คุณสมบัติเหตุการณ์ returnValue ของ HTML ส่งคืนและแก้ไขว่าเหตุการณ์ปัจจุบันจะถูกยกเลิกหรือไม่
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
1. คืนค่า returnValue
event.returnValue
2. เพิ่ม returnValue
event.returnValue=”true | false”
ให้เราดูตัวอย่างคุณสมบัติเหตุการณ์ returnValue ของ HTML−
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
input {
width: 200px;
height: 2rem;
}
.msg {
font-size: 1.5rem;
}
</style>
</head>
<body>
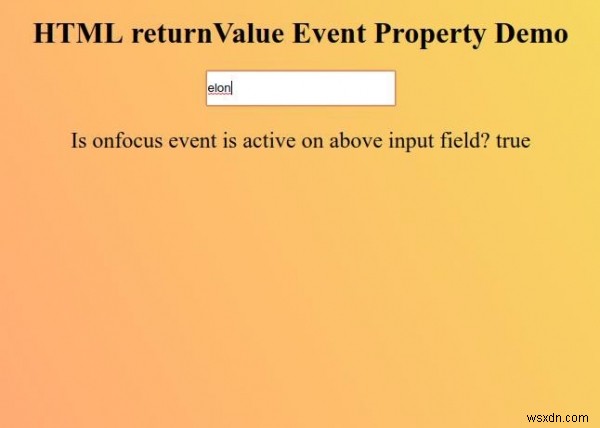
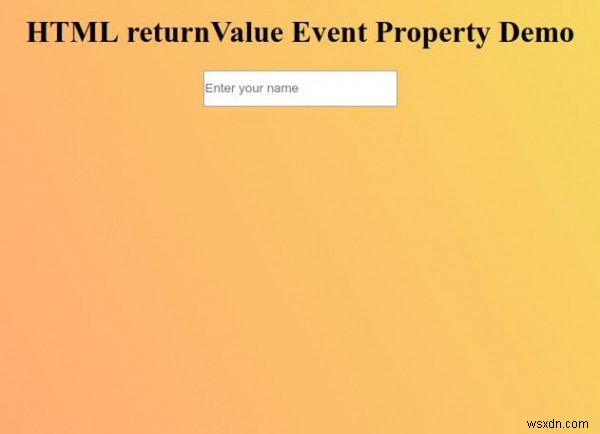
<h1>HTML returnValue Event Property Demo</h1>
<input type="text" placeholder="Enter your name" onfocus="show(event)">
<p class="msg"></p>
<script>
function show(event) {
document.querySelector('.msg').innerHTML = 'Is onfocus event is active on above input field? ' + event.returnValue;
}
</script>
</body>
</html> ผลลัพธ์

ตอนนี้ให้ลองป้อนค่าในช่องป้อนข้อมูลเพื่อให้โฟกัสเพื่อแสดงค่าของคุณสมบัติเหตุการณ์ returnValue