คุณสมบัติที่จำเป็น HTML DOM Input DatetimeLocal กำหนดว่า Input DatetimeLocal จำเป็นต้องตั้งค่าหรือไม่
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
- คืนค่าบูลีน - จริง/เท็จ
inputDatetimeLocalObject.required
- การตั้งค่าที่จำเป็นสำหรับ booleanValue
inputDatetimeLocalObject.required = booleanValue
ค่าบูลีน
ที่นี่ “booleanValue” สามารถเป็นดังต่อไปนี้ -
| booleanValue | รายละเอียด |
|---|---|
| จริง | จำเป็นต้องตั้งค่าฟิลด์ datetimeLocal เพื่อส่งแบบฟอร์ม |
| ผิด | เป็นค่าเริ่มต้นและไม่ต้องตั้งค่าฟิลด์ datetimeLocal |
ตัวอย่าง
ให้เราดูตัวอย่างของ Input DatetimeLocal ที่จำเป็น ทรัพย์สิน −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-required</legend>
<label for="datetimeLocalSelect">Examination Slot :
<input type="datetime-local" id="datetimeLocalSelect" value="" required>
</label>
<input type="button" onclick="confirmSlotBooking()" value="Confirm Slot">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'Slot Required: '+inputDatetimeLocal.required;
function confirmSlotBooking() {
if(inputDatetimeLocal.value === '')
divDisplay.textContent += ', Choose a valid Exam Slot. ';
else
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.required+', Your Slot: '+inputDatetimeLocal.value;
}
</script>
</body>
</html> ผลลัพธ์
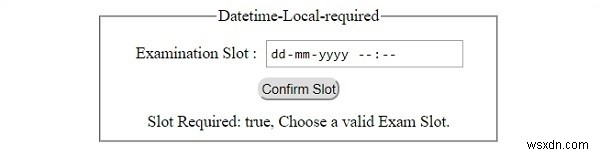
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -
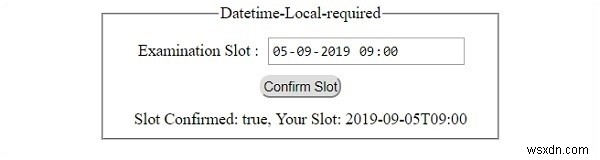
คลิก 'ยืนยันสล็อต' ปุ่ม −

หลังจากคลิก 'ยืนยันสล็อต' ปุ่มที่มีค่าของชุดฟิลด์ datetimeLocal -