แท็ก ใช้สำหรับสร้างเฟรมและกำหนดหนึ่งกรอบหน้าต่างใน .
หมายเหตุ − แท็ก เลิกใช้แล้วใน HTML5
| แอตทริบิวต์ | คำอธิบาย |
|---|---|
| เส้นขอบ | แสดงเส้นขอบรอบเฟรม |
| longdesc | หน้าที่มีคำอธิบายแบบยาวของเนื้อหาของเฟรม |
| ความสูงขอบ | ระยะขอบบนและล่างของเฟรม |
| ระยะขอบ | ระยะขอบซ้ายและขวาของเฟรม |
| ชื่อ | ชื่อเฟรม |
| นอร์ไซส์ | เฟรมไม่สามารถปรับขนาดได้ |
| เลื่อน | แสดงแถบเลื่อนในเฟรมหรือไม่ |
| src | URL ของเอกสารที่จะแสดงในเฟรม |
เรามาดูตัวอย่างการใช้งานแท็กกัน
ตัวอย่าง
<!DOCTYPE html> <html> <frameset cols="30%,30%,20%,20%"> <frame src="https://www.tutorialspoint.com/codingground.htm"> <frame src="https://store.tutorialspoint.com/"> <frame src="https://www.tutorialspoint.com/tutorialslibrary.htm"> <frame src="https://www.tutorialspoint.com/programming_examples/"> </frameset> </html>
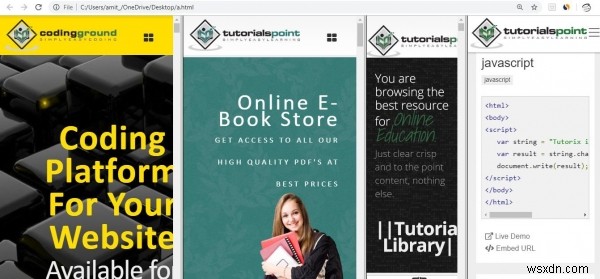
ผลลัพธ์
ซึ่งจะทำให้ผลลัพธ์ต่อไปนี้แสดงหน้าต่างๆ ในแต่ละเฟรม -

ในตัวอย่างข้างต้น เรามีสี่เฟรมในชุดเฟรม −
<frameset cols="30%,30%,20%,20%"> <frame src="https://www.tutorialspoint.com/codingground.htm"> <frame src="https://store.tutorialspoint.com/"> <frame src="https://www.tutorialspoint.com/tutorialslibrary.htm"> <frame src="https://www.tutorialspoint.com/programming_examples/"> </frameset>
เฟรมจะได้รับการแบ่งส่วนต่อไปนี้ภายในเฟรมเซ็ตบนพื้นฐานของ % −
frameset cols="30%,30%,20%,20%">


