คุณสมบัติ DOM scrollWidth ส่งกลับความกว้างทั้งหมด (เนื้อหา + ช่องว่างภายใน) ขององค์ประกอบเป็นพิกเซลในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
element.scrollWidth
ตัวอย่าง
ให้เราดูตัวอย่างคุณสมบัติ scrollWidth -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: #ff7f5094;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
height:80px;
border:1px solid #fff;
overflow:auto;
width:250px;
margin:20px auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
}
</style>
</head>
<body>
<h1>DOM scrollHeight/scrollWidth Property Demo</h1>
<p>Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.</p>
<button onclick="getHW()" class="btn">Get paragraph height & width</button>
<div class="show"></div>
<script>
function getHW() {
var para = document.querySelector('p');
document.querySelector(".show").innerHTML="<div>Para Height = "+para.scrollHeight+" px</div><div>Para Width = "+ para.scrollWidth+" px</div>";
}
</script>
</body>
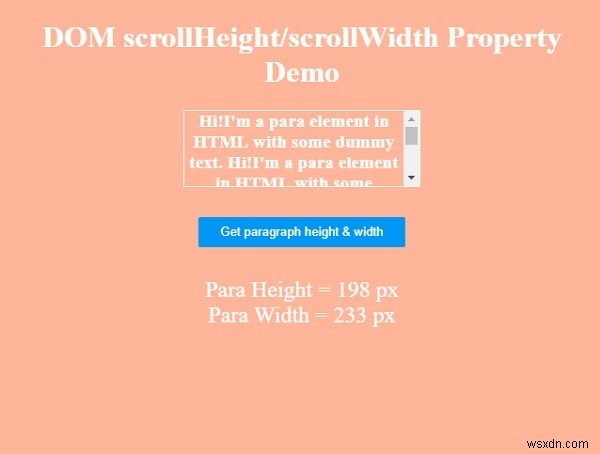
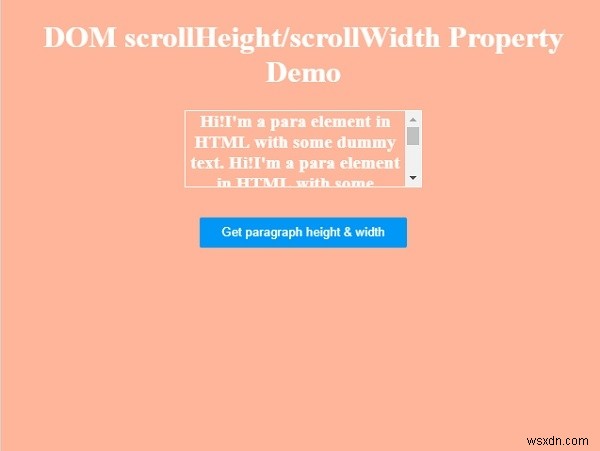
</html> ผลลัพธ์
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “สีน้ำเงิน ” เพื่อแสดงความกว้างและความสูงของการเลื่อนของย่อหน้า