คุณสมบัติ textTransform สไตล์ DOM ส่งคืนและใช้การแปลงกับข้อความขององค์ประกอบในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
-
การส่งคืนการแปลงข้อความ
object.style.textTransform
-
แก้ไขข้อความแปลง
object.style.textTransform = “value”
คุณค่า
ในที่นี้ ค่าสามารถเป็น −
| ค่า | คำอธิบาย |
|---|---|
| สืบทอด | รับค่าคุณสมบัตินี้จากองค์ประกอบหลัก |
| ค่าเริ่มต้น | ตั้งค่าคุณสมบัตินี้เป็นค่าเริ่มต้น |
| ไม่มี | ไม่ตั้งค่าการแปลงข้อความ |
| ตัวพิมพ์ใหญ่ | มันแปลงอักขระทั้งหมดเป็นตัวพิมพ์ใหญ่ |
| ตัวพิมพ์เล็ก | แปลงอักขระทั้งหมดเป็นตัวพิมพ์เล็ก |
| ตัวพิมพ์ใหญ่ | เปลี่ยนอักขระตัวแรกของทุกคำเป็นตัวพิมพ์ใหญ่ |
ตัวอย่าง
ให้เราดูตัวอย่างของคุณสมบัติ textTransform สไตล์ -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textTransform Property Example</h1>
<p>Hi! I'm a paragraph element with some dummy text.</p>
<button onclick="add()" class="btn">Change textTransform</button>
<script>
function add() {
document.querySelector('p').style.textTransform = "uppercase";
}
</script>
</body>
</html> ผลลัพธ์
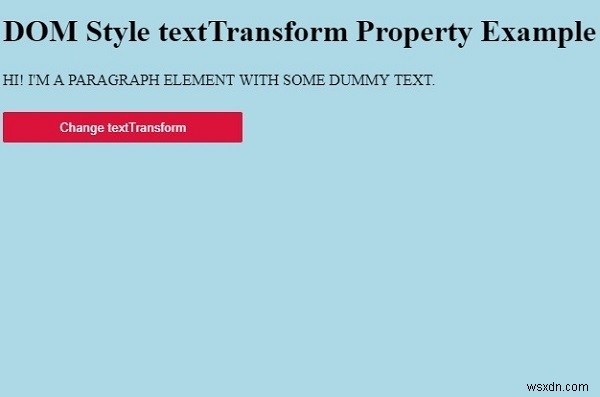
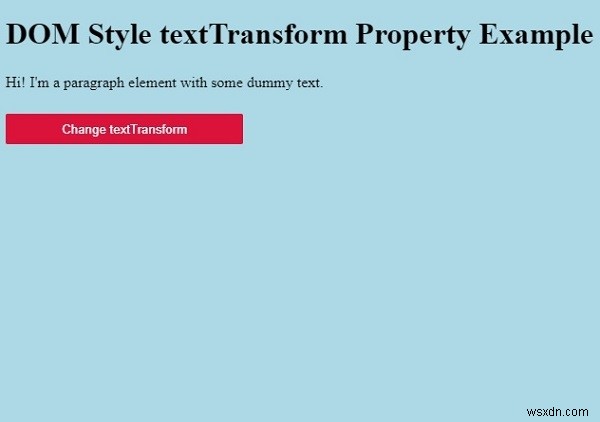
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “เปลี่ยนการแปลงข้อความ ” เพื่อใช้การแปลงข้อความในย่อหน้า -