คุณสมบัติตำแหน่งทางภูมิศาสตร์ของเนวิเกเตอร์ HTML ส่งคืนออบเจ็กต์ตำแหน่งทางภูมิศาสตร์ที่สามารถใช้เพื่อค้นหาตำแหน่งของผู้ใช้ได้
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
navigator.geolocation
ให้เราดูตัวอย่างคุณสมบัติการระบุตำแหน่งทางภูมิศาสตร์ของ HTML navigator -
ตัวอย่าง
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
color: #fff;
}
</style>
<body>
<h1>HTML navigator geolocation property Demo</h1>
<button class="btn" onclick="display()">Display your position</button>
<div class="show"></div>
<script>
function display() {
var userLocation = navigator.geolocation;
userLocation.getCurrentPosition(displayPosition);
}
function displayPosition(pos) {
document.querySelector(".show").innerHTML = "<p>Your latitude coordinate is: " + pos.coords.latitude + "</p>" + "<p>Your longitude coordinate is: " + pos.coords.longitude + "</p>"
}
</script>
</body>
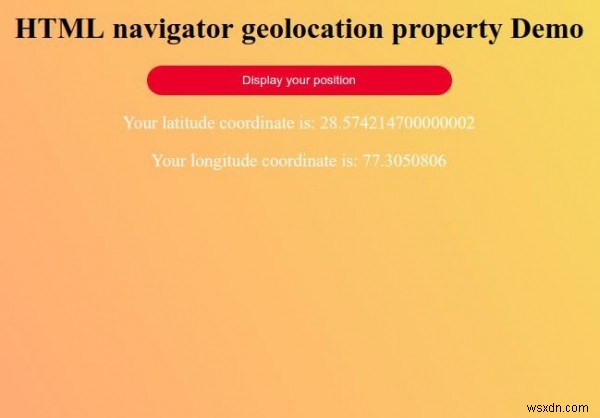
</html> ผลลัพธ์

คลิกที่ “แสดงตำแหน่งของคุณ ” เพื่อแสดงพิกัดตำแหน่งของผู้ใช้ -