คุณสมบัติเหตุการณ์ HTML isTrusted ส่งกลับค่าบูลีนที่สอดคล้องกับเหตุการณ์ที่เชื่อถือได้หรือไม่
หมายเหตุ − หากเรียกใช้โดยสคริปต์ isTrusted จะส่งกลับค่าเท็จ และหากเรียกใช้โดยผู้ใช้ isTrusted จะส่งกลับค่าจริง
เรามาดูตัวอย่างของ isTrusted คุณสมบัติเหตุการณ์ -
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<title>HTML isTrusted</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-isTrusted-attribute</legend>
<input type="email" id="emailSelect" placeholder="eg: xyz@abc.com">
<input type="password" id="passWordSelect">
<input id="loginbtn" type="button" value="Login" onclick="login(event)">
<div id="divDisplay">Attempt to login will take place in 2 seconds</div>
</fieldset>
</form>
<script>
var emailSelect = document.getElementById("emailSelect");
var passWordSelect = document.getElementById("passWordSelect");
var loginbtn = document.getElementById("loginbtn");
var divDisplay = document.getElementById("divDisplay");
setTimeout(function() {
emailSelect.value="paulaStanford@MNC.com";
passWordSelect.value="hellopaula";
loginbtn.click();
}, 2000);
function login(event) {
if(event.isTrusted)
divDisplay.textContent = 'Welcome '+emailSelect.value.split("@")[0];
else
divDisplay.textContent = 'Unauthorized attempt to login from a script';
}
</script>
</body>
</html> ผลลัพธ์
สิ่งนี้จะสร้างผลลัพธ์ต่อไปนี้ -
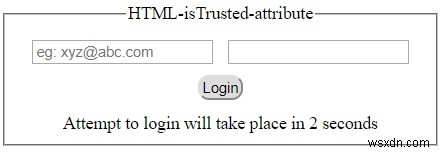
1) ก่อนดำเนินการใดๆ เกิดขึ้น −

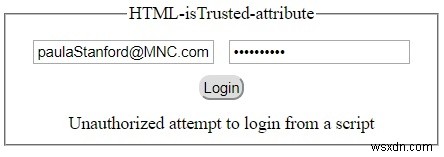
2) หลังจาก 'เข้าสู่ระบบ' ปุ่มถูกคลิกผ่านสคริปต์ -

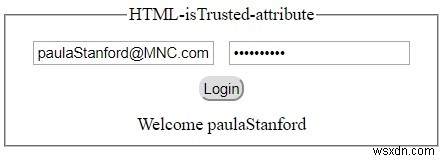
3) หลังจาก 'เข้าสู่ระบบ' ผู้ใช้คลิกปุ่ม -