คุณสมบัติ HTML DOM Input DatetimeLocal ถูกปิดใช้งาน ชุด/ส่งคืนว่า Input DatetimeLocal ถูกเปิดใช้งานหรือปิดใช้งาน
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
- คืนค่าบูลีน - จริง/เท็จ
inputDatetimeLocalObject.disabled
- การตั้งค่า ปิดการใช้งาน เป็นค่าบูลีน
inputDatetimeLocalObject.disabled = booleanValue
ค่าบูลีน
ที่นี่ “booleanValue” สามารถเป็นดังต่อไปนี้ -
| booleanValue | รายละเอียด |
|---|---|
| จริง | กำหนดว่าอินพุต datetimeLocal ถูกปิดใช้งาน |
| ผิด | กำหนดว่าอินพุต datetimeLocal ไม่ถูกปิดใช้งาน และเป็นค่าเริ่มต้นด้วย |
ตัวอย่าง
ให้เราดูตัวอย่างของ Input DatetimeLocal ถูกปิดใช้งาน ทรัพย์สิน −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal Disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-disabled</legend>
<label for="datetimeLocalSelect">Examination Time:
<input type="datetime-local" id="datetimeLocalSelect" value="2019-07-05T20:45" disabled>
</label>
<input type="button" onclick="enableDatetimeLocalInput()" value="Change Examination Date and Time">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'DatetimeLocal Input disabled: '+inputDatetimeLocal.disabled;
function enableDatetimeLocalInput() {
inputDatetimeLocal.disabled = false;
divDisplay.textContent = 'DatetimeLocal Input disabled: '+inputDatetimeLocal.disabled;
}
</script>
</body>
</html> ผลลัพธ์
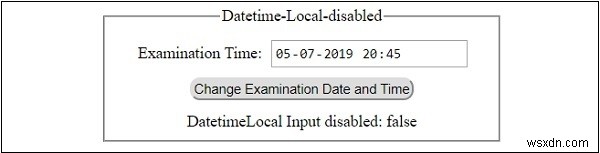
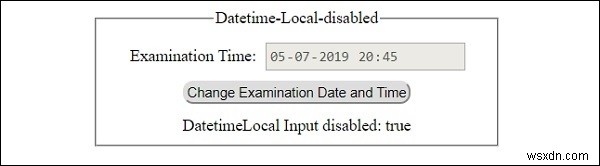
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -
ก่อนคลิก 'เปลี่ยนวันและเวลาสอบ' ปุ่ม −

หลังจากคลิก 'เปลี่ยนวันและเวลาสอบ' ปุ่ม −