HTML DOM เลือกหลายคุณสมบัติส่งคืนและแก้ไขว่าจะสามารถเลือกหลายตัวเลือกจากรายการแบบหล่นลงหรือไม่
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
-
ส่งคืนหลายรายการ
object.multiple
-
แก้ไขหลายรายการ
object.multiple = true | false
ตัวอย่าง
ให้เราดูตัวอย่างของ HTML DOM เลือกหลายคุณสมบัติ -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:50%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
background-color:#ffffff24;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:45%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.1rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1<DOM Select multiple Property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="multiple()" class="btn"<Click to select multiple>/button>
<div class="show"></div>
<script>
function multiple() {
var dropDown = document.querySelector(".drop-down");
var showMsg = document.querySelector(".show");
dropDown.multiple=true;
showMsg.innerHTML ="Now you can select multiple options using ctrl/shift" ;
}
</script>
</body>
</html> ผลลัพธ์
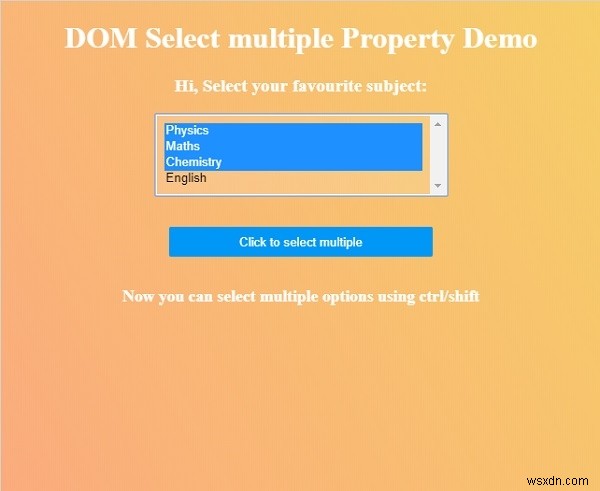
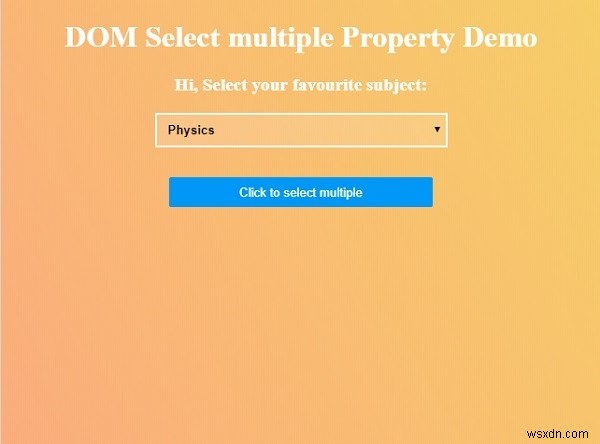
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “คลิกเพื่อเลือกหลายรายการ ” เพื่อเลือกหลายตัวเลือกในรายการแบบเลื่อนลง