แอตทริบิวต์เหตุการณ์ HTML onselect ถูกทริกเกอร์เมื่อผู้ใช้เลือกข้อความขององค์ประกอบ HTML ในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
<tagname onselect=”script”></tagname>
ให้เราดูตัวอย่างของ HTML onselect event Attribute -
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
padding: 10px;
}
::placeholder {
color: #000;
}
</style>
</head>
<body>
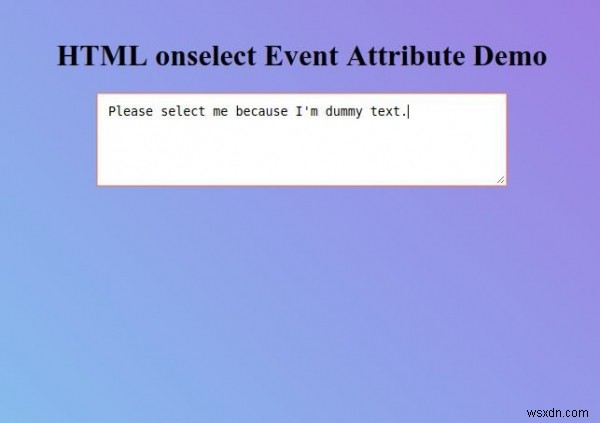
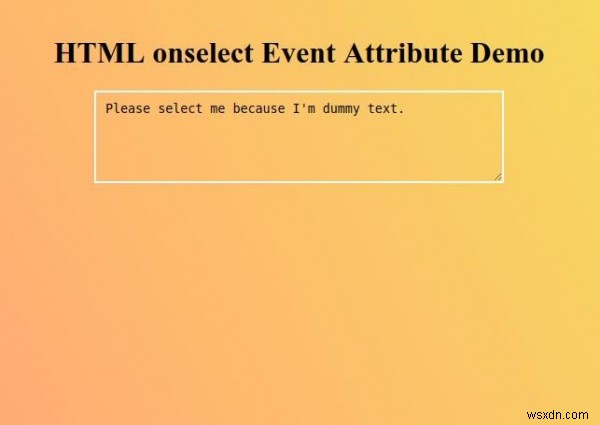
<h1>HTML onselect Event Attribute Demo</h1>
<textarea onselect="selectFn()" rows="5" cols="50">Please select me because I'm dummy text.</textarea>
<script>
function selectFn() {
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.querySelector("textarea").style.background = "#fff";
}
</script>
</body>
</html> ผลลัพธ์

ตอนนี้เลือกข้อความภายในองค์ประกอบพื้นที่ข้อความเพื่อดูว่าแอตทริบิวต์เหตุการณ์ onselect ทำงานอย่างไร