คุณสมบัติ HDOM สไตล์ overflowX ส่งคืนและแก้ไขสิ่งที่ต้องทำเมื่อเนื้อหาภายในกล่ององค์ประกอบล้นซ้าย/ขวาในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
-
กลับมาล้นX
object.style.overflowX
-
กำลังแก้ไขโอเวอร์โฟลว์X
object.style.overflowX = “value”
คุณค่า
ค่านี้สามารถเป็น −
| ค่า | คำอธิบาย |
|---|---|
| เลื่อน | คลิปเนื้อหาและแถบเลื่อนจะถูกเพิ่มเมื่อจำเป็น |
| สืบทอด | รับค่าคุณสมบัตินี้จากองค์ประกอบหลัก |
| เริ่มต้น | ตั้งค่าคุณสมบัตินี้เป็นค่าเริ่มต้น |
| อัตโนมัติ | ตัดเนื้อหาและเพิ่มแถบเลื่อนเมื่อจำเป็น |
| ซ่อนอยู่ | ซ่อนการไหลของเนื้อหานอกกล่ององค์ประกอบ |
| มองเห็นได้ | ไม่ตัดเนื้อหาและเนื้อหาจะไหลออกนอกกล่ององค์ประกอบ |
ตัวอย่าง
ให้เราดูตัวอย่างของคุณสมบัติสไตล์ overflowX -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height: 100vh;
}
p {
border: 2px solid #fff;
height:100px;
width:200px;
white-space: nowrap;
}
.btn {
background: coral;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
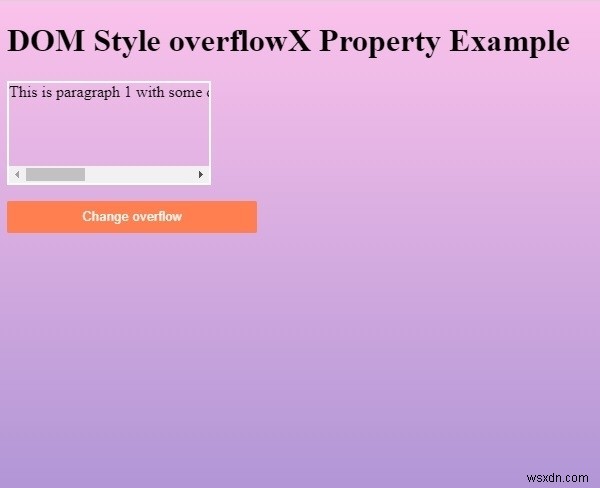
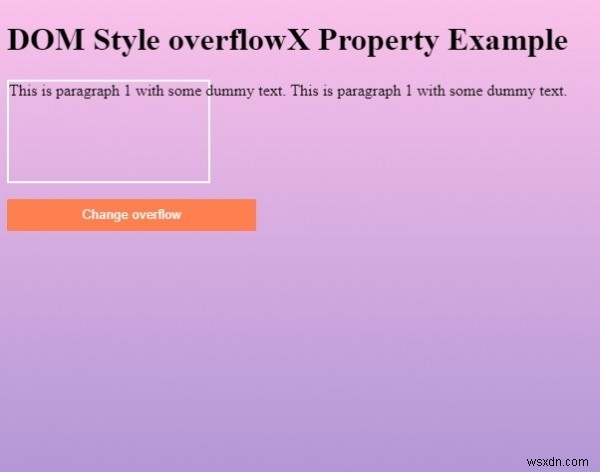
<h1>DOM Style overflowX Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change overflow</button>
<script>
function add() {
document.querySelector('p').style.overflowX = "scroll";
}
</script>
</body>
</html> ผลลัพธ์
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “เปลี่ยนการล้น ” เพื่อเปลี่ยนค่าของคุณสมบัติ overflowX CSS จากเริ่มต้นเป็นการเลื่อน