คุณสมบัติ DOM style textDecorationStyle ส่งคืนและแก้ไขวิธีการแสดงบรรทัดบนข้อความขององค์ประกอบในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
-
ส่งคืน textDecorationStyle
object.style.textDecorationStyle
-
การปรับเปลี่ยน textDecorationStyle
object.style.textDecorationStyle = “value”
คุณค่า
ในที่นี้ ค่าสามารถเป็น −
| ค่า | คำอธิบาย |
|---|---|
| สืบทอด | รับค่าคุณสมบัตินี้จากองค์ประกอบหลัก |
| ค่าเริ่มต้น | ตั้งค่าคุณสมบัตินี้เป็นค่าเริ่มต้น |
| แข็ง | เพียงแค่แสดงเส้นเป็นเส้นทึบ |
| สองเท่า | แสดงบรรทัดเป็นบรรทัดคู่ |
| จุด | เพียงแค่แสดงเส้นเป็นเส้นประ |
| ประ | แสดงเส้นเป็นเส้นประ |
| หยัก | แสดงเส้นเป็นเส้นหยัก |
ตัวอย่าง
ให้เราดูตัวอย่างคุณสมบัติสไตล์ textDecorationStyle -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
text-decoration-line: underline;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textDecorationStyle Property Example</h1>
<p>This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.</p>
<button onclick="add()" class="btn">Change textDecorationStyle</button>
<script>
function add() {
document.querySelector('p').style.textDecorationStyle = "wavy";
}
</script>
</body>
</html> ผลลัพธ์
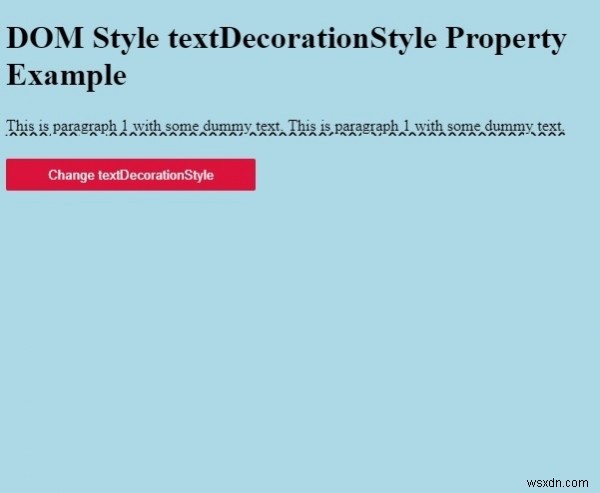
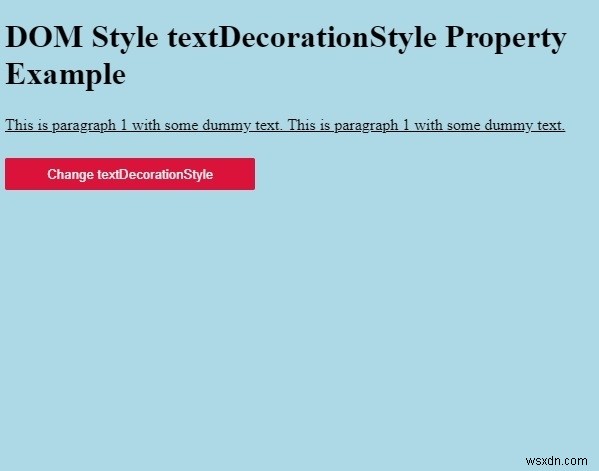
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “เปลี่ยน textDecorationStyle ” เพื่อเปลี่ยนรูปแบบของเส้นที่ใช้สำหรับตกแต่งข้อความในย่อหน้า