ภาษาการเขียนโปรแกรมจาวาสคริปต์ช่วยให้หน้าเว็บแสดงเนื้อหาแบบไดนามิก บนเว็บไซต์ WordPress ตัวอย่างเช่น Javascript ใช้เพื่อฝังเสียงและวิดีโอ นอกจากนี้ยังใช้เพื่อแสดงแกลเลอรี่ภาพ เมนูโต้ตอบ ตัวนับเวลาถอยหลัง และอื่นๆ
ไฟล์ Javascript ใช้นามสกุลไฟล์ .js และบนเว็บไซต์ WordPress ทั่วไป ไฟล์ Javascript จะถูกแทรกลงในเพจโดยธีม WordPress และปลั๊กอิน WordPress ที่เปิดใช้งาน ตัวอย่างเช่น แถบเลื่อนหน้าแรกของธีมของคุณอาจต้องใช้ไฟล์ชื่อ slider.js เพื่อให้ทำงานได้อย่างถูกต้อง ในขณะที่หน้าแบบฟอร์มการติดต่อของคุณอาจต้องใช้ไฟล์ชื่อ form.js
ฉันเชื่อว่า Javascript มีความสำคัญต่อเว็บไซต์ WordPress สมัยใหม่ ขออภัย มันอาจทำให้เว็บไซต์ช้าลงได้หากไม่ได้รับการปรับให้เหมาะสมอย่างถูกต้อง
ในเวอร์ชันแรกของ Hypertext Transfer Protocol Javascript สามารถทำให้เว็บไซต์ช้าลงได้ เนื่องจากต้องดาวน์โหลดและดำเนินการไฟล์ Javascript แต่ละไฟล์เพื่อให้หน้าแสดงได้อย่างถูกต้อง เทคนิคการเพิ่มประสิทธิภาพยอดนิยมสำหรับการแก้ปัญหานี้คือการรวมไฟล์ Javascript หลายไฟล์เพื่อลดจำนวนคำขอ HTTP ที่เบราว์เซอร์ต้องทำ เทคนิคนี้บางครั้งเรียกว่าการรวม Javascript
ในบทความนี้ ผมจะอธิบายว่าทำไมเจ้าของเว็บไซต์หลายคน รวม Javascript ภายนอกใน WordPress และแบ่งปันปลั๊กอิน WordPress ที่มีประโยชน์ซึ่งสามารถใช้ทำงานนี้ได้ ฉันจะพูดถึงสาเหตุที่การรวมไฟล์ Javascript ภายนอกไม่จำเป็นสำหรับเจ้าของเว็บไซต์ส่วนใหญ่อีกต่อไป
เหตุใดจึงต้องรวมไฟล์ Javascript ภายนอกใน WordPress
ในขณะที่สามารถเพิ่มฟังก์ชัน Javascript ลงใน HTML ได้โดยตรงโดยใช้แท็ก SCRIPT เป็นเรื่องปกติที่จะบันทึกโค้ด Javascript ในไฟล์ภายนอกแทน การทำเช่นนี้มีประโยชน์มากกว่าเนื่องจากแยกโค้ดและอนุญาตให้หลายหน้าเรียกใช้ฟังก์ชัน Javascript
ไฟล์ Javascript แต่ละไฟล์ที่หน้าเว็บต้องการจะต้องถูกดาวน์โหลดโดยเบราว์เซอร์ในระหว่างกระบวนการแสดงหน้า
| การแสดงผลหน้า | เมื่อมีคนดูหน้าเว็บ เบราว์เซอร์จะสร้างหน้าโดยการประมวลผลโค้ดแต่ละบรรทัดตามลำดับ นี่เรียกว่าการแสดงหน้า |
| คำขอ HTTP | คำขอเข้าถึงไฟล์บนเซิร์ฟเวอร์เรียกว่าคำขอ HTTP เบราว์เซอร์จึงต้องส่งคำขอ HTTP สำหรับไฟล์ Javascript แต่ละไฟล์ที่จำเป็นสำหรับหน้า |
เมื่อดาวน์โหลดไฟล์ตามลำดับ คำขอ HTTP จำนวนมากสามารถเพิ่มเวลาที่ใช้ในการโหลดหน้าเว็บได้ ดังนั้นการรวมไฟล์ Javascript ภายนอกใน WordPress คุณสามารถลดจำนวนคำขอ HTTP ที่เกิดขึ้นระหว่างการแสดงหน้าเว็บได้อย่างมาก
เครื่องมือค้นหาบางตัวแนะนำให้รวม Javascript ภายนอกเป็นสองไฟล์
| ฟังก์ชัน Javascript ที่สำคัญ (ไฟล์ 1) | ไฟล์ Javascript ไฟล์แรกมีฟังก์ชันที่สำคัญซึ่งจำเป็นในการแสดงการโหลดหน้าแรกอย่างถูกต้อง |
| ฟังก์ชัน Javascript ที่สำคัญน้อยกว่า (ไฟล์ 2) | ไฟล์ Javascript ที่สองมีฟังก์ชันที่สำคัญน้อยกว่าที่สามารถเรียกได้เมื่อโหลดหน้าเว็บแล้ว |
หากหน้าเว็บต้องการไฟล์ Javascript เก้าไฟล์ในการแสดงอย่างถูกต้อง การรวมไฟล์ JS ภายนอกใน WordPress สามารถช่วยให้คุณลดจำนวนคำขอ HTTP ทั้งหมดสำหรับโค้ด Javascript จากเก้าไฟล์เหลือเพียงสองไฟล์ นอกจากนี้ยังสามารถรวมไฟล์ CSS ภายนอกเข้าด้วยกัน ซึ่งช่วยลดจำนวนคำขอ HTTP ของหน้าเว็บให้ดียิ่งขึ้นไปอีก
เว็บไซต์ WordPress ของฉันจะเร็วขึ้นไหมถ้าฉันรวมไฟล์ Javascript ภายนอกเข้าด้วยกัน
เนื่องจากการปรับปรุงใน Hypertext Transfer Protocol จึงไม่มีความจำเป็นอีกต่อไปที่จะต้องรวมไฟล์ Javascript และไฟล์ CSS เว้นแต่บริษัทเว็บโฮสติ้งของคุณจะไม่รองรับ HTTP/2
ใน HTTP/1.0 และ HTTP/1.1 ต้องดาวน์โหลดไฟล์ Javascript และ CSS แต่ละไฟล์ตามลำดับ ซึ่งหมายความว่าต้องดาวน์โหลดไฟล์หนึ่งไฟล์ให้สมบูรณ์ก่อนจึงจะสามารถเริ่มดาวน์โหลดไฟล์ถัดไปได้ โปรโตคอล HTTP/2 ซึ่งเปิดตัวในปี 2558 ได้แก้ไขปัญหานี้โดยอนุญาตให้ดาวน์โหลดแบบขนาน เนื่องจากทรัพยากรภายนอกทั้งหมดสามารถดาวน์โหลดได้ในเวลาเดียวกัน การรวมไฟล์ไม่มีประโยชน์อีกต่อไปหากมี HTTP/2
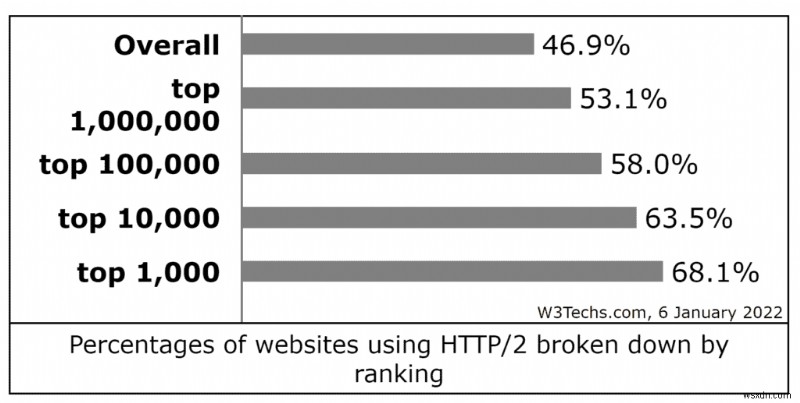
ปัจจุบัน HTTP/2 ได้รับการสนับสนุนโดย 95.6% ของอินเทอร์เน็ตเบราว์เซอร์ ณ วันที่ 6 มกราคม พ.ศ. 2565 HTTP/2 ถูกใช้โดย 46.9% ของเว็บไซต์ออนไลน์ทั้งหมด แม้ว่าคุณจะเห็นจากกราฟด้านล่างว่าตัวเลขนี้สูงกว่าเว็บไซต์ยอดนิยมบนอินเทอร์เน็ตอย่างเห็นได้ชัด

หากโฮสต์เว็บของคุณรองรับ HTTP/2 การรวมไฟล์อาจทำให้เว็บไซต์ของคุณช้าลงเนื่องจากไฟล์ Javascript ที่รวมกันมีขนาดใหญ่กว่าไฟล์ที่รวบรวม เนื่องจากเบราว์เซอร์จะดาวน์โหลดไฟล์ Javascript ขนาดใหญ่สองไฟล์นานกว่าไฟล์ Javascript ขนาดเล็กจำนวนมากที่ดาวน์โหลดพร้อมกัน
สองเทคนิคที่ฉันแนะนำให้ใช้กับ Javascript คือการลดขนาดและการแยกวิเคราะห์
| ย่อ | การลดขนาด เกี่ยวข้องกับการลบอักขระที่ไม่จำเป็น เช่น ช่องว่างและความคิดเห็น ส่งผลให้ไฟล์ Javascript มีขนาดเล็กลง |
| เลื่อนการแยกวิเคราะห์ | โค้ด Javascript ทำให้กระบวนการแสดงผลหน้าเว็บช้าลง สองเทคนิคที่เรียกว่า เลื่อน และ ไม่ตรงกัน สามารถใช้เพื่อแก้ไขปัญหานี้ได้ |
โปรดอ่านบทความของฉันเกี่ยวกับการเลื่อนการแยกวิเคราะห์ Javascript ใน WordPress เพื่อให้เข้าใจมากขึ้นว่าเหตุใด Javascript จึงทำให้กระบวนการแสดงผลหน้าเว็บช้าลง
วิธีการรวม Javascript ภายนอกใน WordPress
หากบริษัทที่ให้บริการพื้นที่เว็บของคุณยังคงใช้ HTTP 1.1 อยู่ ขอแนะนำให้รวมไฟล์ Javascript ภายนอกและไฟล์ CSS ใน WordPress
อย่าลืมเรียกใช้การทดสอบประสิทธิภาพก่อนและหลังการรวมไฟล์ เพื่อให้คุณทราบว่าเวลาในการโหลดหน้าเว็บได้รับผลกระทบอย่างไร คุณสามารถทำได้โดยใช้ GTmetrix, Google PageSpeed Insights และการทดสอบความเร็วเว็บไซต์ Pingdom
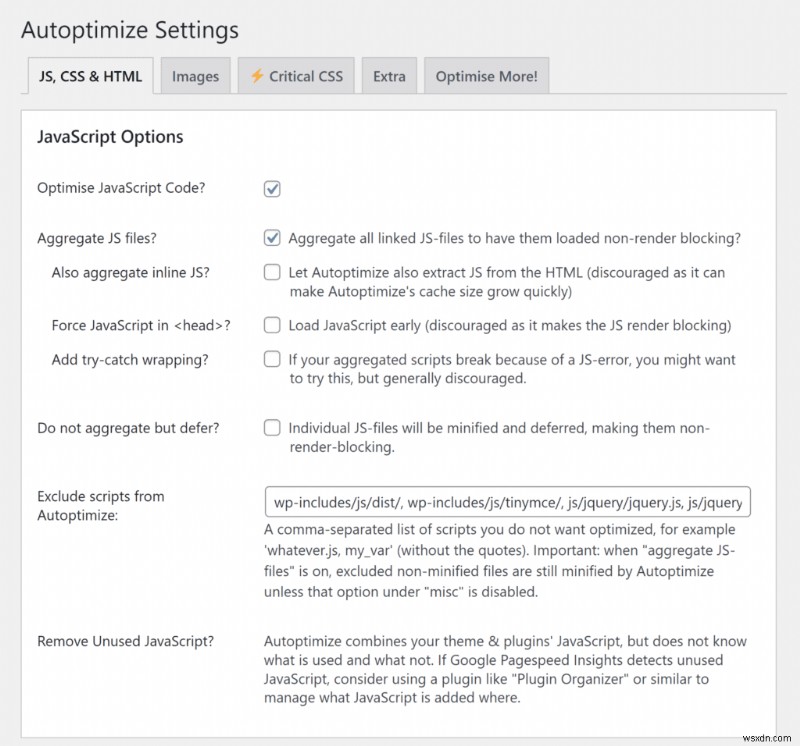
ปรับอัตโนมัติ

การปรับอัตโนมัติเป็นหนึ่งในปลั๊กอินการเพิ่มประสิทธิภาพที่มีประสิทธิภาพสูงสุดสำหรับผู้ใช้ WordPress รองรับการลดขนาดสำหรับ HTML และการรวมไฟล์และการลดขนาดสำหรับ Javascript และ CSS ไฟล์ Javascript สามารถเลื่อนออกไปแทนที่จะรวมเข้าด้วยกันเพื่อป้องกันการบล็อกการแสดงผล และมีตัวเลือกการเพิ่มประสิทธิภาพสำหรับ Google Fonts ด้วย
ฉันใช้ Autoptimize ในเว็บไซต์ WordPress หลายแห่ง เนื่องจากช่วยปรับปรุงเวลาในการโหลดหน้าเว็บได้เสมอ

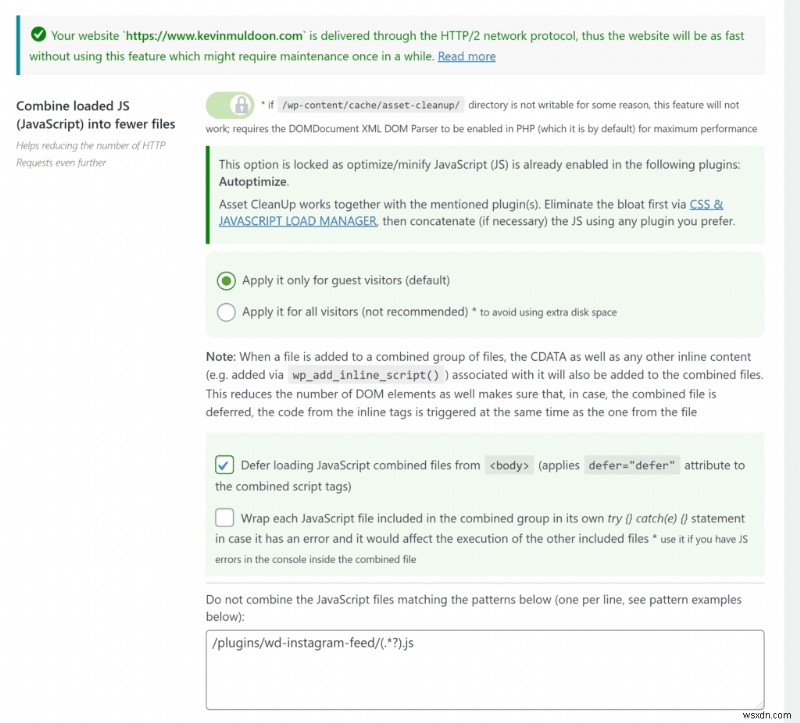
การล้างเนื้อหา

การล้างข้อมูลสินทรัพย์เป็นปลั๊กอิน WordPress ที่ปรับแต่งได้สูงซึ่งสนับสนุนการลดขนาด การรวมกัน และการเลื่อนเวลาของ Javascript และ CSS นอกจากนี้ยังช่วยให้คุณล้าง HTML และมีเครื่องมือมากมายสำหรับจัดการแบบอักษรและลดผลกระทบต่อเวลาในการโหลดหน้าเว็บ
คุณลักษณะหนึ่งของการล้างข้อมูลสินทรัพย์ที่โดดเด่นคือตัวจัดการ Javascript และ CSS ซึ่งช่วยให้คุณระบุได้ว่าหน้าใดที่โหลดไฟล์ Javascript และ CSS ในเว็บไซต์ของคุณ

WP Super Minify

WP Super Minify ทำสิ่งที่แตกต่างออกไปเล็กน้อยโดยให้ตัวเลือกในการบีบอัด Javascript และบีบอัด CSS เท่านั้น เมื่อเลือกแล้ว WP Super Minify จะรวม ลดขนาด และแคชไฟล์ของคุณ
หากคุณกำลังมองหาโซลูชันการเพิ่มประสิทธิภาพง่ายๆ ที่ได้ผล นี่อาจเป็นปลั๊กอินสำหรับคุณ

การรวมไฟล์ Javascript ภายนอกโดยใช้ปลั๊กอินแคชของ WordPress
ปลั๊กอินแคช WordPress ที่ดีที่สุดมีเครื่องมือเพิ่มประสิทธิภาพเพิ่มเติมมากมายเพื่อช่วยคุณปรับปรุงประสิทธิภาพเว็บไซต์ ดังนั้นจึงมีโอกาสสูงที่โซลูชันแคชของ WordPress ที่มีอยู่จะช่วยให้คุณสามารถรวมไฟล์ Javascript และ CSS ภายนอกได้
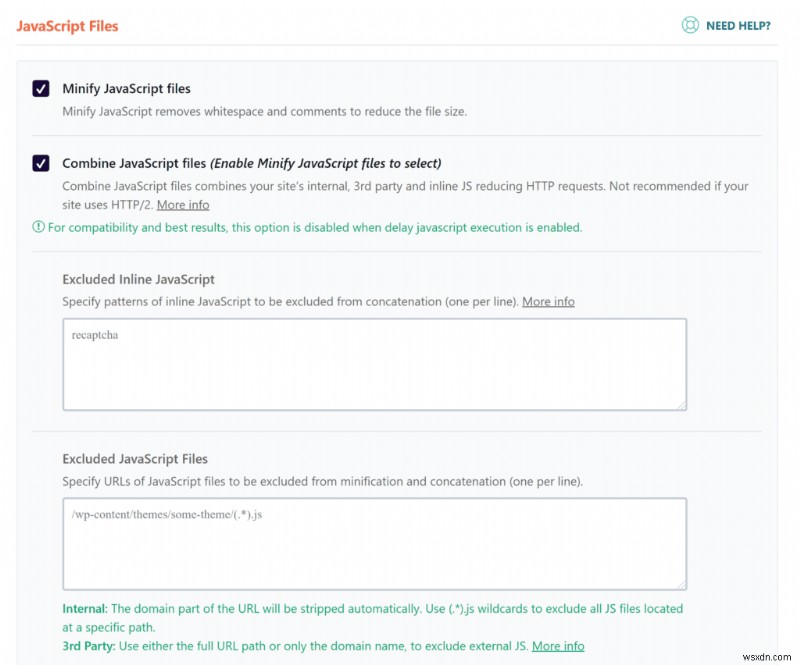
ตัวอย่างเช่น ใน WP Rocket มีตัวเลือกในการลดขนาดและรวมไฟล์ Javascript และ CSS ไฟล์ Javascript อาจถูกเลื่อนออกไปเพื่อป้องกันการบล็อกการแสดงผล
คำแนะนำของฉันคือการทดสอบเวลาในการโหลดหน้าเว็บโดยใช้การรวมไฟล์โดยใช้ปลั๊กอินแคช WordPress ที่คุณต้องการ จากนั้นเปรียบเทียบผลลัพธ์กับโซลูชันเพิ่มประสิทธิภาพ Javascript แบบสแตนด์อโลน เช่น Autoptimize และ Asset CleanUp

ความคิดสุดท้าย
ฉันหวังว่าคุณจะสนุกกับการดูการรวมไฟล์ Javascript ภายนอกนี้ ดังที่คุณเห็นแล้ว ไม่จำเป็นต้องรวมไฟล์ Javascript อีกต่อไป หากโฮสต์เว็บของคุณรองรับ HTTP/2 เนื่องจากการดาวน์โหลดไฟล์แบบขนานจะมีประสิทธิภาพมากกว่า
หากโฮสต์เว็บของคุณรองรับเฉพาะ HTTP/1.1 คุณสามารถรวมจาวาสคริปต์ภายนอกใน WordPress เพื่อลดเวลาในการโหลดหน้าเว็บได้
แนะนำให้อ่าน:ลบ CSS ที่ไม่ได้ใช้ใน WordPress
ขอบคุณสำหรับการอ่าน
เควิน


