คุณสมบัติการแยกสไตล์ HTML DOM ใช้สำหรับกำหนดว่าองค์ประกอบต้องสร้างเนื้อหาที่ซ้อนกันใหม่หรือไม่ คุณสมบัตินี้ใช้เป็นหลักในการป้องกันไม่ให้องค์ประกอบผสมในพื้นหลังโดยการสร้างองค์ประกอบสแต็กแยกต่างหาก
ต่อไปนี้เป็นไวยากรณ์สำหรับ −
การตั้งค่าคุณสมบัติการแยก -
object.style.isolation = "auto|isolate|initial|inherit"
อธิบายคุณสมบัติข้างต้นดังนี้ −
| ค่า | คำอธิบาย |
|---|---|
| อัตโนมัติ | เป็นคุณสมบัติเริ่มต้นสำหรับการตั้งค่าความสูง |
| ความยาว | ใช้สำหรับกำหนดความสูงเป็นหน่วยความยาว |
| % | การกำหนดความสูงที่สัมพันธ์กับองค์ประกอบหลักเป็นเปอร์เซ็นต์ |
| ค่าเริ่มต้น | การตั้งค่าคุณสมบัตินี้เป็นค่าเริ่มต้น |
| สืบทอด | รับค่าคุณสมบัติหลัก |
มาดูตัวอย่างคุณสมบัติการแยกกัน -
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
#demo{
background-color: lightpink;
width: 250px;
height: 250px;
}
#demo2{
width: 100px;
height: 100px;
border: 3px solid red;
padding: 4px;
mix-blend-mode:difference;
}
</style>
<script>
function changeIsolation() {
document.getElementById("demo1").style.isolation="isolate";
document.getElementById("Sample").innerHTML="The inner div has now been isolated";
}
</script>
</head>
<body>
<div id="demo">
<div id="demo1">
<div id="demo2">
INNER DIV
</div>
</div>
</div>
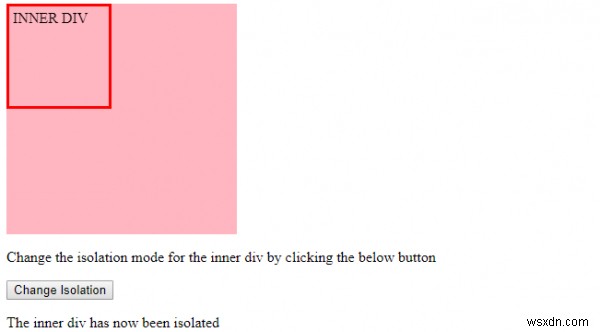
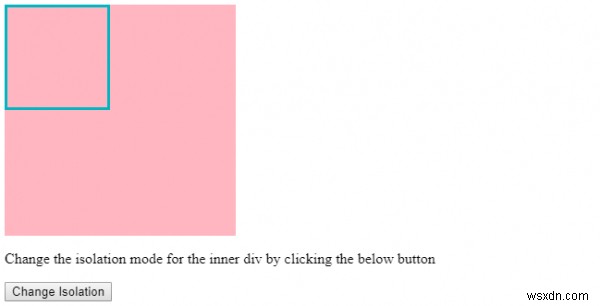
<p>Change the isolation mode for the inner div by clicking the below button</p>
<button onclick="changeIsolation()">Change Isolation</button>
<p id="Sample"></p>
</body>
</html> ผลลัพธ์

เมื่อคลิกปุ่ม “เปลี่ยนการแยก ปุ่ม −