คุณมีเจ้านายที่ประทับใจลูกเล่นภาพสวยๆ โดยไม่คำนึงถึงเนื้อหาหรือไม่? คุณเป็นคนประเภทการตลาดหรือไม่? คุณเป็นเจ้าของเว็บไซต์และต้องการทำให้หน้าเว็บมีชีวิตชีวาด้วยกราฟแฟลชที่น่าทึ่งหรือไม่? คุณต้องการเครื่องมือนำเสนอออนไลน์ที่นอกเหนือไปจากเว็บเพจแบบคงที่หรือไม่? จากนั้นคุณควรดูที่ FusionCharts
FusionCharts เป็นซอฟต์แวร์สร้างแผนภูมิแบบแฟลชที่ให้คุณผสานรวมกราฟและแผนภูมิ Flash แบบเคลื่อนไหวที่สวยงามและสวยงามเข้ากับโปรเจกต์เว็บของคุณ FusionCharts นำเสนอแผนภูมิ 2 มิติและ 3 มิติที่หลากหลาย รวมถึงพื้นที่ แท่ง วงกลม คอลัมน์ กระจาย และอื่นๆ อีกมากมาย ซึ่งทั้งหมดนี้สามารถใช้กับไฟล์ HTML ธรรมดาหรือ ASP, PHP, Ruby on Rail, Python และเว็บอื่นๆ เทคโนโลยี FusionCharts ยังทำงานร่วมกับฐานข้อมูล เช่น SQL และ Oracle
FusionCharts เป็นหนึ่งในหลายผลิตภัณฑ์ของ InfoSoft คุณจะพบวิดเจ็ต Flash สำหรับแดชบอร์ด แผนที่ Flash และแผนภูมิเชิงโต้ตอบสำหรับ Adobe Flash, Dreamweaver, FileMaker, Visual Basic และ Google Gadgets
โปรแกรมทั้งหมดนี้มีค่าใช้จ่าย แต่ FusionCharts ยังมีเวอร์ชันฟรีอีกด้วย! แม้ว่าจะมีประสิทธิภาพน้อยกว่าโซลูชันเพย์แวร์ แต่ FusionCharts Free ก็เพียงพอแล้วสำหรับผู้ใช้ตามบ้านส่วนใหญ่ นอกจากนี้ มันไม่ล่วงล้ำมาก โดยไม่มีการสร้างแบรนด์ลายน้ำแบบแชร์แวร์
ทึ่ง? ให้ฉันแสดงวิธีตั้งค่า FusionCharts ในบทช่วยสอนนี้ ฉันจะสาธิตด้วย FusionCharts v3 ซึ่งคุณสามารถทดลองใช้ได้ชั่วขณะ ฉันฝากแง่มุมทางกฎหมายทั้งหมดไว้ให้คุณ สำหรับการเปรียบเทียบระหว่างทั้งสอง โปรดดูหน้าต่อไปนี้
ดาวน์โหลดและตั้งค่า
คุณจะต้องลงทะเบียนเพื่อดาวน์โหลด FusionCharts หลังจากที่คุณดาวน์โหลดไฟล์เก็บถาวรลงในเครื่องของคุณแล้ว ให้แตกไฟล์ zip ที่ดาวน์โหลดมาลงในโฟลเดอร์ใดก็ได้ที่คุณต้องการ
ก้าวแรก
เปิดโฟลเดอร์ที่คุณเพิ่งแตก FusionCharts คุณจะสังเกตเห็นว่ามันมีโฟลเดอร์ย่อยค่อนข้างน้อย

ไฟล์ เป็นไฟล์เอกสารประกอบ/วิธีใช้ที่จะช่วยคุณสร้างโปรเจ็กต์เว็บแรกของคุณ และใช้ FusionCharts ภายในนั้น คุณควรใช้เวลาอ่านคำแนะนำ แต่คุณสามารถอ่านบทความของฉันได้
สร้างโครงการ
คุณต้องสร้างไดเรกทอรีสำหรับโครงการของคุณ เมื่อคุณสร้างเสร็จแล้ว ให้คัดลอกไฟล์ทั้งหมดที่อยู่ในโฟลเดอร์ย่อย Charts ไปยังโฟลเดอร์โปรเจ็กต์ของคุณ คุณจะสังเกตเห็นว่าไฟล์เหล่านี้อยู่ในรูปแบบ SWF จากนั้น คัดลอกไฟล์ FusionCharts.js จากโฟลเดอร์ JSClass ลงในโฟลเดอร์โปรเจ็กต์ของคุณ
หมายเหตุ:ผู้ใช้เวอร์ชันฟรีแวร์จะมีสคริปต์ให้ใช้งานด้วย อย่างไรก็ตาม คอลเลกชันประเภทแผนภูมิที่มีอยู่จะมีขนาดเล็กลง โปรดดูการเปรียบเทียบด้านบนสำหรับรายละเอียดเพิ่มเติม
แน่นอน คุณไม่จำเป็นต้องทำเช่นนี้ คุณสามารถใช้ไดเร็กทอรีใดก็ได้ที่คุณต้องการ จากนั้นใช้พาธสัมพัทธ์ในโค้ดเว็บของคุณเพื่อชี้ไปยังไฟล์ที่ถูกต้อง เช่นเดียวกับที่คุณทำกับโปรเจ็กต์เว็บใดๆ อย่างไรก็ตาม ครั้งแรกที่คุณใช้ FusionCharts จะง่ายขึ้นหากเว็บเพจ สคริปต์ และแผนภูมิ Flash ทั้งหมดอยู่ในโฟลเดอร์เดียวกัน
ขั้นตอนต่อไปคือการคัดลอกและสร้างข้อมูลของคุณสำหรับแผนภูมิ FusionCharts ต้องการให้คุณใช้ XML เป็นที่บรรจุข้อมูล
สร้างข้อมูล
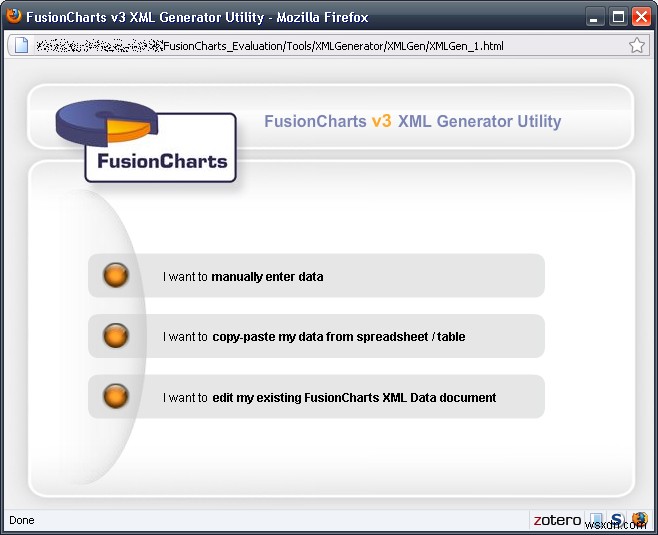
ในเวอร์ชันฟรี คุณจะต้องสร้างไฟล์ด้วยตัวเองโดยใช้โปรแกรมแก้ไขข้อความ v3 ที่มีคุณสมบัติครบถ้วนช่วยให้คุณใช้ XML Generator Utility ซึ่งเป็น ic ที่มีประโยชน์มาก เนื่องจากช่วยให้คุณแปลงการตั้งค่าของคุณเป็น HTML หรือโค้ดที่เกี่ยวข้องได้โดยอัตโนมัติ
ตัวสร้าง XML สามารถพบได้ในโฟลเดอร์ย่อยเครื่องมือ


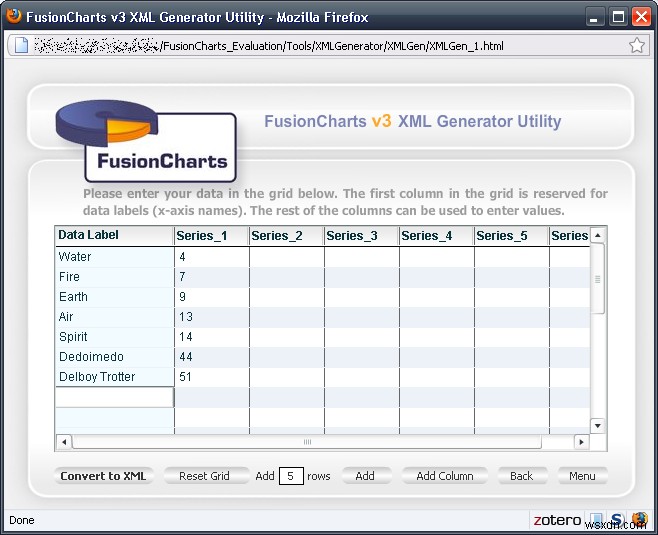
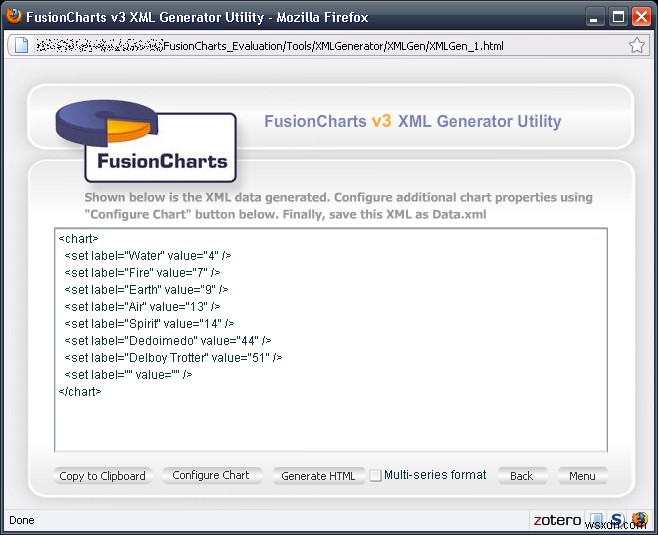
ป้อนข้อมูลตามที่คุณต้องการ เมื่อเสร็จแล้ว ให้คลิก แปลงเป็น XML

ข้อมูลของคุณจะแสดงในรูปแบบ XML ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ คุณสามารถสร้างไฟล์ด้วยตัวเองโดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad เป็นต้น คุณจะต้องคัดลอกโค้ดลงในโปรแกรมแก้ไขข้อความและบันทึกไฟล์เป็น something.xml
คู่มือ FusionCharts แนะนำให้คุณเรียกไฟล์ Data.xml หากคุณไม่สะดวกที่จะแก้ไขไฟล์ HTML ด้วยตัวเอง คุณควรใช้ชื่อเริ่มต้นอย่างแน่นอน มิฉะนั้น คุณสามารถใช้ชื่อใดก็ได้ที่คุณต้องการ

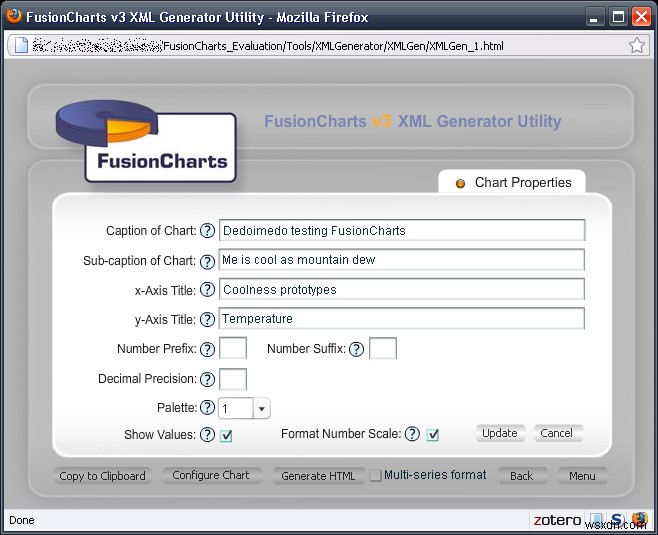
คลิกที่กำหนดค่าแผนภูมิเพื่อปรับแต่งรูปลักษณ์ของแผนภูมิ คุณสามารถเพิ่มชื่อเรื่องและชื่อย่อยสำหรับแผนภูมิและแกนของคุณ เปลี่ยนชุดสี แสดงค่าในกราฟ และคุณสมบัติที่เกี่ยวข้องอื่นๆ

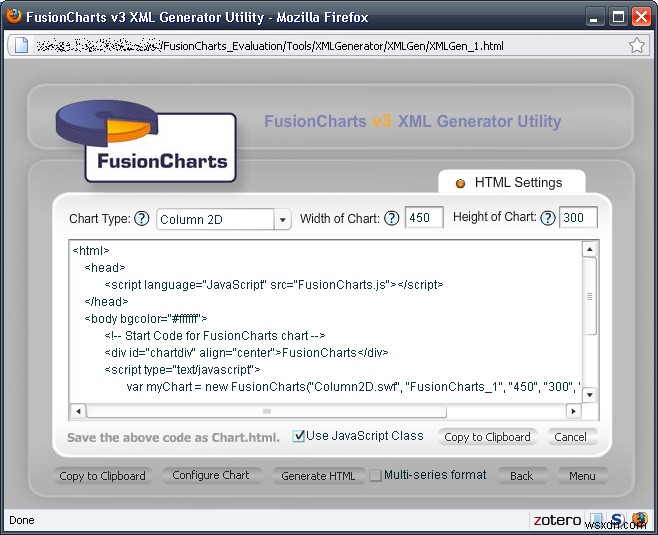
จากนั้นคลิกสร้าง HTML เพื่อสร้างไฟล์ของคุณ คุณสามารถเลือกประเภทแผนภูมิได้ที่นี่ ค่านี้ชี้ไปที่ไฟล์ SWF ที่เราคัดลอกไว้ก่อนหน้านี้โดยตรง ดังนั้นหากคุณคัดลอกเฉพาะส่วนย่อยของไฟล์แผนภูมิจากโฟลเดอร์ย่อยของแผนภูมิ ตรวจสอบให้แน่ใจว่าคุณมีไฟล์เหล่านี้อยู่ในโฟลเดอร์โครงการ มิฉะนั้นโครงการของคุณจะใช้งานไม่ได้จริงๆ มันเหมือนกับว่าไม่มีไฟล์ภาพที่ควรจะเป็น
คุณยังสามารถเปลี่ยนความกว้างและความสูงของกราฟได้อีกด้วย คุณสามารถปรับแต่งได้ในภายหลังด้วยตนเองโดยเปลี่ยนโค้ด HTML

สุดท้าย ให้คัดลอกเนื้อหาลงในโปรแกรมแก้ไขข้อความและสร้างไฟล์ HTML ของคุณเอง เรียกมันว่าสิ่งที่คุณต้องการ สำหรับรายละเอียดเพิ่มเติม โปรดดูที่ไฟล์ ที่มาพร้อมกับแพ็คเกจที่ดาวน์โหลด
ตรวจสอบข้อมูล
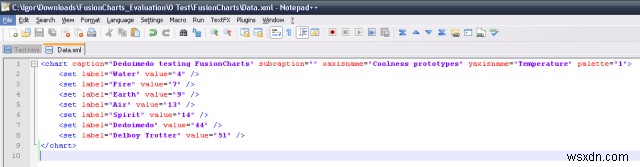
มาดูไฟล์ของเรากัน นี่คือไฟล์ Data.xml:

อย่างที่คุณเห็น มันเป็น XML มาตรฐาน คุณสามารถแก้ไขไฟล์นี้ได้โดยตรงหากต้องการหรือทราบวิธีการ คุณสามารถเปลี่ยนค่าและคีย์ แก้ไขคำอธิบายแผนภูมิ และอื่นๆ ได้
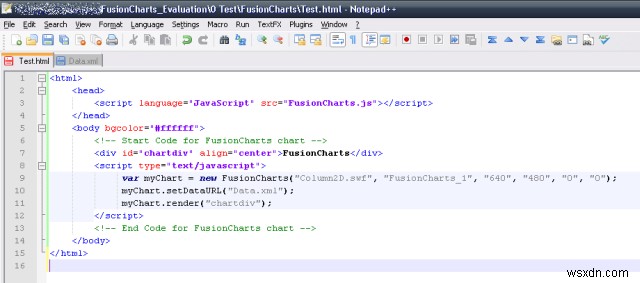
นี่คือไฟล์ HTML:

มีไฟล์ของเรา บิตที่คุณต้องการอยู่ระหว่างความคิดเห็นสองรายการ โค้ดเริ่มต้นสำหรับแผนภูมิ FusionCharts และรหัสสิ้นสุดสำหรับแผนภูมิ FusionCharts คุณสามารถคัดลอกไปยังโครงการใดก็ได้ที่คุณต้องการ สังเกตเส้นทางสัมพัทธ์ไปยังไฟล์ .js, ไฟล์ .swf, ขนาดแผนภูมิ ฯลฯ คุณสามารถปรับแต่งสิ่งเหล่านี้ได้ตามที่เห็นสมควร ทีนี้ มาดูกันว่า FusionCharts ทำอะไรได้บ้าง
กราฟที่ยอดเยี่ยม
เอาล่ะ ของแฟนซีจริงๆ พาย 2 มิติและ 3 มิติ:


อีกตัวอย่างหนึ่ง แถบสามมิติ:

มาดูกันว่าแผนภูมิที่น่ารักเหล่านี้มีลักษณะอย่างไรเมื่อรวมเข้ากับหน้าเว็บ พร้อมข้อความบางส่วนก่อนและหลังแผนภูมิ ทำให้เป็นบทความที่ดีมาก:
ตอนนี้ ส่วนที่ดีที่สุดคือ คุณสามารถจัดการกราฟ หมุนมัน แยกส่วนข้อมูลออก ทริคเจ๋ง ๆ ทุกประเภท แน่นอนคุณต้องเปิดใช้งาน Javascript และติดตั้งปลั๊กอิน Flash เพื่อให้เรื่องทั้งหมดทำงานได้
กราฟยังมีแอนิเมชั่นทางเข้าที่น่ารักเมื่อโหลด ซึ่งเพิ่มสไตล์ นี่คือสิ่งที่บันทึกโดยใช้ Wink:
สรุปย่อ
ก่อนที่ฉันจะข้ามไปยังบทสรุป [sic] นี่คือรายการขั้นตอนสั้นๆ ที่คุณจะต้องดำเนินการเพื่อให้ FusionCharts ทำงานได้:
- ดาวน์โหลดและแตกไฟล์เก็บถาวร
- คัดลอกไฟล์ Flash (รูปแบบ .swf ภายในแผนภูมิ) และไฟล์ Javascript (.js ภายใน JSClass) ลงในไฟล์โครงการของคุณ คุณสามารถใช้โฟลเดอร์เดียวหรือหลายตำแหน่งก็ได้ ผู้ใช้ที่มีความรู้น้อยควรใช้โฟลเดอร์โครงการเดียวที่เป็นหนึ่งเดียว
- สร้างข้อมูลแผนภูมิ คัดลอกลงในไฟล์ข้อความ และบันทึกเป็น Data.xml
- สร้างโค้ด HTML ปรับแต่งและคัดลอกลงในไฟล์ข้อความและบันทึก ตั้งชื่อตามที่คุณต้องการ คุณสามารถใช้เส้นทางสัมพัทธ์หรือเส้นทางสัมบูรณ์สำหรับตำแหน่งของไฟล์ที่เกี่ยวข้องทั้งหมด ผู้ใช้ขั้นสูงจะปรับแต่งการตั้งค่าได้ตามต้องการ
- โหลดไฟล์ HTML ที่สร้างขึ้นใหม่ภายในเว็บเบราว์เซอร์ และเริ่มเพลิดเพลินกับแผนภูมิสุดเจ๋งของคุณ เปลี่ยนคีย์ ค่า คำอธิบาย ขนาด ชนิด จานสีให้เหมาะกับความต้องการของคุณ
อย่างที่คุณเห็น การตั้งค่า FusionCharts ไม่ใช่ข้อตกลงแบบปลั๊กแอนด์เพลย์ แต่สามารถทำได้อย่างแน่นอน หากคุณคุ้นเคยกับการออกแบบเว็บมาบ้างแล้ว ทำไมคุณถึงไม่เป็นเช่นนั้นหากคุณตั้งใจจะใช้เทคโนโลยีการนำเสนอออนไลน์ การใช้ FusionCharts จะเป็นเรื่องง่ายสำหรับคุณ หากคุณเป็นมือใหม่ มีงานรออยู่ข้างหน้า แต่หวังว่าบทช่วยสอนของฉันจะทำให้มันง่ายขึ้น
สรุป
FusionCharts เป็นเทคโนโลยีที่มีประโยชน์และไม่เหมือนใครอย่างแน่นอน ช่วยให้คุณเพิ่มคุณค่าให้กับงานนำเสนอออนไลน์ได้อย่างรวดเร็วและง่ายดาย เหนือสิ่งอื่นใด คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญโค้ดเพื่อใช้ FusionCharts การทำงานอย่างหนักได้เสร็จสิ้นลงแล้ว คุณเพียงแค่ต้องทำให้กราฟแฟนซีเหล่านั้นเหมาะสมบนหน้าเว็บของคุณ
เมื่อรวมกับ Wink และบางทีอาจกลายเป็น Slidy คุณจะได้รับการดูแล หากคุณจริงจังกับเรื่องนี้ คุณอาจต้องพิจารณาซื้อเพย์แวร์เวอร์ชันเต็ม
ฉันหวังว่าคุณจะสนุกกับการสอนนี้ เจอกันรอบหน้า
ไชโย


