แอตทริบิวต์เหตุการณ์ HTML oninvalid ถูกทริกเกอร์เมื่อช่องใส่ไม่ถูกต้องในขณะที่ส่งแบบฟอร์มในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
<tagname oninvalid=”script”></tagname>
ตัวอย่าง
ให้เราดูตัวอย่างของ HTML oninvalid event Attribute -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML oninvalid Event Attribute Demo</h1>
<form action="" method="">
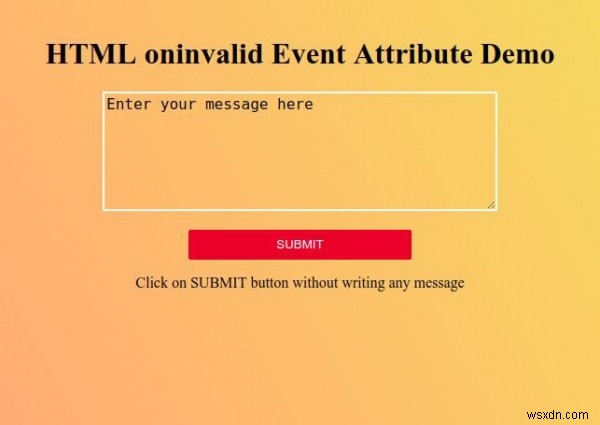
<textarea placeholder="Enter your message here" oninvalid="invalidFn()" rows='8' cols="50" required></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
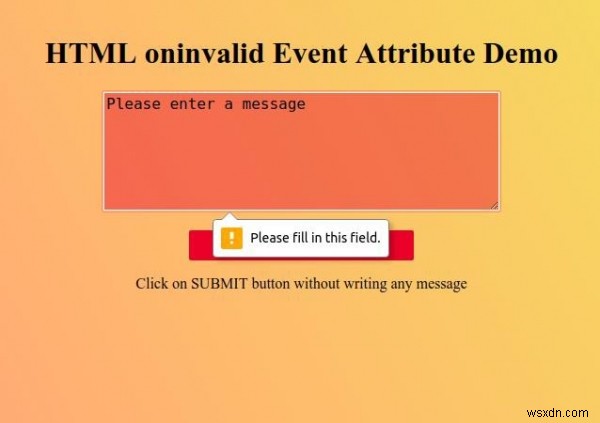
<p>Click on SUBMIT button without writing any message</p>
<script>
function invalidFn() {
document.querySelector('textarea').style.background = '#db133a6e';
document.querySelector('textarea').setAttribute('placeholder', 'Please enter a message');
}
</script>
</body>
</html> ผลลัพธ์

คลิกที่ “ส่ง ” โดยไม่ต้องป้อนข้อความใด ๆ ในพื้นที่ข้อความและสังเกตว่าแอตทริบิวต์ oninvalid ทำงานอย่างไร -