คุณสมบัติที่จำเป็น HTML DOM Textarea ส่งกลับและแก้ไขค่าของแอตทริบิวต์ที่ต้องการของพื้นที่ข้อความในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
1. ต้องส่งคืน
object.required
2. จำเป็นต้องแก้ไข
object.required = true | false
ให้เราดูตัวอย่าง HTML DOM Textarea คุณสมบัติที่ต้องการ:
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea required Property</title>
<style>
body {
text-align: center;
}
.btn {
display: block;
margin: 1rem auto;
background-color: #db133a;
color: #fff;
border: 1px solid #db133a;
padding: 0.5rem;
border-radius: 50px;
width: 20%;
}
.show-message {
font-weight: bold;
font-size: 1.4rem;
color: #ffc107;
}
</style>
</head>
<body>
<h1>DOM Textarea required Property Demo</h1>
<form id="form" method="post" action="">
<fieldset>
<legend>Form </legend>
<textarea rows="5" cols="20" required placeholder="Enter a message"></textarea>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired() {
var textarea = document.querySelector("textarea");
if (textarea.value === "") {
document.querySelector(".show-message").innerHTML = "Please enter a message!";
}
}
</script>
</body>
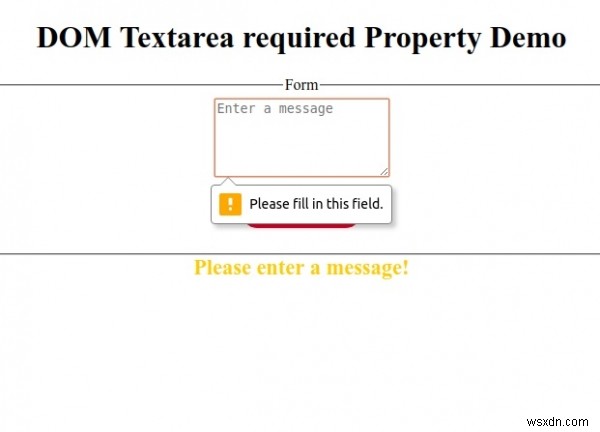
</html> ผลลัพธ์

คลิกที่ “ส่งแบบฟอร์ม ” โดยไม่ต้องป้อนข้อความในองค์ประกอบ textarea