คุณสมบัติ MarginLeft สไตล์ HTML DOM ส่งคืนและแก้ไขระยะขอบด้านซ้ายขององค์ประกอบในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
-
กำลังส่งคืน marginLeft
object.style.marginLeft
-
กำลังแก้ไข marginLeft
object.style.marginLeft = “value”
ตัวอย่าง
ให้เราดูตัวอย่างของคุณสมบัติ marginLeft สไตล์ -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style marginLeft Property Example</h1>
<p>Hi! I'm awesome paragraph with some random text. Hi! I'm awesome paragraph with some random text. Hi! I'm awesome paragraph with some random text. Hi! I'm awesome paragraph with some random text.
</p>
<button onclick="add()" class="btn">Add margin</button>
<script>
function add() {
document.querySelector('p').style.marginLeft = "50px";
}
</script>
</body>
</html> ผลลัพธ์
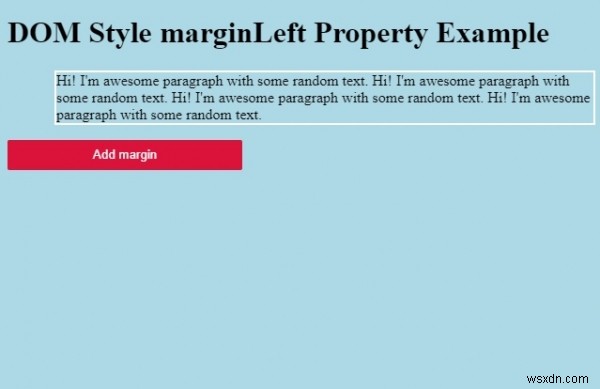
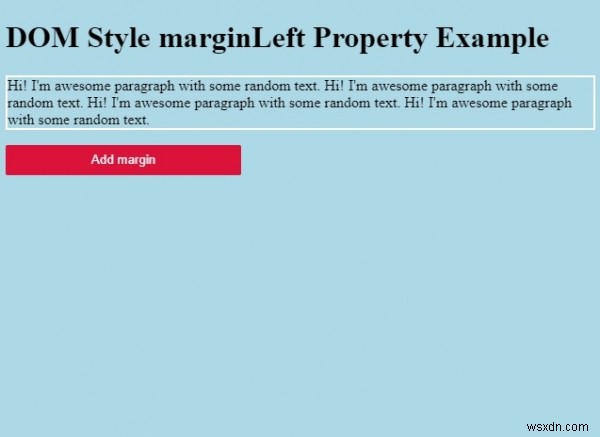
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “เพิ่มระยะขอบ ” เพื่อเพิ่มระยะขอบซ้ายให้กับองค์ประกอบย่อหน้า -