คุณสมบัติดัชนีตัวเลือก HTML DOM ส่งคืนและแก้ไขตำแหน่งดัชนีของตัวเลือกในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
-
ดัชนีส่งคืน
object.index
-
กำลังแก้ไขดัชนี
object.index = “number”
ตัวอย่าง
ให้เราดูตัวอย่างคุณสมบัติดัชนีตัวเลือก HTML -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Option index Demo</h1>
<p>i, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="showIndex()" class="btn">Show Index</button>
<div class="show"></div>
<script>
function showIndex() {
var dropDown=document.querySelector(".drop-down");
var showMsg=document.querySelector(".show");
showMsg.innerHTML="Selected option index is: "+dropDown.options[dropDown.selectedIndex].index;
}
</script>
</body>
</html> ผลลัพธ์
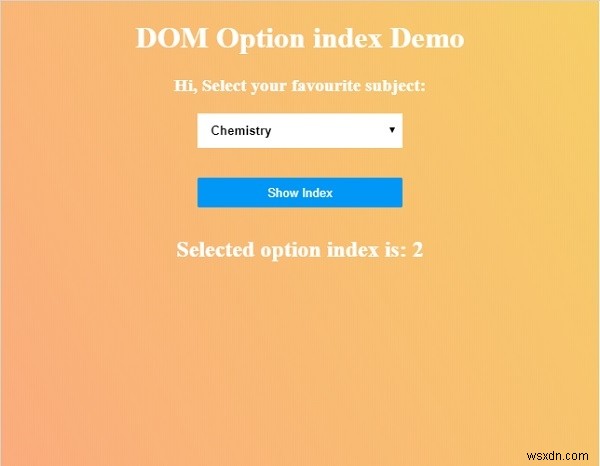
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ปุ่ม “แสดงดัชนี” เพื่อแสดงดัชนีของตัวเลือกที่เลือก