คุณสมบัติขั้นตอนการป้อนข้อมูลเดือน HTML DOM ส่งคืนและแก้ไขค่าของแอตทริบิวต์ขั้นตอนของฟิลด์เดือนที่ป้อนในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
1. ขั้นตอนการกลับ
object.step
2. ขั้นตอนการปรับเปลี่ยน
object.step = “number”
ตัวอย่าง
ให้เราดูตัวอย่างของคุณสมบัติขั้นตอนเดือนที่ป้อน HTML DOM -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
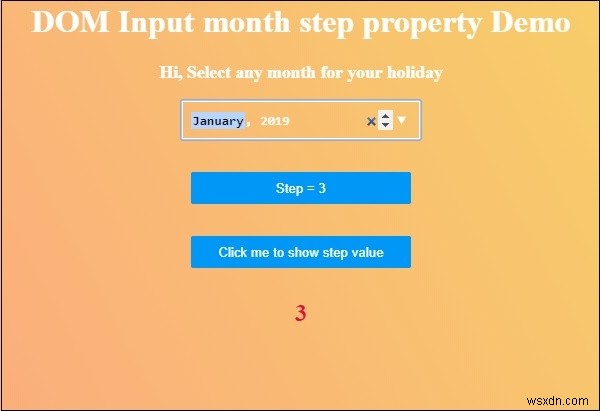
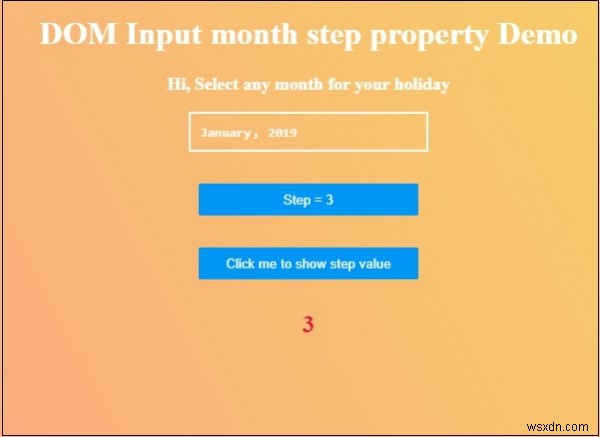
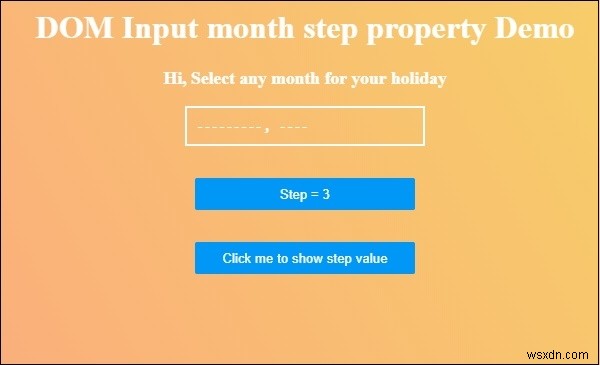
<h1>DOM Input month step property Demo</h1>
<p>Hi, Select any month for your holiday</p>
<input type="month" class="monthInput">
<button type="button" onclick="setStep()" class="btn">Step = 3</button>
<button type="button" onclick="getStep()" class="btn">Click me to show step
value</button>
<div class="show"></div>
<script>
function setStep(){
var monthInput = document.querySelector(".monthInput");
monthInput.step="3";
}
function getStep() {
var monthInput = document.querySelector(".monthInput");
var showMsg = document.querySelector(".show");
showMsg.innerHTML = monthInput.step;
}
</script>
</body>
</html> ผลลัพธ์
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “ขั้นตอน=3 ” เพื่อตั้งค่าแอตทริบิวต์ set เป็น 3 แล้วเลือกเดือนใดก็ได้ จากนั้นลองเปลี่ยนเพื่อให้เข้าใจว่า set property ทำงานอย่างไร