คุณสมบัติเดือนที่ป้อน HTML DOM แบบอ่านอย่างเดียวจะส่งคืนและแก้ไขว่าฟิลด์เดือนที่ป้อนเป็นแบบอ่านอย่างเดียวหรือไม่ในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
1. กลับมาอ่านอย่างเดียว
object.readOnly
2. การปรับเปลี่ยนแบบอ่านอย่างเดียว
object.readOnly = true | false
ตัวอย่าง
ให้เราดูตัวอย่างของ HTML DOM อินพุตเดือน readOnly คุณสมบัติ-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Input month readOnly property Demo</h1>
<p>Hi, Select your month of birth?</p>
<input type="month" class="monthInput">
<button onclick="rFunction()" class="btn">Read Only</button>
<button onclick="rWFunction()" class="btn">Read & Write</button>
<script>
function rFunction() {
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =true;
}
function rWFunction(){
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =false;
}
</script>
</body>
</html> ผลลัพธ์
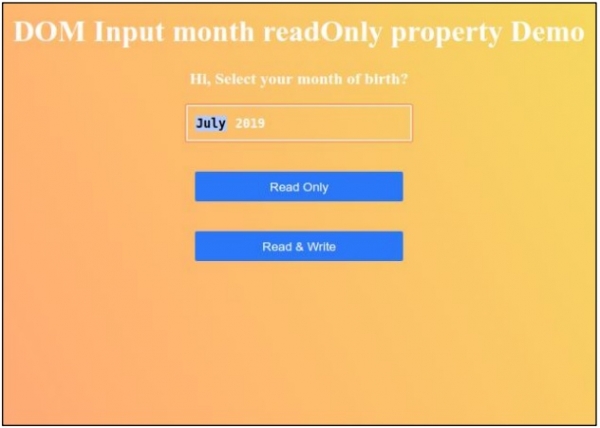
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

ตอนนี้ เลือกเดือนใดก็ได้โดยใช้การป้อนเดือน จากนั้นคลิกที่ “อ่านอย่างเดียว ” แล้วลองเปลี่ยนการเลือกของคุณ ไม่อนุญาตให้คุณเปลี่ยนตอนนี้ -

ตอนนี้ คลิก "อ่านและเขียน " และลองเปลี่ยนการเลือก จะทำให้คุณเปลี่ยน -



