กาลครั้งหนึ่งนานมาแล้ว โปรแกรมแก้ไข Visual HTML ต่างก็คลั่งไคล้ คุณจะเปิดโปรแกรมที่เหมือนเบราว์เซอร์และพิมพ์หน้าเว็บของคุณโดยไม่ต้องคิดมากเกี่ยวกับซอร์สโค้ด สคริปต์ หรือแม้แต่รูปลักษณ์ เวทมนตร์เกิดขึ้นที่ไหนสักแห่งเบื้องหลัง จากนั้น CMS ออนไลน์ก็เริ่มปรากฏขึ้นอย่างช้าๆ แต่แน่นอน และในที่สุดก็กลายเป็นบรรทัดฐานสมัยใหม่ แต่ถ้าคุณยังต้องการเขียนเว็บแบบออฟไลน์ล่ะ
ฟังดูคล้ายกับความขัดแย้ง เพราะสักวันหนึ่งคุณจะต้องอัปโหลดเนื้อหาของคุณ ถึงกระนั้น ความสามารถในการเขียนแบบออฟไลน์ก็มีประโยชน์และสะดวกสบาย นอกจากนี้ หากคุณไม่ได้ใช้ CMS ใดๆ การเขียน HTML ล้วนอาจเป็นเรื่องที่น่าเบื่อ การมีฟรอนท์เอนด์ที่ดีช่วยให้คุณจดจ่อกับสิ่งที่คุณต้องการให้ผู้อื่นอ่าน ไม่จำเป็นว่าเครื่องใดควรตีความและแสดงผล คำถามคือยากแค่ไหนที่จะบรรลุเป้าหมายในปี 2018
เครื่องมือแก้ไข HTML ที่บริการของคุณ
กาลครั้งหนึ่งนานมาแล้ว มีบรรณาธิการแบบ WYSIWYG หลายสิบคน ต่างก็เสนอสิ่งมหัศจรรย์ของตนเอง เช่นเดียวกับความไม่สอดคล้องกัน รหัสขยะ และฟังก์ชันการทำงานที่หลากหลาย ฉันเจอ Nvu ตัวเก่าในปี 2549 อัปเกรดเป็น Kompozer ตอนที่มีตัวนี้ และยังคงใช้มันเรื่อยมาในรูปแบบใดรูปแบบหนึ่ง เพราะมันให้ความเรียบง่ายในการเขียนสิ่งต่างๆ โดยไม่ต้องกังวลเรื่องโค้ด บวกกับบางอย่างที่จริงจัง ประโยชน์ด้านการใช้งานที่ไม่มีโปรแกรมอื่นเสนอ แต่แล้ว Kompozer ก็ไม่เห็นการอัปเดตใดๆ มาเป็นเวลานานแล้ว และจำเป็นต้องรีเฟรชบางอย่าง เรามีอะไรอยู่บนโต๊ะ
บลูฟิช
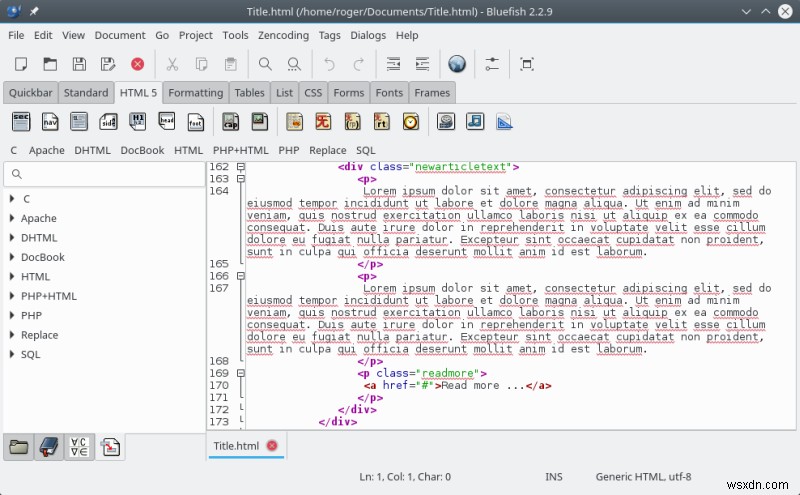
โปรแกรมนี้มีมานานแล้ว ไม่ใช่โปรแกรมแก้ไขแบบ WYSIWYG อย่างแท้จริง ในความเป็นจริง มันไม่ได้แตกต่างไปจากโปรแกรมแก้ไขข้อความใด ๆ ในแง่นี้ วิธีที่ดีที่สุดคือเปิดเบราว์เซอร์ภายนอกให้คุณ ฟังดูดี แต่ท้ายที่สุดแล้ว Bluefish ให้ความรู้สึกเนิร์ดๆ เกะกะ และไม่ใช่สิ่งที่เราต้องการจริงๆ สำหรับการเขียนง่ายๆ

นอกจากนี้ฉันพบปัญหาต่าง ๆ ในขณะที่ใช้งาน ตัวอย่างเช่น มีเมนูย่อยผลลัพธ์ที่หลากหลายมาก และสามารถตรวจสอบโค้ด แปลง HTML เป็น XML, HTML ที่เรียบร้อย และอื่นๆ แต่ก็ไม่สามารถเปิด Tidy ได้ แม้ว่าโปรแกรมจะติดตั้งอยู่ในระบบก็ตาม
วงเล็บเหลี่ยม
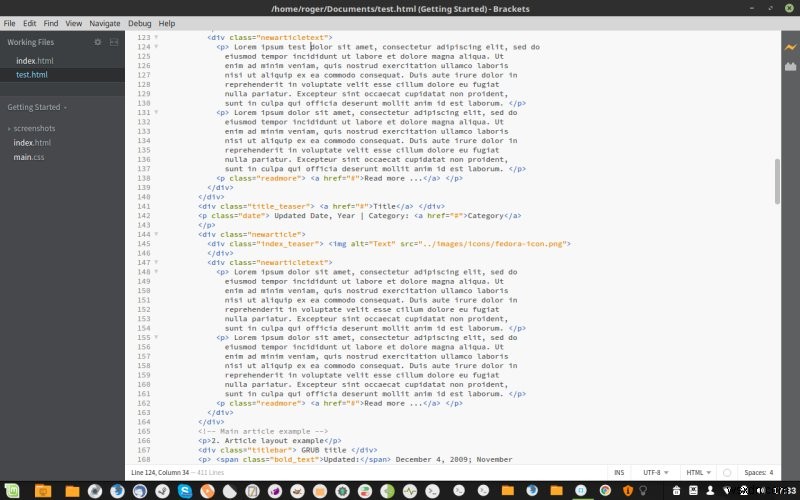
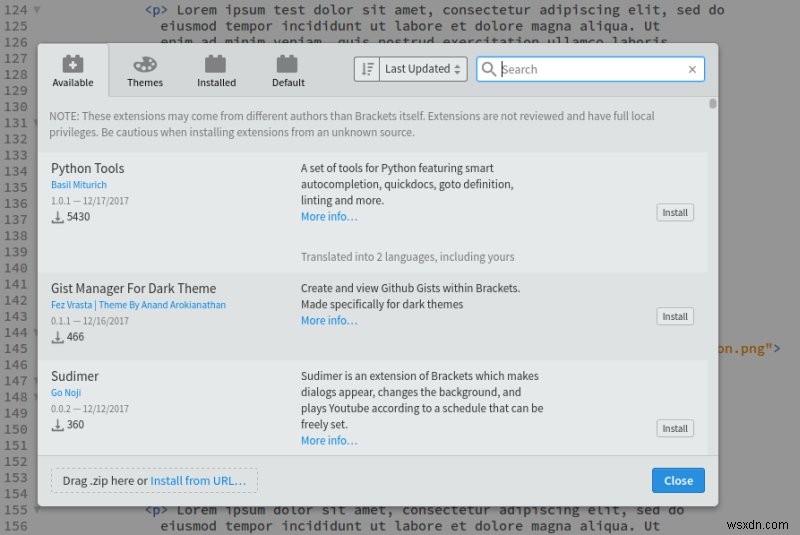
ทันสมัย ลื่นไหล และอาจล้นหลาม วิธีที่ดีที่สุดในการอธิบายวงเล็บ อันที่จริงเราได้พูดคุยเกี่ยวกับโปรแกรมนี้ในบทความ OCS-Mag ของฉันเกี่ยวกับโปรแกรมแก้ไข HTML ตั้งแต่ปี 2015 มันเป็นโปรแกรมอรรถประโยชน์ที่พยายามขยายโลกแห่งการเขียนแบบคลาสสิกด้วยโลกแห่งการเขียนโค้ดที่เต็มไปด้วยข้อมูลเมตาใหม่ นอกจากนี้ยังออกแบบมาสำหรับผู้ใช้ที่มีทักษะมากกว่า ไม่ใช่มือใหม่ วงเล็บมีฟังก์ชันการแสดงตัวอย่างแบบสด แต่มันไม่ได้แสดงให้คุณเห็นว่าหน้าของคุณเป็นอย่างไรเมื่อคุณเขียน สรุปแล้ว มันไม่ใช่สิ่งที่เรากำลังมองหา


บลูกริฟฟอน (BlueGriffon)
นี่เป็นตัวตายตัวแทนของโปรแกรมแก้ไข Nvu แบบเก่า - ซึ่งถูกแยกออกเป็น Kompozer ซึ่งตอนนี้เลิกผลิตไปนานแล้ว แม้ว่าจะยังคงใช้งานได้อย่างสมบูรณ์ อย่างน้อยก็ในรูปแบบ Windows ใน Linux คุณจะต้องใช้ไลบรารีเก่า ซึ่งอาจเป็นปัญหาได้ ต่อไป.
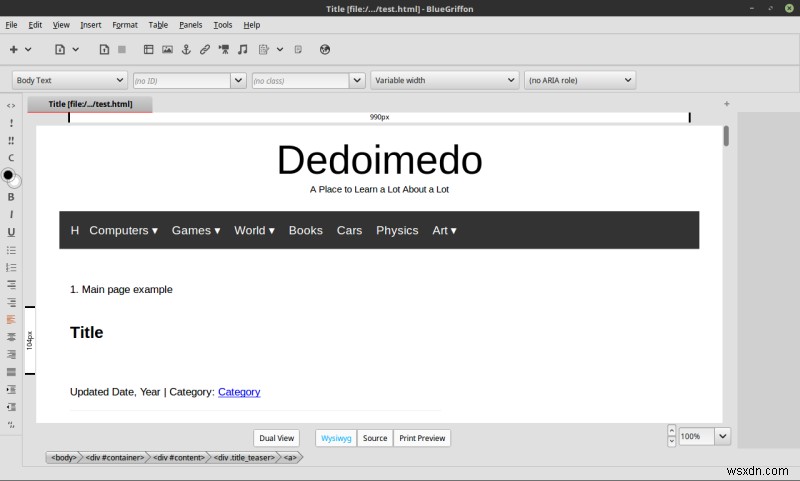
Bluegriffon ดูเป็นส่วนหนึ่งและจัดการ HTML5 ได้ดี โดยรวมแล้วมีตัวเลือกค่อนข้างเรียบร้อยและโดยพื้นฐานแล้วนี่คือ WYSIWYG ที่แท้จริงที่เหลืออยู่ แม้ว่าส่วนใหญ่จะทำอย่างที่ควรจะเป็น และผู้ใช้ใหม่อาจจะไม่สนใจปัญหาใดๆ ที่มีอยู่ในระดับโค้ด แต่ฉันพบปัญหาหลายอย่างที่ทำให้ฉันสงสัยว่าจะมีอนาคตสำหรับโปรแกรมแก้ไข HTML แบบออฟไลน์จริงๆ หรือไม่

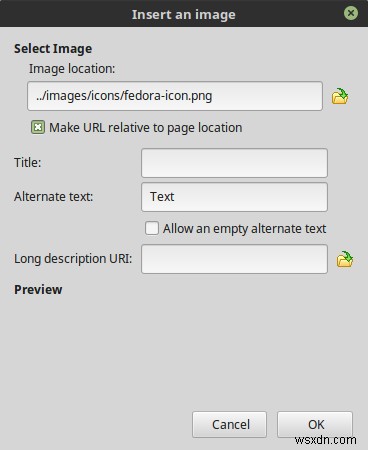
Bluegriffon มีปัญหาการใช้งานที่เห็นได้ชัด หากคุณกำลังเพิ่มรูปภาพหรือลิงก์ไปยังเอกสารอื่นๆ ไฟล์เหล่านั้นจะถูกทำเครื่องหมายเป็นพาธสัมบูรณ์ - และไม่สัมพันธ์กัน - โดยค่าเริ่มต้น ซึ่งทำให้มีการคลิกเพิ่มเติมที่น่าเบื่อในทุกที่ หรือหน้าเสียหากคุณลืม หากคุณสงสัยว่าฉันหมายถึงอะไร สมมติว่าคุณต้องการลิงก์ไปยังเพจชื่อ dedoimedo.html ซึ่งอยู่ในไดเร็กทอรีเดียวกันกับไฟล์ที่คุณกำลังเขียน ในแง่ที่เกี่ยวข้อง a href="dedoimedo.html" เป็นลิงก์ที่ถูกต้องสมบูรณ์ และตราบใดที่ไฟล์ทั้งสองอยู่ในไดเร็กทอรีเดียวกัน วิธีนี้จะใช้ได้ดี Absolute หมายถึงบางอย่าง เช่น C:\dedoimedo\dedoimedo.html ซึ่งไม่มีความหมายทางออนไลน์ และจะหยุดทำงานได้ทุกที่นอกเครื่องคอมพิวเตอร์ของคุณ

คุณต้องทำเครื่องหมายในช่องด้วยตนเอง ทุกเวลา. Bluegriffon ไม่ได้ใช้ทางลัดมากเท่า Kompozer - คุณไม่มีทางลัดสำหรับการแทรกลิงก์ รูปภาพ หรือเรียกใช้ตัวตรวจสอบการสะกดคำ คลิกกลางไม่มีประโยชน์อะไร ในขณะที่ใน Kompozer จะเปิดและปิดแท็บ (เอกสาร) อย่างที่เบราว์เซอร์สมัยใหม่ควรจะเป็น หากคุณต้องการทำเครื่องหมายบางส่วนของข้อความและจัดรูปแบบด้วยวิธีใดวิธีหนึ่ง ก่อนอื่นคุณต้องกำหนดเป็นสแปน แล้วจึงใช้คลาส/สไตล์ ในขณะที่ Kompozer จะทำสิ่งนี้โดยอัตโนมัติ ช่วยให้คุณไม่ต้องคลิกและใช้งานเมาส์ สุดท้ายนี้ Bluegriffon ยังเปลี่ยนรหัส แต่จะเพิ่มเติมในภายหลัง
SeaMonkey (ผู้แต่ง)
เมื่อฉันพูดว่า Bluegriffon เป็น WYSIWYG ที่แท้จริงที่เหลืออยู่ ฉันพูดเกินจริงไปเล็กน้อย ในบรรดาสิ่งที่พัฒนาและสนับสนุนอย่างแข็งขันในปัจจุบัน และสิ่งที่ผมต้องทดสอบ มีอยู่สองอย่าง ยกเว้นว่าพวกมันเกี่ยวข้องกันแน่นแฟ้นมาก ชุด Jack-o'-All-Trades SeaMonkey ยังมาพร้อมกับ Composer (แยกสิ่งนี้ออกจาก Kompozer) และมีฟังก์ชันการทำงานที่คล้ายกันหากมีรูปลักษณ์แตกต่างจาก Bluegriffon เล็กน้อย
โดยพื้นฐานแล้วมีข้อดีและข้อผิดพลาดแบบเดียวกัน รวมถึงการสนับสนุน HTML5 และปัญหาเกี่ยวกับรูปภาพ ที่นี่ปัญหาปรากฏในวิธีอื่น ในบางหน้าจะไม่เชื่อมโยงภาพใหม่ใดๆ สำหรับเส้นทางอื่นๆ จะเริ่มต้นด้วยเส้นทางที่แน่นอนเสมอ (นำหน้าด้วย file:///) และช่องทำเครื่องหมาย URL สัมพัทธ์จะเป็นสีเทา คุณต้องแก้ไข URL ด้วยตนเองและตัดส่วนที่ไม่สัมพันธ์กันออกก่อนจึงจะสามารถดำเนินการได้ทั้งหมด มันช้าและน่าเบื่อ และแม้ว่า SeaMonkey จะมีปุ่มที่ระบุว่าจะรักษาการจัดรูปแบบต้นฉบับไว้ แต่ก็ไม่ได้ทำเช่นนั้น เพิ่มเติมเกี่ยวกับการเปลี่ยนแปลงโค้ดในภายหลัง


โดยทั่วไปแล้ว มีตัวเลือกบางอย่างค่อนข้างเทอะทะอย่างน่าประหลาดใจ ซึ่งฉันคิดว่าค่อนข้างแปลกเนื่องจากตัวเลือกเหล่านี้ได้รับการแก้ไขใน Kompozer เมื่อนานมาแล้ว การตั้งค่าบน Linux ยังต้องใช้ไลบรารี 32 บิตจำนวนหนึ่ง มิฉะนั้น คุณอาจพบข้อผิดพลาดต่อไปนี้:
ข้อผิดพลาด XPCOMGlueLoad สำหรับไฟล์ /home/roger/Downloads/seamonkey/libmozgtk.so:
libgtk-3.so.0:ไม่สามารถเปิดไฟล์วัตถุที่ใช้ร่วมกัน:ไม่มีไฟล์หรือไดเรกทอรีดังกล่าว
ไม่สามารถโหลด XPCOM
สำหรับฉัน ชุดไลบรารีที่จำเป็นทั้งหมด (ซึ่งแก้ไขการอ้างอิงโดยอัตโนมัติ) รวมถึงสิ่งต่อไปนี้ - ทดสอบในรูปแบบและรูปแบบต่างๆ บน openSUSE KDE, Kubuntu และ Ubuntu เวอร์ชัน 64 บิต
libgtk-3-0-32บิต libgthread-2_0-0-32บิต libXt6-32บิต
คอมโปเซอร์ (KompoZer)
คนงานเก่าและไว้ใจได้ Kompozer ไม่รองรับ HTML5 และ CSS3 ดังนั้นสิ่งต่าง ๆ จะดูแปลก ๆ หากคุณพยายามโหลดโค้ดสมัยใหม่ ในทางกลับกัน มันมีเวิร์กโฟลว์ที่คล่องตัวที่สุด โดยมีทางลัด ลิงก์สัมพันธ์ และปุ่มลัดอื่นๆ อีกสองสามอย่างที่โปรแกรมอื่นๆ มองข้าม รุ่นล่าสุดย้อนหลังไปถึงปี 2007 แต่มีรุ่นเบต้าตั้งแต่ปี 2010 Golly

HTML เรียบร้อย
ฉันยังเขียนเกี่ยวกับหัวข้อนี้ในปี 2009 เกือบหนึ่งทศวรรษที่ผ่านมา ฉันได้แสดงให้คุณเห็นความมหัศจรรย์ของ HTML Tidy แล้ว ซึ่งก็มีในรูปแบบและรูปแบบต่างๆ มากมาย รวมถึงส่วนขยายของ Firefox (สมัยก่อน) และปลั๊กอิน Notepad++ มี GUI และเครื่องมือแยกต่างหากเพื่อปรับแต่ง CSS ของคุณ ตัวเลือกมีมากมายและมากมาย
ในปี 2018 สิ่งต่าง ๆ เปลี่ยนไปเล็กน้อย Tidy ดั้งเดิมตายไปแล้ว แต่ไม่นานมานี้ได้รับการฟื้นคืนชีพโดยมุ่งเน้นที่การทำให้สอดคล้องกับ HTML5 ตอนนี้ทำงานเป็นโปรแกรมแบบสแตนด์อโลน ไลบรารีที่โหลดได้ (DLL) และยังสามารถติดตั้งเป็นปลั๊กอิน Notepad++ ภายใต้ชื่อ Tidy2
ปัญหาการตั้งค่า
แต่การล่องเรือไปยัง Cape Good Code นั้นไม่ราบรื่นทั้งหมด ฉันต้องการดูว่า Tidy ใหม่นี้ทำงานได้ดีเพียงใด ใน Linux ฉันติดตั้ง Tidy ตัวเก่าไว้แล้ว และฉันต้องบังคับถอนการติดตั้งและไลบรารี่ที่เกี่ยวข้องก่อนที่จะติดตั้งอันใหม่ อย่างน้อยทุกอย่างก็มาจาก repo ดังนั้นคุณไม่จำเป็นต้องเสียเหงื่อ
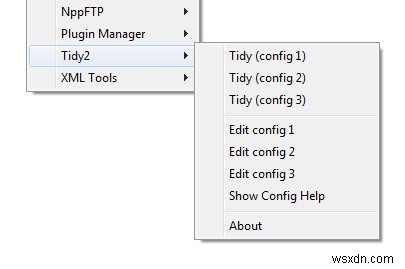
ใน Windows แบบสแตนด์อโลนและ DLL ทำงานได้ดี ใน Notepad++ คุณสามารถใช้ปลั๊กอินกับโปรแกรมรุ่น 32 บิตเท่านั้น HTML Tidy แบบเก่าเสียหายโดยสิ้นเชิง และหากคุณพยายามเรียกใช้ Notepad++ จะปิดการใช้งาน ในการรับอันใหม่ คุณต้องอัปเดตเท็กซ์เอดิเตอร์เป็นเวอร์ชันล่าสุดก่อน จากนั้นใช้ตัวจัดการปลั๊กอินเพื่อติดตั้ง Tidy2 ซึ่งใช้ tidy-html5 นั่นเอง
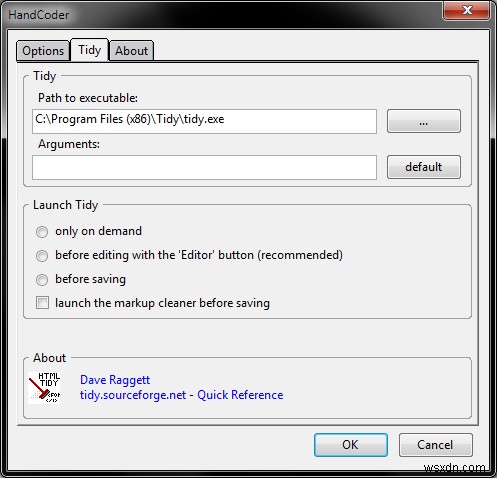
คุณยังสามารถใช้เวอร์ชันสแตนด์อโลนได้ตามต้องการผ่าน Kompozer ฟังดูแปลกๆ แต่ Kompozer มีส่วนขยายของตัวเอง เช่น HandCoder ซึ่งสามารถเรียกใช้ Tidy executable ได้ตามต้องการ ในทางเทคนิคแล้ว คุณสามารถกำหนดเส้นทางไปยัง Tidy เวอร์ชันใดก็ได้ รวมถึงบิลด์ล่าสุด (พฤศจิกายน 2017 ในการทดสอบของฉัน) และมันจะทำงานได้ดีกับหน้า HTML แบบเก่าและสมัยใหม่ ในความเป็นจริง Kompozer ปี 2007 และส่วนขยาย HandCoder ที่ล้าสมัยมานานสามารถเรียกใช้เวอร์ชัน Tidy ตั้งแต่ปี 2005 ไปจนถึงปี 2017 ดีมาก

ใช้ Tidy ใหม่
โดยรวมแล้วโปรแกรมดูเหมือนจะทำงานได้ดี ฉันประทับใจ Tidy2 เป็นพิเศษ ซึ่งดูเหมือนว่าจะมีการตั้งค่าสถานะและตัวเลือกที่หลากหลายกว่ามาก การอ้างอิงออนไลน์เป็นการฆ่าเวลาที่เหมาะสม และคุณสามารถใช้เวลาสักสองสามชั่วโมงเพื่อพยายามหาว่าทุกอย่างทำงานอย่างไร
จากทั้งหมดที่กล่าวมา ยังมีปัญหามากมายกับ Tidy/Tidy2 ใหม่ และวิธีการจัดการโค้ด และฉันคิดว่ามันค่อนข้างแปลกที่คนที่พัฒนาสิ่งนี้ ซึ่งเป็นพวกเนิร์ดที่จริงจังและฉลาดแบบที่พวกเขาเป็น ไม่ได้คิดถึงทางเลือกที่ค่อนข้างชัดเจนใน โปรแกรมเล็กๆ ของพวกเขาแสดงผลมาร์กอัปที่เป็นระเบียบเรียบร้อยอย่างไร
โดยเน้นที่ Tidy2 เป็นส่วนใหญ่ ขั้นแรกจะใช้ช่องว่างเพื่อเยื้องโค้ด ไม่ใช่แท็บ การทำเช่นนี้เป็นการสิ้นเปลืองสำหรับเอกสารขนาดใหญ่ เนื่องจากสุดท้ายแล้วคุณต้องมีอักขระมากขึ้น และในที่สุดไฟล์ก็จะใหญ่ขึ้น แท็บ 1K กลายเป็นช่องว่าง 4K อย่างที่สอง มันจัดการโค้ด รวมถึงสคริปต์และแอตทริบิวต์ของสคริปต์ นี่อาจเป็นปัญหาใหญ่หากคุณใช้ข้อมูลโค้ดของ Javascript และสิ่งที่ไม่ได้มาจากผู้เผยแพร่ เช่น Google (Adsense หรือ Analytics) เป็นต้น ซึ่งกำหนดให้คุณใช้ข้อมูลเหล่านั้นตามที่เป็นอยู่ นอกจากนี้ยังจะแทนที่อักขระพิเศษ เช่น เครื่องหมายอัญประกาศหรือเครื่องหมายแอมเปอร์แซนด์ ซึ่งอาจทำให้สคริปต์และ URL เสียหายได้
ณ จุดนี้ ฉันตัดสินใจดูหน้าอ้างอิงที่มีอยู่ - หน้าเหล่านี้มาในรูปแบบหน้าออฟไลน์ผ่านอินเทอร์เฟซ Notepad++ หรือคุณสามารถอ่านแบบออนไลน์ได้ แม้ว่ารายการดังกล่าวดูเหมือนจะย้อนหลังไปถึงปี 2008 คุณมีการกำหนดค่าสามแบบ และคุณสามารถปรับแต่งได้ เป็นรายบุคคล

อย่างไรก็ตาม การกำหนดค่ามีลักษณะดังนี้:
เยื้อง:อัตโนมัติ
เยื้องช่องว่าง:2
wrap:120
มาร์กอัป:ใช่
output-xml:ใช่
input-xml:ไม่ใช่
quote- เครื่องหมาย:ไม่
quote-nbsp:ไม่
quote-ampersand:ไม่
...
ฉันได้เรียนรู้ผ่านการลองผิดลองถูกหลายชั่วโมงว่าหากคุณต้องการให้โค้ดของคุณยังคงบริสุทธิ์ที่สุดเท่าที่จะเป็นไปได้ ทั้งในด้านรูปลักษณ์และการใช้งาน คุณควรตั้งค่าตัวแปรต่อไปนี้:
เครื่องหมายอัญประกาศ:ไม่ใช่
quote-nbsp:ไม่ใช่
quote-ampersand:ไม่ใช่
เก็บรักษาเอนทิตี:ใช่
สัญกรณ์แอตทริบิวต์:ใช่
อย่างน้อยที่สุด ห้าบรรทัดต่อไปนี้จะช่วยให้แน่ใจว่า URL และสคริปต์ของคุณจะไม่เปลี่ยนแปลง แต่ Tidy2 (และแน่นอนว่า Tidy เอง) จะยังคงแก้ไขและเปลี่ยนแปลงสิ่งต่างๆ เช่น แบบฟอร์มและ ins บล็อก แม้ว่าคุณจะไม่ได้ถามก็ตาม ทำให้การใช้งานควบคู่ไปกับข้อมูลโค้ดของบุคคลที่สามแทบเป็นไปไม่ได้เลย ตัวอย่างเช่น สิ่งนี้จะไม่ทำงานเลย:
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="yyyyyyyyyy">
สิ่งนี้นำฉันไปสู่ประเด็นสำคัญหลายประการ - เหตุใด Tidy จึงไม่อนุญาตให้ข้ามบางส่วนของรหัส และเหตุใดจึงเป็นไปไม่ได้ที่จะมาร์กอัปโค้ดอย่างสวยงามโดยไม่มีการปรับแต่งใดๆ Tidy ควรเป็นระเบียบเรียบร้อย - ไม่ตรวจสอบความถูกต้องของรหัส - หรืออย่างน้อยที่สุด ควรเป็นทางเลือก เมื่อพูดถึงรูปลักษณ์ที่สวยงาม ฉันได้ดำเนินการบางอย่างที่คล้ายกันในโปรแกรมเล็กๆ ของฉันเองที่เรียกว่า LDD แบบเรียกซ้ำ ซึ่งเป็นการนำโปรแกรม LDD แบบเรียกซ้ำมาใช้ เมื่อใดก็ตามที่แสดงโค้ดบนหน้าจอ ระบบจะคำนวณจำนวนตารางที่จำเป็นในการเยื้องข้อความที่พิมพ์ตามตัวคั่น (แท็บ) x จำนวนรายการในฟังก์ชันเรียกซ้ำ สามารถทำได้ที่นี่โดยไม่ต้องเปลี่ยน HTML เป็น XML และอื่นๆ
ที่นี่เราพบปัญหาอื่นๆ หากคุณเลือก markup=no Tidy จะล้างเอกสารทั้งหมด หากคุณเลือก output=html จะไม่ดำเนินการใดๆ - จะไม่ย่อหน้าใดๆ และ/หรือลบบรรทัดว่าง
ความไม่สอดคล้องอื่นๆ
แย่ที่สุด ดูเหมือนจะไม่มีมาตรฐานว่าผลลัพธ์ควรมีลักษณะอย่างไร จากการทำงานร่วมกับ Tidy ในช่วง 12-13 ปีที่ผ่านมา ไม่มากก็น้อย ฉันได้เห็นวิธีที่แตกต่างกันอย่างน้อยสามหรือสี่วิธีที่มันจัดการโค้ด ตัวอย่างเช่น เวอร์ชันปี 2005 จัดรูปแบบย่อหน้าในลักษณะต่อไปนี้:
ข้อความที่นี่
อย่างไรก็ตาม Tidy ใหม่มีลักษณะดังนี้:
ข้อความที่นี่
Old Tidy จะใช้การวางบรรทัดถัดไปแล้วเยื้ององค์ประกอบทั้งหมด Tidy ใหม่ทำสิ่งนี้กับองค์ประกอบบางอย่างเท่านั้น (เช่น div) แต่ไม่ใช่ย่อหน้าและรายการ จากนั้นมีเรื่องของการถอดรหัสรหัส Tidy ปี 2005 ไม่ได้เปลี่ยนสคริปต์ แต่อย่างใด - แม้ว่าจะยังคงรูปแบบและ ins ที่ไม่เป็นระเบียบ Tidy ปี 2009 จะรวมโค้ดในบล็อก ดูเหมือนว่า Tidy ล่าสุดจะทำงานเหมือนกับรุ่นปี 2005 เว้นแต่จะเพิ่มช่องว่างเยื้องจำนวนเกือบสุ่ม ผลักดันสคริปต์ให้ลึกเข้าไปในบล็อกโค้ด โดยไม่เกี่ยวข้องกับเอาต์พุตลำดับชั้น 'จัดลำดับ' อย่างที่คุณจินตนาการได้ นี่เป็นปัญหาใหญ่ โดยเฉพาะอย่างยิ่งถ้าคุณมีไฟล์จำนวนมาก และคุณไม่ต้องการต้องตรวจสอบความถูกต้องของผลลัพธ์ของโปรแกรมที่ควรทำการเปลี่ยนแปลงให้คุณด้วยตนเอง
ปัญหาเกี่ยวกับเอาต์พุตโค้ดและโปรแกรมแก้ไข HTML อื่นๆ
อนิจจา Tidy ไม่ได้ทำการเปลี่ยนแปลงโค้ด HTML ที่ไม่ต้องการเพียงอย่างเดียว Bluegriffon ยังทำหน้าที่ของตัวเอง หากพบไวยากรณ์เก่าของวงเล็บย่อหน้าเปิด บรรทัดใหม่ ข้อความ บรรทัดใหม่ วงเล็บปิดย่อหน้า ก็จะแทรกโค้ดดังนี้:
ข้อความที่นี่
จะเพิ่มช่องว่างสองช่องที่จุดเริ่มต้นและจุดสิ้นสุดของบล็อก ที่เลวร้ายที่สุดคือ สิ่งเหล่านี้ไม่แสดงบนหน้าจอ ดังนั้นฉันจึงสงสัยว่าเกิดอะไรขึ้นเบื้องหลัง และทำไมการประชุมที่แปลกประหลาดนี้ นอกจากนี้ยังจะเพิ่มช่องว่างเหล่านี้ระหว่างองค์ประกอบอื่นๆ เช่น รูปภาพและการปิด div และอื่นๆ น่าหัวเสีย
Bluegriffon ยังมีฟังก์ชันมาร์กอัปของตัวเองด้วย ฉันลองแล้ว และเปลี่ยนโค้ดบางส่วน แต่แต่ละครั้งจะแสดงจำนวนบรรทัดต่างกัน เมื่อแก้ไขแล้ว หน้าที่มาร์กอัปจะถูกทำลายอย่างน่าสยดสยอง div บางส่วนถูกทำลายอย่างสมบูรณ์ สุดท้าย แต่ไม่ท้ายสุด Bluegriffon ยังทำลายฟอร์มและบล็อกได้อีกด้วย
SeaMonkey (ผู้แต่ง) มีปัญหาที่คล้ายกัน นอกจากนี้ยังเปลี่ยนบรรทัดย่อหน้าด้วย แต่ใช้สไตล์ของตัวเองในการทำเช่นนั้น ซึ่งหมายถึงแท็บเพิ่มเติมและช่องว่างภายใน และแม้จะเลือกช่องขวาแล้ว ก็ยังแก้ไขแหล่งที่มา ทำให้บล็อก ins ยุ่งเหยิง
บทสรุป
ใช่ฉันรู้. การเขียนโค้ดแบบสแตนด์อโลนอาจไม่ใช่วิธีที่ "ทันสมัย" ในการทำสิ่งต่างๆ จากนั้น ถ้าคุณต้องการทำงาน HTML/CSS อย่างง่ายด้วยโค้ดที่ถูกต้อง คุณกำลังประสบปัญหาอย่างหนัก เพราะคุณต้องเลือกระหว่างโปรแกรมแก้ไขข้อความและโปรแกรมแก้ไขภาพที่ใช้โค้ดเคี้ยวซึ่งไม่โดดเด่นในสิ่งที่พวกเขาเชี่ยวชาญ ทำ. นอกจากนี้ เมื่อพูดถึงการจัดระเบียบโค้ด โอ้ มาย โอ มาย นี่คือ Wild Wild West ระวัง เพราะคุณสามารถทำลายสคริปต์และแบบฟอร์มของคุณได้ และที่แย่ที่สุดคือ ดูเหมือนว่าจะไม่มีกฎเกณฑ์ใดๆ เกี่ยวกับการที่โค้ดของคุณควรถูกทำลาย สุดท้ายนี้ ด้วยการเปลี่ยนแปลงที่ปรากฏขึ้นในโลกของ CMS เช่น การยกเครื่อง WordPress Gutenberg ฉันกังวลจริงๆ ว่าอนาคตของ Clean Code จะเป็นเช่นไร หรือหากมีอนาคตเช่นนั้นอีก
แดกดันคือเครื่องมือปี 2007 ที่เรียกว่า Kompozer ซึ่งทำงานโดยรวมได้ดีที่สุดที่นี่ แม้ว่าจะมีข้อจำกัดโดยธรรมชาติและไม่มีการรองรับมาตรฐานสมัยใหม่ก็ตาม แต่มันก็เป็นการรบกวนน้อยที่สุดในกลุ่มและยังมีประสิทธิผลมากที่สุดอีกด้วย Bluegriffon และ Seamonkey ทำงานได้ดี แต่พวกเขาผสมผสานปัญหาโบราณเหล่านี้เข้ากับรูปลักษณ์ที่ทันสมัย และนั่นไม่ได้ช่วยอะไรเลย Kompozer แก้ไขข้อผิดพลาด UI ในช่วงต้นทศวรรษ 2000 และควรเป็นพื้นฐานสำหรับการทำซ้ำในอนาคต ในท้ายที่สุด คุณจะเหลือตัวเลือกที่ไม่เหมาะสม
ไม่ว่าคุณจะไปทางไหน คุณจะต้องประนีประนอมระหว่างการใช้งานง่าย ความสะดวกด้านภาพ ความสับสนวุ่นวายของโค้ด และประสิทธิภาพธรรมดา ดูเหมือนว่าปี 2018 จะมีความเห็นอกเห็นใจเล็กน้อยสำหรับผู้ที่ต้องการทำงานแบบออฟไลน์หรือใช้รหัสที่เป็นระเบียบเรียบร้อย On the bright side, you can go wild with Notepad++ or Brackets. So there's that at least. In essence, we have come full circle, and haven't really gained anything. On the far side of the spectrum, the online CMS world is like the cloud journey. People have these lovely API to run their stuff and fancy-ish UI, but they don't really have any access to the stuff behind the scenes, and it's a horrible, complicated mess. What You See is What Once Was. Welcome to Abstraction. Dedoimedo out.
ไชโย.


