คุณสมบัติ wordWrap สไตล์ HTML DOM ส่งคืนและแก้ไขคำยาวให้แตกและตัดลงในบรรทัดถัดไปในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
-
การส่งคืน wordWrap
object.style.wordWrap
-
การแก้ไข wordWrap
object.style.wordWrap = “value”
คุณค่า
ในที่นี้ ค่าสามารถเป็น −
| ค่า | คำอธิบาย |
|---|---|
| เริ่มต้น | ตั้งค่าคุณสมบัตินี้เป็นค่าเริ่มต้น |
| สืบทอด | รับค่าคุณสมบัตินี้จากองค์ประกอบหลัก |
| ปกติ | ใช้คำเมื่อจำเป็นเท่านั้น |
| แบ่งคำ | อนุญาตให้แบ่งคำที่แยกไม่ออกเมื่อจำเป็น |
ตัวอย่าง
ให้เราดูตัวอย่างของคุณสมบัติ wordWrap สไตล์ HTML DOM -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 100px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordWrap Property Example</h1>
<p>This is a paragraph element. This is a veryveryveryverylongword. This is another veryveryverylongword.</p>
<button onclick="add()" class="btn">Set wordWrap</button>
<script>
function add() {
document.querySelector('p').style.wordWrap = "break-word";
}
</script>
</body>
</html> ผลลัพธ์
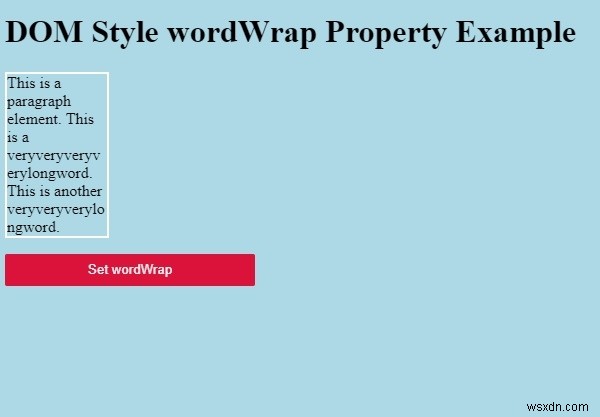
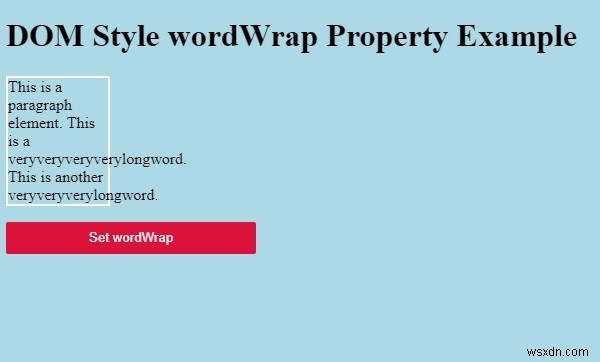
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -

คลิกที่ “ตั้งค่า wordWrap ” เพื่ออนุญาตให้ตัดคำยาวๆ -