เมธอด getModifierState() จะคืนค่า true/false หากมีการกดคีย์ตัวแก้ไขที่ให้มาหรือไม่
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
การเรียก getModifierState() ด้วยพารามิเตอร์เป็นคีย์ตัวแก้ไข
event.getModifierState(“modifierKey”)
คีย์ตัวปรับแต่ง
ที่นี่ “modifierKey” สามารถเป็นดังต่อไปนี้ -
| modifierKey |
|---|
| Alt |
| AltGraph |
| CapsLock |
| ควบคุม |
| เมตา |
| NumLock |
| ScrollLock |
| กะ |
ตัวอย่าง
ให้เราดูตัวอย่างสำหรับ getModifierState() วิธีการ −
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent getModifierState()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent getModifierState( )</legend>
<label>Password:
<input type="password" id="textSelect" onkeydown="getEventState(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
window.addEventListener( 'keydown', function( event ) {
console.log( 'CapsLock', event.getModifierState("CapsLock") );
});
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
divDisplay.textContent = 'Press CapsLock key while typing';
function getEventState(InputEvent) {
if(InputEvent.getModifierState("CapsLock"))
divDisplay.textContent = 'CapsLock is turned on. Beware!';
else
divDisplay.textContent = 'CapsLock is turned off.';
}
</script>
</body>
</html> ผลลัพธ์
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -
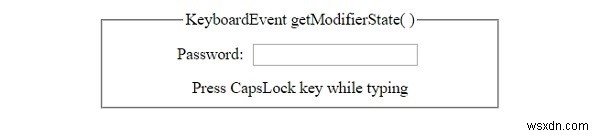
ก่อนเปลี่ยนปุ่ม CapsLock 'ON' −

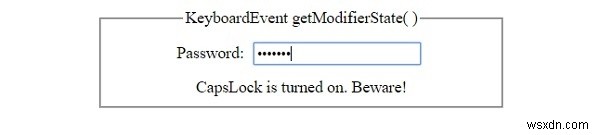
หลังจากเปลี่ยนปุ่ม CapsLock 'ON' −

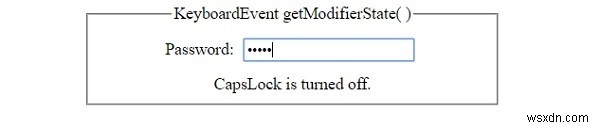
หลังจากเปลี่ยนปุ่ม CapsLock 'ปิด' −