คุณสมบัติ KeyboardEvent keyCode ส่งกลับรหัสอักขระ Unicode ที่สอดคล้องกับอักขระที่กดโดยใช้เหตุการณ์
หมายเหตุ − ใช้ คีย์ แทนเพื่อให้ได้ผลลัพธ์ที่แม่นยำ
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
ส่งคืน keyCode ของอักขระที่พิมพ์ล่าสุด -
event.keyCode
ตัวอย่าง
ให้เราดูตัวอย่างคุณสมบัติ KeyboardEvent keyCode -
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent keyCode</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent-keyCode</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for Mango" onkeypress="getEventData(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.keyCode === 109)
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html> ผลลัพธ์
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -
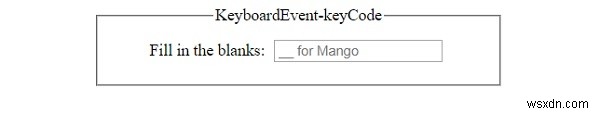
ก่อนพิมพ์อะไรในช่องข้อความ −

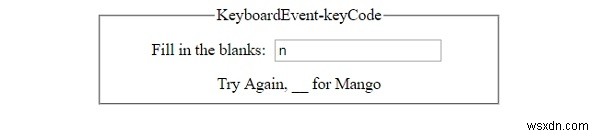
หลังจากพิมพ์คำตอบผิดในช่องข้อความ -

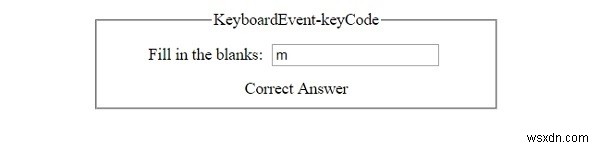
หลังจากพิมพ์คำตอบที่ถูกต้องในช่องข้อความ -