม่นี้ดูเหมือนว่าจะลบสิ่งที่ดีทั้งหมดที่ทำให้ WordPress เจ๋งมากออกไป และทำลายความสง่างาม ประสิทธิภาพ และความเรียบง่ายที่สวยงามด้วยบางสิ่งที่ให้ความรู้สึกเหมือนเป็นนามธรรม การทดลองที่ปรับให้เหมาะกับระบบสัมผัส มาคุยกัน

เพิ่มเติมเกี่ยวกับกูเตนเบิร์ก
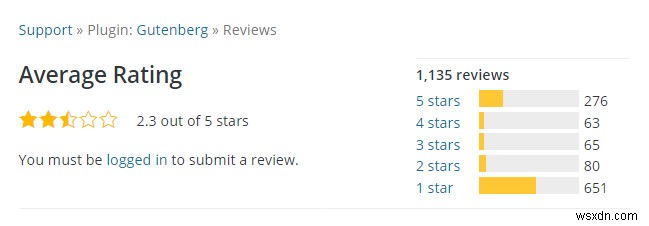
มีหลายสิ่งที่สามารถพูดเกี่ยวกับ Gutenberg แต่ฉันจะไม่ไป ไม่จำเป็นต้องทำซ้ำสิ่งที่ได้กล่าวไปแล้ว ทีม WordPress ได้เปิดตัวอินเทอร์เฟซที่จะมาถึงในรูปแบบปลั๊กอิน เพื่อให้สามารถทดสอบและให้ข้อเสนอแนะได้ล่วงหน้า ณ ปลายเดือนสิงหาคม 2018 ตอนที่ฉันเขียนบทความนี้ มีบทวิจารณ์มากกว่า 1,000 รายการเกี่ยวกับปลั๊กอินนี้ ซึ่งเป็นผลลบที่ดีถึง 2 ใน 3 ทำให้ปลั๊กอินนี้มีคะแนน 2.3/5.0 ที่ค่อนข้างแย่ เพียงอย่างเดียวก็พูดได้มากมาย ไม่ว่าเนื้อหาจะเป็นอย่างไร คุณจะใช้/ติดตั้งปลั๊กอินที่มีคะแนนต่ำกว่า 3 หรือไม่

ธีมของบทวิจารณ์เชิงลบ (หนึ่งและสองดาว) มีความสอดคล้องกัน:Gutenberg ไม่ใช้งานง่าย มันทำลายการออกแบบที่สวยงามและสมดุล มันช้า ไม่มีประสิทธิภาพ ทำให้มีการคลิกเมาส์มากขึ้น นี่ทำให้ฉันคิดได้ดังนั้นฉันจึงตัดสินใจทดสอบ ฉันไม่เคยตัดสินสิ่งใดโดยปราศจากประสบการณ์ส่วนตัว ฉันจึงติดตั้งปลั๊กอินและดูว่าปลั๊กอินนี้ทำอะไรได้บ้าง
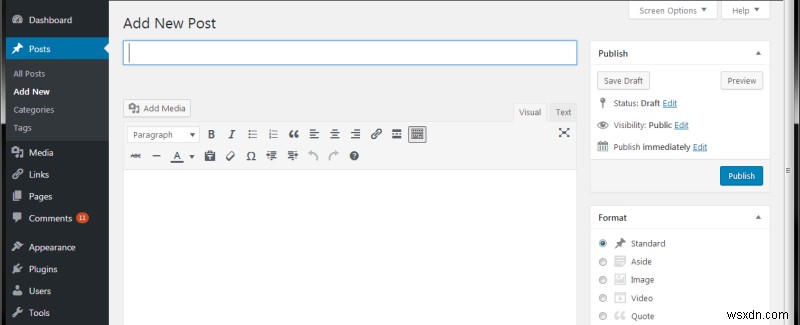
โปรแกรมแก้ไขแบบเก่า (TinyMCE)
เรียบง่าย หรูหรา ออกแบบมาสำหรับเดสก์ท็อป ดูเหมือนว่าโปรแกรมแก้ไขข้อความ โปรแกรมประมวลผลข้อความ และ/หรือโปรแกรมประมวลผลคำทั่วไป คุณเขียน และคุณมีทางลัดไม่กี่โหลสำหรับฟังก์ชันที่ใช้บ่อยที่สุด การเพิ่มรูปภาพและสไตล์เป็นเรื่องง่าย นี่คือความสวยงามของ WordPress ความสมบูรณ์แบบ

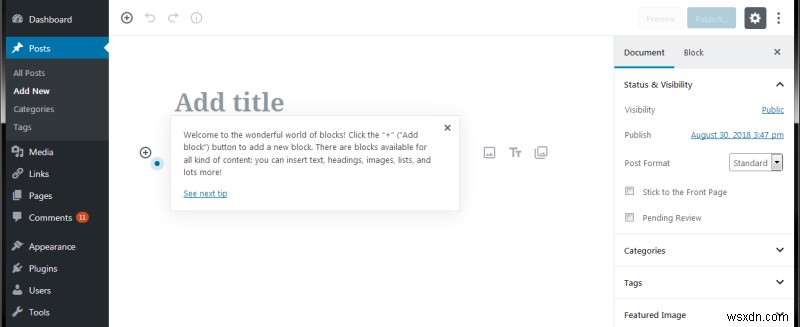
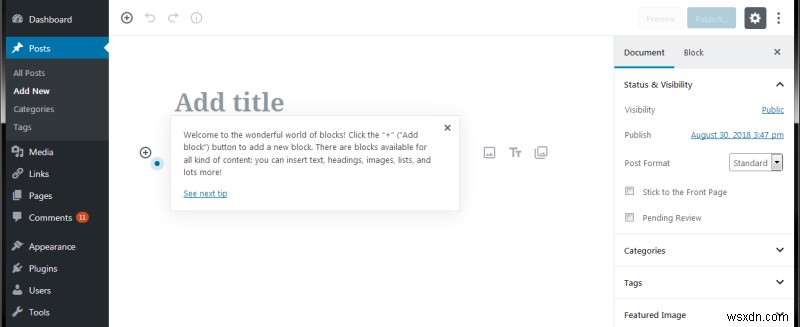
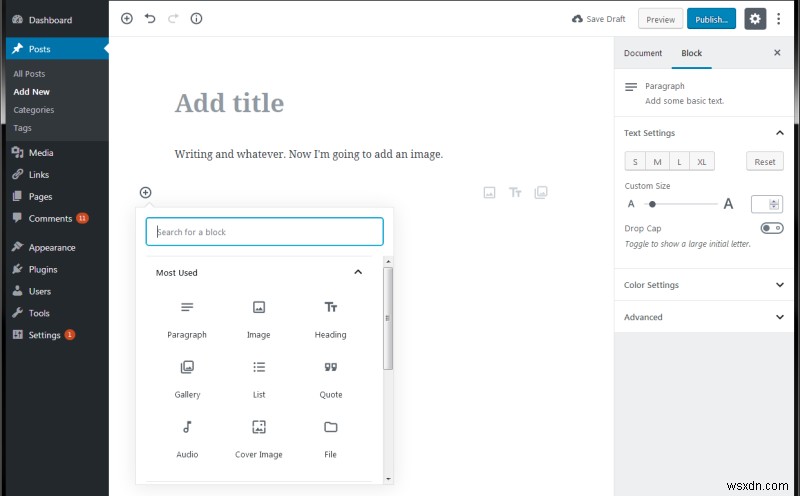
ป้อน Gutenberg
นี่คือผลิตภัณฑ์ที่ออกแบบมาสำหรับโลกแห่งการสัมผัส เช่นเดียวกับทุกผลิตภัณฑ์ที่ออกแบบมาสำหรับการสัมผัส ผลิตภัณฑ์นี้เรียบง่าย ซับซ้อน และเพิ่มการคลิกเมาส์ (หรือแตะ) มากเกินไปเมื่อใช้บนเดสก์ท็อป ไม่มีแอปพลิเคชันแบบสัมผัสเดียวที่ใช้งานได้ดีบนเดสก์ท็อป หรือแม้แต่ดีกว่าแอปพลิเคชันคลาสสิกในหมวดหมู่เดียวกันเพียงเล็กน้อย เราเห็นสิ่งนี้ใน Windows 8/10 และแอปสมัยใหม่
Gutenberg ใช้แนวคิดของบล็อก (ซึ่งไม่สอดคล้องกับรูปแบบภาษาเว็บหรือไวยากรณ์ใดๆ) คุณสามารถย้ายบล็อกไปมาได้ (สิ่งนี้อาจดึงดูดผู้ใช้แบบสัมผัสโดยไม่ต้องใช้ฟังก์ชันเลือกและคัดลอกง่ายๆ) บนเดสก์ท็อป นี่เป็นสิ่งที่สร้างความรำคาญโดยไม่ได้ตั้งใจซึ่งเพิ่มการคลิกเมาส์

คุณเสียเวลาไปกับการทำสิ่งต่างๆ คุณต้องการเพิ่มรูปภาพเด่นหรือไม่? ก่อนอื่นคุณต้องกดลูกศรลงก่อนจึงจะสามารถอัปโหลดได้ ตัวแก้ไขแบบเก่าต้องการการคลิกเมาส์เพียงครั้งเดียว ต้องการตั้งค่าแท็ก? ก่อนอื่นคุณต้องขยายจากนั้นใช้ เสียมากขึ้น ไม่เพียงเท่านั้น คุณจะไม่เห็นแท็กที่ใช้บ่อยที่สุดในทันทีเหมือนในเครื่องมือแก้ไขแบบเก่า
คุณต้องการเพิ่มรูปภาพใต้ย่อหน้าข้อความหรือไม่ การคลิกเมาส์ที่ไม่จำเป็นมากขึ้น ก่อนหน้านี้คุณเพียงแค่กดปุ่มเพิ่มสื่อและทำเสร็จแล้ว ตอนนี้ คุณต้องคลิกปุ่ม + ก่อน จากนั้นเลือกประเภทของบล็อกที่คุณต้องการเพิ่ม อย่างน้อยที่สุด คุณก็มีงานธุรการเพิ่มขึ้น 2 เท่าจากเมื่อก่อน

นี่คือ UI ที่ปรับให้เหมาะกับระบบสัมผัส - และใช้งานไม่ได้บนเดสก์ท็อป ไม่สอดคล้องกับตรรกะ HTML/CSS ใดๆ ไม่มีประสิทธิภาพบนเดสก์ท็อป และทำลายรากฐานของ WordPress ซึ่งรวดเร็วและเรียบง่ายสวยงาม
และนั่นคือทั้งหมดที่ฉันจะพูดเกี่ยวกับอินเทอร์เฟซนี้ ความจริงที่ว่ามันเพิ่มงาน - เพิ่มจำนวนการคลิกเมาส์ที่ต้องดำเนินการเพื่อทำงานพื้นฐาน เช่น การเพิ่มรูปภาพ เป็นเครื่องพิสูจน์ความล้มเหลวของแนวคิดและการออกแบบ มีปัญหาทางเทคนิคอื่นๆ มากมาย แต่คุณสามารถอ่านบทวิจารณ์แปลกๆ นับพันสำหรับเรื่องนั้น
เว้นแต่จะมีการเปลี่ยนแปลงอย่างรุนแรง สิ่งนี้จะทำลาย WordPress อย่างสิ้นเชิง
โชคดีที่มีวิธีรักษา (แบบชั่วคราว)
หากคุณไม่ต้องการ Gutenberg คุณสามารถติดตั้งปลั๊กอินที่เข้ากันได้ซึ่งเรียกว่า Classic Editor ซึ่งปิดใช้งานอินเทอร์เฟซใหม่ และคุณยังทำงานต่อไปได้เหมือนเดิม ปลั๊กอินนี้มีการติดตั้งที่ใช้งานอยู่มากกว่า 200,000 รายการโดยมีคะแนนเกือบเต็ม 5.0 มีปลั๊กอินอื่นๆ ที่คล้ายกันอีกหลายรายการที่มีฟังก์ชันการทำงานแบบเก่า
แต่ทั้งหมดนี้รู้สึกเหมือนเดจาวู มันช่างคุ้นเคยเสียเหลือเกิน ใช่ เราเคยเห็นสิ่งนี้ใน Firefox!
Mozilla ถอยห่างออกมาครู่หนึ่งจึงตัดสินใจ "ปรับปรุง" Firefox (โดยไม่มีเหตุผลที่ดี) มันแนะนำ Australis ซึ่งเป็นการเปลี่ยนแปลงตามหลักสรีรศาสตร์ที่น่ากลัว และสุดท้ายก็มอบ Firefox 57 ให้กับเรา ซึ่งโดยพื้นฐานแล้วเป็น Australis ที่เลิกใช้แล้ว และให้ผู้ใช้ Firefox ที่ดีและ UI ที่มีประสิทธิภาพอีกครั้ง ในทางใดทางหนึ่ง กระบี่แห่งสุนทรียะที่โลดแล่นอยู่รอบๆ ออสตราลิสนั้นไม่มีค่าอะไรเลย กลับสู่จุดเริ่มต้นพร้อมกับการสูญเสียพลังงานและความผิดหวังในระหว่างนั้น
ในช่วงเวลาสั้น ๆ เรายังมี Classic Theme Restorer ซึ่งให้รูปลักษณ์ของ Firefox แบบเก่าแก่เราจนกระทั่ง Quantum กำจัดส่วนเสริมที่มีค่านับพันซึ่งเป็นหัวใจสำคัญและพลังของ Firefox และนำเสนอยุคทองใหม่ที่ไม่ใช่ยุคทองสำหรับ Mozilla Firefox ยังคงเป็นเบราว์เซอร์ที่น่ารำคาญน้อยที่สุดในนั้น แต่มันก็ห่างไกลจากความรักและความกระตือรือร้นที่ครั้งหนึ่งมันเคยเกิดขึ้น เกินขอบเขตของบทความนี้และเรื่องราวของปลั๊กอินทั้งหมดนั้นซับซ้อนกว่า แต่มันเชื่อมโยงกับ WordPress และ Gutenberg เป็นอย่างดี ข้อความก็เหมือนกัน รูปแบบที่คล้ายกันเกิดขึ้นที่นี่
ดังนั้นเราจึงมีเหตุบรรเทาโทษ แต่อาจจะไม่คงอยู่ ทีมงาน WordPress กล่าวถึง Classic Editor นี้เพื่อเป็นมาตรการในการทำงานต่อไปเช่นเดิม สำหรับผู้ที่ยังไม่พร้อมที่จะเปลี่ยน ซึ่งอาจหมายความว่าจะมีจุดที่กูเตนเบิร์กกลายเป็นสิ่งที่ต้องทำ แต่สำหรับฉันและฉันคิดว่าสำหรับนักออกแบบเว็บไซต์ที่จริงจังหลายพันคนที่นั่น (ไม่ใช่ว่าฉันเรียกตัวเองว่าเป็น) ไม่มีสิ่งที่เรียกว่าสถานะในอนาคตที่ไม่แน่นอนที่ Gutenberg ในหน้ากากปัจจุบันอาจเป็นที่ยอมรับได้ สำหรับฉันแล้ว จะไม่มีวันเปลี่ยน
สงครามครูเสดอันศักดิ์สิทธิ์กับเดสก์ท็อป
นับตั้งแต่มือถือ (สัมผัส) กลายเป็นแพลตฟอร์มสำหรับผู้บริโภคที่แพร่หลาย มีการมุ่งเน้นอย่างมากในการพัฒนาโซลูชันมือถือ ไม่เป็นไร ยกเว้นโซลูชันมือถือเหล่านี้ยังถูกพุชไปยังเดสก์ท็อป ซึ่งล้มเหลวโดยสิ้นเชิง ซอฟต์แวร์ระบบสัมผัสไม่ทำงานบนเดสก์ท็อป มันไม่ได้
ยิ่งไปกว่านั้น มีปัญหาที่ใหญ่กว่าที่นี่ แม้ว่าเนื้อหาส่วนใหญ่จะถูกใช้บนมือถือ แต่เนื้อหาส่วนใหญ่นั้นถูกสร้างขึ้นบนเดสก์ท็อป มันสมเหตุสมผล เดสก์ท็อปเป็นแพลตฟอร์มที่เหนือกว่าสำหรับการเขียนและการประมวลผลภาพ คอมโบแป้นพิมพ์ + เมาส์เต็มรูปแบบและความสามารถในการใช้งานหลายแอปพลิเคชันเหนือกว่าโซลูชันระบบสัมผัสทั้งหมด
ฉันไม่พิจารณาเนื้อหา "อัปเดต" ของโซเชียลมีเดีย ฉันถือว่าเนื้อหาเป็นบทความที่มีความหมายซึ่งให้ข้อมูลใหม่และไม่ซ้ำใครซึ่งมีน้อยลงทุกวัน ฉันมั่นใจอย่างยิ่งว่าบทความและโพสต์ที่มีค่าจริง ๆ ส่วนใหญ่สร้างขึ้นโดยใช้สูตรดั้งเดิมบนเดสก์ท็อป ลองจินตนาการว่าการเขียน 500 คำบนแป้นพิมพ์เทียบกับการสัมผัส
WordPress Gutenberg ดูเหมือนจะอยู่ในหมวดสัมผัส เป็นผลิตภัณฑ์ที่ดูเหมือนว่าเหมาะสำหรับมือถือ แต่ไม่มีที่บนเดสก์ท็อป และถ้าคุณสงสัยว่านี่เป็นความคิดที่ดีหรือไม่ ให้จำไว้ว่า Windows 8 ทุ่มเทแรงกายแรงใจ เงิน สติปัญญา งาน และการตลาดอย่างมากเพื่อส่งเสริม Windows 8 ให้เป็นส่วนติดต่อผู้ใช้แบบใหม่ที่ต่างไปจากเดิมอย่างสิ้นเชิง เดสก์ท็อปกำลังจะกลายเป็น "แค่แอป" บนหน้าจอเริ่ม การออกแบบนี้นำเสนอปัญหาเดียวกันกับ Gutenberg นั่นคือการคลิกเมาส์มากกว่าเดิมถึง 2 เท่า
กรอไปข้างหน้าสองสามปี Windows 8 เป็นหน่วยความจำเปรี้ยว ทุกคนต้องการแสร้งทำเป็นว่ามันไม่เคยเกิดขึ้น Windows 10 นำเลย์เอาต์เมนูแบบคลาสสิกกลับมา เนื่องจากมีตรรกะแบบโบราณที่พิสูจน์แล้วในการจัดเรียงนั้น ไม่ใช่โชคหรือความบังเอิญหรือโฆษณาเกินจริงหรือกระแสนิยม มันเป็นวิวัฒนาการตามธรรมชาติของมนุษย์ มันคือเทอร์โมไดนามิกส์
คุณไม่สามารถต่อสู้กับระเบียบธรรมชาติของสิ่งต่าง ๆ ฉันได้อธิบายสิ่งนี้ในบทความสมรู้ร่วมคิด Windows Blue ของฉันแล้ว Touch ไม่สามารถแทนที่เดสก์ท็อปได้เนื่องจากเป็นรูปแบบการสร้างเนื้อหาที่ได้รับการปรับให้เหมาะสมน้อยกว่า เป็นสื่อหนึ่งมิติในขณะที่แป้นพิมพ์ + เมาส์ (และหน้าจอแยกต่างหาก) เป็นสื่อสองมิติ การเขียนบนแป้นพิมพ์เร็วกว่าการสัมผัส หน้าจอเดสก์ท็อปทำให้สามารถแสดงรายการจำนวนมากได้เนื่องจากการใช้ตัวชี้ที่มีความแม่นยำสูง ลดความลึกของลำดับชั้น และเพิ่มการรับรู้สถานการณ์และประสิทธิภาพการทำงานโดยรวม เหล่านี้จะได้รับ การต่อสู้กับพวกเขานำไปสู่ผลิตภัณฑ์ที่ไม่เหมาะสม
เหตุใดจึงเกิดขึ้น
ดังนั้นคุณอาจถามตัวเองว่าเหตุใดทีม WordPress จึงกระตือรือร้นที่จะยิงตัวเองด้วยเท้า คำตอบคือ การแข่งขันจากผู้เล่นมือถือและโซเชียลมีเดีย แน่นอนว่านี่เป็นเพียงการคาดเดา แต่เนื่องจากฉันอาจเป็นคนที่ฉลาดที่สุดในจักรวาลที่สังเกตได้และไกลออกไป สมมติฐานของฉันน่าจะทำให้คุณเงยหูหรือตาสว่างแล้วอ่านต่อ
บนโซเชียลมีเดีย - โดยเฉพาะอย่างยิ่ง Instagram และ Pintrest - เป็นเรื่องง่ายมากที่จะสร้างรายการสั้น ๆ ที่เหมือนบล็อก คุณโพสต์ข้อความหนึ่งหรือสามบรรทัด เพิ่มรูปภาพที่สร้างแรงบันดาลใจ และ Bob เป็นอาของคุณ อย่างไรก็ตาม ในรูปแบบที่ไม่ใช่เดสก์ท็อป การทำสิ่งที่คล้ายกันนั้นไม่ใช่เรื่องง่ายสำหรับผู้ใช้ WordPress
WordPress ถูกสร้างขึ้นในยุคของเดสก์ท็อป มันดูและให้ความรู้สึกเหมือนเดสก์ท็อป ในขณะที่มันได้ปฏิวัติเว็บและสิ่งที่เกี่ยวกับไซต์ที่ตอบสนองทั้งหมดแทบจะแยกออกจาก WordPress ไม่ได้ แต่แบ็กเอนด์การดูแลระบบที่ใช้สำหรับการสร้างเนื้อหานั้นได้รับการปรับให้เหมาะกับเดสก์ท็อป ไม่เหมาะสำหรับการใช้งานบนแท็บเล็ตและโทรศัพท์
Gutenberg มีแนวโน้มที่จะตอบสนองต่อภัยคุกคามของฝ่ายตรงข้ามมือถือและคู่แข่งรายอื่นสองสามรายที่เสนอส่วนต่อประสานแบ็คเอนด์ที่เรียบง่าย อย่างไรก็ตาม ความขัดแย้งในโซลูชันนี้คือมันทำให้ฐานผู้ใช้เกือบทั้งหมดของมืออาชีพที่ส่วนใหญ่เป็นมิจฉาทิฐิซึ่งสร้างเว็บไซต์ต่างออกไป และแทนที่พวกเขาได้ดึงดูดกลุ่ม "บล็อกเกอร์" ทั่วไปที่ต้องการแสดงให้โลกเห็นว่าพวกเขาได้รับแรงบันดาลใจและพลังอำนาจเพียงใด .
แก้ปัญหาที่ไม่มีอยู่จริง
นี่เป็นปัญหาส่วนใหญ่ที่อยู่ในมือ Gutenberg แก้ไขสิ่งที่ไม่จำเป็นต้องแก้ไข WordPress 4.X นั้นสมบูรณ์แบบในแง่ของการใช้งานจริง ทำงานได้ดีมีประสิทธิภาพและความยืดหยุ่น การเปลี่ยนสมการนี้ทำลายรากฐานของการเขียน
แนวคิดของการเขียนที่ปราศจากสิ่งรบกวนนั้นเป็นเรื่องไร้สาระโดยสิ้นเชิง วลีที่ฉวัดเฉวียน อันดับแรก หากคุณรู้สึกเสียสมาธิกับแถบเครื่องมือแบบคงที่ที่มีทางลัดไปยังแบบอักษรและการจัดรูปแบบย่อหน้า คุณไม่ควรเขียน ประการที่สอง Gutenberg เป็นสิ่งที่ตรงกันข้ามกับการปราศจากสิ่งรบกวน ความจริงที่ว่าคุณต้องโต้ตอบกับบล็อกนั้นส่งผลเสียต่อการเขียน มันไม่ได้ปรับปรุง แต่อย่างใด
ฉันเขียนข้อความประมาณ 5,000-10,000 คำทุกวัน ทั้งหมด. เดี่ยว. วัน. ฉันสามารถพูดได้อย่างภาคภูมิใจว่าฉันเขียนเนื้อหามากกว่าคนส่วนใหญ่ ปริมาณคำนี้แบ่งออกเป็นบทความต่าง ๆ หนังสือทางเทคนิค หนังสือนิยาย เรื่องสั้น ทั้งหมด. เดี่ยว. วัน. ฉันได้สำรวจทุกสื่อที่เป็นไปได้และเทคโนโลยีสำหรับการเขียน เชื่อฉันเมื่อฉันบอกว่าฉันได้ปรับกระบวนการจริงของการแปลความคิดเป็นประโยคที่เป็นลายลักษณ์อักษรแล้ว
ด้วยความมั่นใจในการเขียนมาหลายทศวรรษ การใช้เทคโนโลยีต่างๆ เช่น โปรแกรมแก้ไขข้อความ โปรแกรมแก้ไข WYSIWYG โปรแกรมประมวลผลข้อความ (LateX และ LyX) โปรแกรมประมวลผลคำ โปรแกรมเขียน HTML เครื่องมือออกแบบและเขียนบนเว็บ พูดได้เลยว่า WordPress 4.X นั้นเป็นมิตรสุดๆ มันมีความสมดุลที่ดีมากระหว่างประสิทธิภาพการเขียนและความช่วยเหลือด้านสไตล์ มันทำอย่างหลังด้วยวิธีที่ถูกต้องโดยเน้นที่การแยกระหว่างเนื้อหาและรูปแบบอย่างเหมาะสม
กูเตนเบิร์กไม่ได้ทำเช่นนั้น มันแนะนำสไตล์ CSS แบบอินไลน์และความคิดเห็นที่ไม่เป็นไปตามมาตรฐานของเว็บ มันบังคับให้คุณกังวลว่าสิ่งต่าง ๆ จะดูเป็นอย่างไรแทนที่จะจดจ่อกับการเขียน มันทำลายการแบ่งแยกระหว่างเนื้อหาและรูปแบบ กลับสู่อินเทอร์เน็ตยุค 90
เปิดใช้งาน idiots ทีละบล็อก
WordPress เป็นผลิตภัณฑ์ระดับมืออาชีพชั้นยอด และจะต้องคงอยู่เช่นนั้น แนวคิดของบล็อก แกลเลอรี และเรื่องไร้สาระที่คล้ายกันอาจดึงดูดผู้ใช้โทรศัพท์ที่ไม่รู้เรื่องรู้ราว ผู้ซึ่งจะปัดบล็อกนี้และบล็อกนั้นของสิ่งใดก็ตามที่นี่อย่างมีความสุข เพิ่มคำอธิบายภาพแบบหล่นลง ใช้พื้นหลังสีและเรื่องไร้สาระที่คล้ายกัน
นี่คือการถดถอย การถดถอยอย่างน่าสยดสยองในยุคของ GeoCites ในปี 1999 และเช่นเดียวกัน เมื่อผู้คนสร้างเว็บไซต์ที่ปูด้วยหินราวกับว่าพวกเขาเป็นนักล่าขยะในยุคหลังวันสิ้นโลกในฝันร้าย Mad Max ที่เกิดจากสี Gutenberg ทำลายความเข้มงวดที่เข้มงวดและการแบ่งแยกรูปแบบและเนื้อหา และทำให้งานออกแบบเว็บไซต์แบบมืออาชีพกลายเป็นเรื่องตลก
การสร้างเว็บไซต์ไม่ใช่เรื่องง่าย แม้แต่บล็อกการเขียนที่เรียบง่ายและเรียบง่ายของฉันก็ใช้เวลามากมายในการขัดเกลาและปรับแต่ง - การค้นหาธีมที่เหมาะสม การเปลี่ยนแปลง CSS เล็กน้อย การเพิ่มบล็อกของ HTML และโค้ดที่กำหนดเอง ชั่วโมงแล้วชั่วโมงเล่าที่ลงทุนไปกับการพยายามสร้างบล็อกที่เรียบร้อย ปลั๊กอินมากกว่าหนึ่งโหลและเป็นเพียงการเขียนบล็อกอย่างง่าย หากคุณสนใจ นี่คือรายการคลาสและสไตล์ที่ฉันต้องเพิ่มหรือแก้ไขเพื่อให้ได้ผลลัพธ์ที่ต้องการ (นอกเหนือจากธีม CSS):
h1, .h1, h2, .h2, h3, .h3 { ขอบด้านล่าง:20px !important; ขอบด้านบน:30px !important; }
.primary-menu li a { น้ำหนักตัวอักษร:ตัวหนา !important; }
.site-title::after { ความกว้าง:65% !important; }
.entry-meta::after { ความกว้าง:65% !important; แสดง:อินไลน์บล็อก !important; }
.entry-content a { ตกแต่งข้อความ:ขีดเส้นใต้ !important; }
.entry-content a.more-link { การตกแต่งข้อความ:ไม่มี !important; จอแสดงผล:ไม่มี; }
.entry-content .wp-caption-text { จัดข้อความ:ซ้าย; }
.entry-เนื้อหารูป { display:inline; }
.entry-content blockquote { ขอบซ้าย:0em !important; เส้นขอบซ้าย:5px solid #de7416 !important; ช่องว่างภายใน:1.3em !สำคัญ; ช่องว่างภายในขวา:1.5em !important; }
.byline { ขอบซ้าย:7px; }
.read-more a { การตกแต่งข้อความ:ไม่มี !important; }
.btn-default { เส้นขอบ:1px solid #de7416; }
.widget ul { ช่องว่างภายในซ้าย:0em; }
.widget-title::after { ความกว้าง:100px !important; ความสูง:2px !important; }
.โพสต์ความคิดเห็น { ช่องว่างภายใน:2.5em; ขนาดตัวอักษร:10pt; ความสูงของเส้น:250%; }
.booklist { ลอย:ซ้าย; ความกว้าง:48% !สำคัญ; ขอบขวา:10px; ช่องว่างภายในด้านขวา:10px; }
.imgborder { เส้นขอบ:1px solid #de7416 !important; ช่องว่างภายใน:7px !important; }
@หน้าจอสื่อเท่านั้น และ (ความกว้างสูงสุด:511px) { .booklist { ลอย:ไม่มี; ความกว้าง:100% !สำคัญ; }}
@media only screen และ (ความกว้างสูงสุด:767px) { .entry-content img { display:block; ขอบ:อัตโนมัติ; }}
@media only screen and (min-width:767px) { .read-more { text-align:left; }}
@media only screen and (min-width:767px) { .entry-title { text-align:left; }}
@media only screen and (min-width:767px) { .entry-meta { text-align:left; }}
ยิ่งไปกว่านั้น ฉันยังแก้ไขไฟล์ PHP สองสามไฟล์ แนะนำการรักษาความปลอดภัย สร้างไฟล์ htaccess แบบกำหนดเองของฉันเอง ต้องแยกการโหลดแบบอะซิงโครนัสขององค์ประกอบบางอย่าง และจากนั้นบางองค์ประกอบ จากนั้น มีการแคช การเพิ่มประสิทธิภาพการโหลดหน้า การเพิ่มประสิทธิภาพฟอร์มแฟกเตอร์ ความเป็นส่วนตัว (เช่น GDPR) ทั้งหมดนี้ต้องใช้ความเข้าใจด้านเทคนิคและความอดทน ไม่มีทางลัดในเกมนี้ คุณไม่สามารถเพียงแค่รวบรวมเว็บไซต์ลามกแบบด่วนๆ 'n' โดยใช้บล็อกเหมือนเด็กอายุ 4 ขวบและคาดหวังว่ามันจะใช้งานได้ ดูดี หรือดึงดูดใครก็ตามนอกจากความเป็นเด็กในตัวคุณ
กูเตนเบิร์กกำลังจะทำให้มืออาชีพแตกตื่น - ผู้ที่คาดหวังและต้องการใช้แพลตฟอร์มระดับมืออาชีพ นี่คือแกนหลักที่สำคัญของทรัพย์สินทางปัญญาสูงสุดและประสบการณ์ที่ทำให้ WordPress เป็นอย่างที่เป็นอยู่ทุกวันนี้ หากคนเหล่านี้ออกไป WordPress จะสูญเสียความเป็นมืออาชีพ อาจมีความเย้ายวนใจและแม้แต่เงินที่จะทำได้จากผู้ใช้สัมผัสทั่วไป (เงินอาจเป็นแรงจูงใจอีกอย่างหนึ่งสำหรับโครงการนี้) แต่ท้ายที่สุดแล้ว ในระยะยาว นี่จะเป็นเสียงที่ไม่มีความหมาย
จะเกิดอะไรขึ้นเมื่อผู้ที่ออกแบบเว็บไซต์กว่าพันเว็บไซต์ตัดสินใจเปลี่ยนไปใช้ CMS อื่น จะเกิดอะไรขึ้นเมื่อมีคนขอคำแนะนำว่าควรใช้แพลตฟอร์มบล็อกใด ย้อนกลับไปที่ตัวอย่าง Mozilla อีกครั้ง ทุกอย่างที่ Mozilla ทำกับการเปลี่ยนแปลง UI คือการทำให้กลุ่มผู้ติดตามที่ซื่อสัตย์ของตนแยกจากกัน ถ้าคุณถามฉันในปี 2010 ว่าฉันอยากแนะนำเบราว์เซอร์ใด ก็คงจะเป็น Firefox ด้วยหัวใจและความหลงใหลทั้งหมดของฉัน วันนี้ถ้าคุณถามฉัน มันจะเป็นคำตอบที่ไม่ผูกมัด (เหมือนกันทั้งหมด) แม้ว่า Firefox จะเป็นตัวเลือกที่แย่น้อยที่สุดก็ตาม ในทำนองเดียวกัน หากคุณถามฉันว่าจะใช้ CMS ใด ฉันจะตอบว่า WordPress ผ่านและผ่าน แต่มา Gutenberg? หนึ่งปีหรือสองปีต่อจากนี้? ฉันไม่แน่ใจ
นี่คือวิธีที่คุณสูญเสียความภักดีและสูญเสียลูกค้า
อ่านเพิ่มเติม
บทวิจารณ์ที่น่าสนใจอื่น ๆ ในหัวข้อนี้:
Gutenberg Editor Review:โปรดอย่ารวมสิ่งนี้ไว้ใน WordPress Core
7 เหตุผลที่ไม่ควรเปลี่ยนไปใช้ Gutenberg WordPress Editor
บทสรุป
ปัญหาเกี่ยวกับ Gutenberg สามารถแก้ไขได้อย่างง่ายดาย บางทีโปรเจกต์อาจไปไกลเกินกว่าจะหยุดหรือยกเลิก และการปรับเปลี่ยนให้อยู่ในสถานะปัจจุบันอาจใช้เวลาหลายปี (เรื่องไร้สาระที่ไม่คล่องตัว) แต่จากนั้น โซลูชันที่สวยงามและไร้รอยต่อคือการนำเสนอเป็นปลั๊กอิน อย่าทำให้มันเป็นผลิตภัณฑ์หลักและเสนอโปรแกรมแก้ไขแบบคลาสสิกเป็นปลั๊กอิน แสดงการแจ้งเตือนแก่ผู้ใช้ใหม่ ให้พวกเขามีตัวเลือกในการลองใช้ตัวเลือกที่เหมาะกับมือถือ ปล่อยให้มืออาชีพอยู่คนเดียว วิธีนี้จะไม่เกิดอันตรายใดๆ และทุกคนก็ได้รับชัยชนะ
หรือดียิ่งกว่านั้น - อนุญาตให้มีการปรับแต่งได้เต็มรูปแบบ และเริ่มด้วยเลย์เอาต์แบบมืออาชีพ แล้วจึงอนุญาตให้ตัดทอนหากมีคนรู้สึกเสียสมาธิ ใช่ นั่นหมายถึงรหัสฐานที่ใหญ่กว่า แต่นั่นเป็นวิธีเดียวที่จะรักษาผู้ใช้เก่าและชนะใจผู้ใช้ใหม่ ฉันเกลียดจริงๆ ที่จะเห็น WordPress เหี่ยวเฉา แต่เดี๋ยวก่อน เงินของพวกเขา การตัดสินใจของพวกเขา และในฐานะลูกค้า ฉันก็มีสิทธิ์เลือกเช่นกัน ฉันไม่ใช่เด็กและฉันต้องการใช้ผลิตภัณฑ์ระดับมืออาชีพ วันนี้ WordPress เป็นผลิตภัณฑ์ระดับมืออาชีพ พรุ่งนี้? ไม่ทราบ หากมีเวลาที่ Gutenberg กลายเป็นสิ่งที่จำเป็นต้องทำการเปลี่ยนแปลงโดยไม่มีทางเลือกอื่น ฉันจะย้ายไซต์ของฉันไปยังแพลตฟอร์มอื่น และด้วยเหตุนี้บทความที่น่าเศร้าจึงจบลง
ไชโย.


