คุณสมบัติ HTML DOM lastElementChild ส่งกลับโหนดองค์ประกอบสุดท้ายเป็นวัตถุโหนดของโหนดที่ระบุ
หมายเหตุ - คุณสมบัตินี้ไม่สนใจโหนดข้อความและความคิดเห็น
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
ส่งคืนโหนด LastElementChild
nodeList.lastElementChild
ตัวอย่าง
ให้เรามาดูตัวอย่างสำหรับ HTML DOM lastElementChild ทรัพย์สิน −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM lastElementChild</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ul{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-lastElementChild</legend>
<h3>Grocery Store</h3>
<ul id="dayList">
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li>Saturday</li>
<li>Sunday</li>
</ul>
<input type="button" onclick="getTimmings()" value="Get Sale Day">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var dayList = document.getElementById("dayList");
function getTimmings() {
divDisplay.textContent = 'Sale on last day of week: '+dayList.lastElementChild.textContent;
}
</script>
</body>
</html> ผลลัพธ์
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -
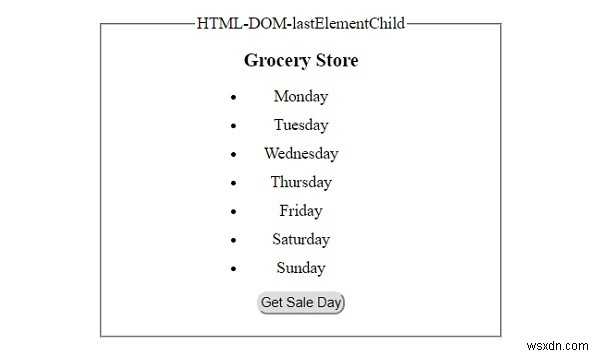
ก่อนคลิก 'รับวันลดราคา' ปุ่ม −

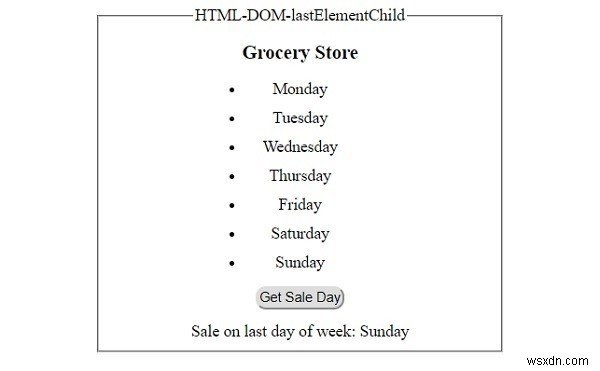
หลังจากคลิก 'รับวันลดราคา' ปุ่ม −