แอตทริบิวต์เหตุการณ์ HTML onmouseup ถูกทริกเกอร์เมื่อมีการปล่อยปุ่มเมาส์จากองค์ประกอบ HTML ในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
<tagname onmouseup=”script”></tagname>
ให้เรามาดูตัวอย่าง HTML onmouseup event Attribute−
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.circle {
background: #db133a;
height: 150px;
width: 150px;
border-radius: 50%;
margin: 10px auto;
}
p {
margin: 30px auto;
}
</style>
</head>
<body>
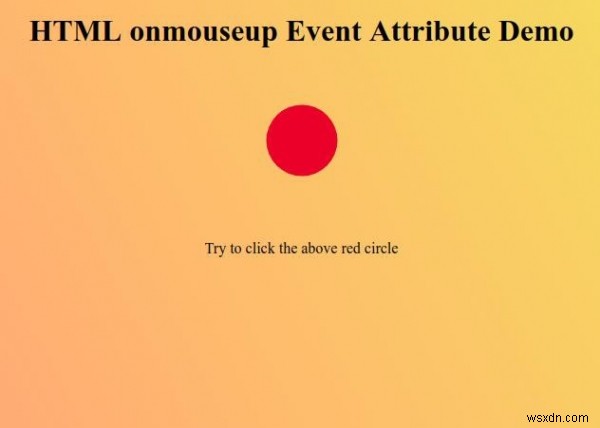
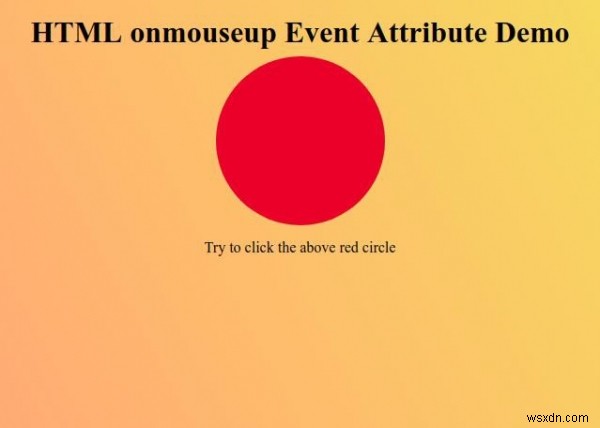
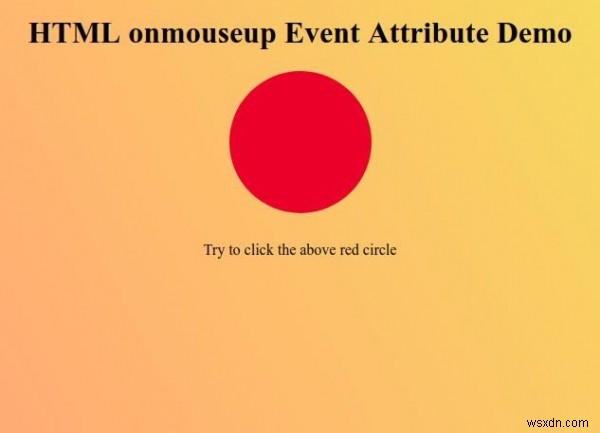
<h1>HTML onmouseup Event Attribute Demo</h1>
<div class="circle" onmousedown="mouseDownFn()" onmouseup="mouseUpFn()"></div>
<p>Try to click the above red circle</p>
<script>
function mouseDownFn() {
document.querySelector('.circle').style.transform = 'scale(0.5)';
}
function mouseUpFn() {
document.querySelector('.circle').style.transform = 'scale(1.2)';
}
</script>
</body>
</html> ผลลัพธ์

คลิกที่ “สีแดง ” วงกลมเพื่อสังเกตว่าแอตทริบิวต์เหตุการณ์ onmouseup ทำงานอย่างไร