คุณสมบัติ HTML DOM Style fontSize ใช้เพื่อตั้งค่าหรือส่งคืนขนาดฟอนต์
ต่อไปนี้เป็นไวยากรณ์สำหรับ −
การตั้งค่าคุณสมบัติ fontSize -
object.style.fontSize = "value|initial|inherit"
อธิบายคุณสมบัติข้างต้นดังนี้ −
| ค่า | คำอธิบาย |
|---|---|
| xx-small x-เล็ก เล็ก ปานกลาง ใหญ่ x-ขนาดใหญ่ xx-ขนาดใหญ่ | การฟอร์การตั้งค่าขนาดด้านหน้าจากค่าใดค่าหนึ่งตั้งแต่ xx-small toxx-large |
| เล็กลง | ลดขนาดแบบอักษรของข้อความลงหนึ่งหน่วยที่เกี่ยวข้อง |
| ขนาดใหญ่ขึ้น | มันเพิ่มขนาดตัวอักษรของข้อความหนึ่งหน่วยที่เกี่ยวข้อง |
| ความยาว | การกำหนดขนาดฟอนต์ในหน่วยความยาวตามกฎหมาย |
| % | มันกำหนดขนาดฟอนต์องค์ประกอบย่อยที่สัมพันธ์กับ % ของขนาดฟอนต์ parentelement |
| ค่าเริ่มต้น | การตั้งค่าคุณสมบัตินี้เป็นค่าเริ่มต้น |
| สืบทอด | การสืบทอดค่าคุณสมบัติหลัก |
ให้เราดูตัวอย่างคุณสมบัติ fontSize -
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
li{
font-size: 1.1em;
background-color: snow;
font-family: cursive;
}
</style>
<script>
function changeFontSize() {
for(var i=0;i<3;i++){
document.getElementsByTagName("li")[i].style.fontSize="xx-large";
}
document.getElementById("Sample").innerHTML="The font size for the above list is now set to xx- large";
}
</script>
</head>
<body>
<ul>
<li>This is list item 1.</li>
<li>This is list item 2</li>
<li>This is list item 3</li>
</ul>
<p>Change the above list items font size by clicking the below button</p>
<button onclick="changeFontSize()">Change Font Size</button>
<p id="Sample"></p>
</body>
</html> ผลลัพธ์

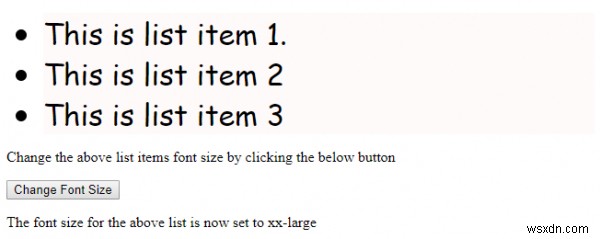
เมื่อคลิกปุ่ม “เปลี่ยนขนาดตัวอักษร ปุ่ม −