ฉันใช้ Firefox เป็นเบราว์เซอร์หลัก ข้อเท็จจริง. ฉันตั้งใจจะทำจนกว่าพวกเราคนใดคนหนึ่งจะจากไป ข้อเท็จจริง. แต่ฉันพบว่าสไตล์ UI ใหม่ไม่มีจุดหมาย อันนั้นเรียกว่า Proton และลงจอดใน Firefox เมื่อหลายเดือนก่อน ชั่วระยะเวลาหนึ่ง คุณสามารถปิดใช้งานได้ด้วยการสลับ แต่ตอนนี้ ไม่มีการสลับอีกต่อไป
เพื่อให้ได้เลย์เอาต์ UI ที่สมเหตุสมผลและมีประสิทธิผลกลับคืนมา ฉันจึงหันไปทำการเปลี่ยนแปลง Firefox ด้วยตนเองผ่านชุดการเปลี่ยนแปลงไฟล์ CSS การผจญภัยที่น่ารักนี้มีรายละเอียดอยู่ในคำแนะนำของฉันเกี่ยวกับวิธีปิดการใช้งาน Proton ฉันทำให้แท็บมองเห็นได้ชัดเจนยิ่งขึ้น เพิ่มสีให้กับแท็บคอนเทนเนอร์ จัดเรียงแถบ URL ออก จากนั้นบางส่วน จนถึงตอนนี้ดีมาก แต่ในเวอร์ชัน 97 ที่เพิ่งเปิดตัว ฉันสังเกตเห็นว่าแท็บคอนเทนเนอร์ของฉันยุ่งเหยิงเล็กน้อย กฎ CSS ทำงานได้ไม่ดีเท่าเดิมอีกต่อไป บทความนี้แสดงการแก้ไขเล็กๆ น้อยๆ ที่จำเป็นเพื่อทำให้อินเทอร์เฟซที่แก้ไขแล้วของฉันกลับมาดูดีอีกครั้ง หากคุณใช้การปรับแต่งต่อต้าน Proton ของฉันอยู่แล้ว สิ่งนี้น่าจะมีประโยชน์
ปัญหาในรายละเอียดเพิ่มเติม
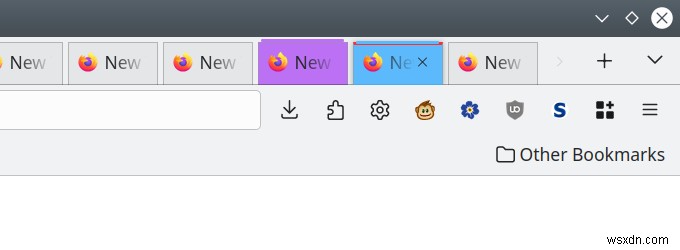
นี่คือสิ่งที่เกิดขึ้นใน Firefox 97 สองประเด็น สำหรับแท็บคอนเทนเนอร์ที่ใช้งานอยู่ การเน้นขอบด้านบนจะถูกบดบังบางส่วน ทำให้มองเห็นแท็บที่ใช้งานได้ยาก พื้นที่สีพื้นหลังของแท็บยังยื่นออกมาเล็กน้อยเหนือแถบแท็บ ปัญหาที่สองคือ สำหรับแท็บที่ไม่ได้ใช้งาน พื้นที่พื้นหลังจะยื่นออกมาบางส่วน ซึ่งดูหยาบ

ฉันทราบดีว่านี่เป็นปัญหาที่เกิดขึ้นเอง เนื่องจากฉันพยายามแก้ไขบางอย่างใน Firefox ซึ่งฉันทำไปแล้ว แต่ตอนนี้มีสิ่งประดิษฐ์เป็นผล แต่ก็ไม่เป็นไร เพราะนั่นคือราคาที่ฉันยินดีจ่ายเพื่อให้ได้ UI แบบปกติ มีคอนทราสต์ที่ดี ชัดเจน และแยกแท็บได้ง่าย ฉันจะไม่เข้าไปคุยโวเรื่อง Proton อีกแล้ว
วิธีแก้ปัญหา
ในขณะนี้ CSS สำหรับแท็บคอนเทนเนอร์ของฉันมีดังนี้:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
ขอบล่าง:var(--identity-tab-color) !important;
border-top:3px สีแดงทึบ !important;
ความทึบ:0.8 !สำคัญ;
}
ขณะนี้ การแก้ไขมีดังนี้:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
ขอบล่าง:var(--identity-tab-color) !important;
ความทึบ:0.8 !สำคัญ;
}
.tabbrowser-tab[usercontextid] .tab-background {
border-top:3px สีแดงทึบ !important;
ช่องว่างด้านบน:3px !important;
}
.tabbrowser-tab[usercontextid]:not([selected="true"]) .tab-background {
border-top:1px solid rgba(130, 130, 130, 0.5) !สำคัญ;
ช่องว่างด้านบน:3px !important;
}
ขั้นแรก ฉันแบ่งโค้ดออกเป็นหลายบล็อก เนื่องจากเราต้องการการปรับแต่งที่แตกต่างกันสำหรับขอบด้านบนสำหรับแท็บคอนเทนเนอร์ที่ใช้งานอยู่และไม่ได้ใช้งาน หากต้องการกำจัดช่องว่างภายในที่น่าเกลียดสำหรับแท็บที่ใช้งานอยู่ เราเพียงแค่เพิ่มช่องว่างภายใน 3px
สำหรับแท็บที่ไม่ได้ใช้งาน ระบุโดย:
.tabbrowser-tab[usercontextid]:not([selected="true"]) .tab-background {
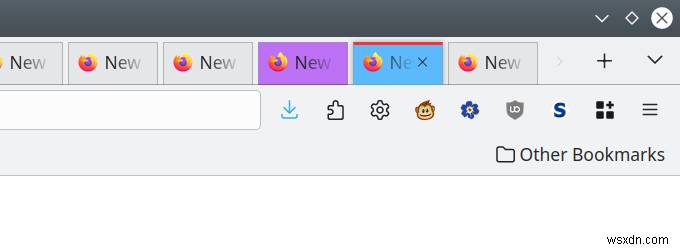
เราจำเป็นต้องเปลี่ยนเส้นขอบด้านบนให้เหมือนกับแท็บทั่วไปทุกประการ (ดูคำแนะนำสองข้อของฉันก่อนหน้านี้) แต่เพิ่มการประกาศช่องว่างภายในด้วย ซึ่งจะทำให้พื้นหลังของแท็บ "สั้นลง" เช่น ไม่ยื่นออกมาเหนือแถบแท็บ และเส้นขอบจะเข้ากับแท็บอื่นๆ ทั้งหมด ทำให้ดูเป็นชุดเดียวกัน

และนั่นคือทั้งหมด!
บทสรุป
ฉันทราบดีว่าการปรับแต่งของฉันมีปัญหาด้านความสม่ำเสมอและค่าบำรุงรักษา ท้ายที่สุด ฉันไม่สามารถอธิบายถึงการเปลี่ยนแปลงเพียงเล็กน้อยใน UI ของ Firefox ได้ และอาจมีข้อผิดพลาดเล็กน้อยเกิดขึ้นเป็นระยะๆ แต่สิ่งเหล่านี้จะเป็นเรื่องเล็กน้อย และฉันจะแก้ไขอย่างรวดเร็วสำหรับสิ่งเหล่านี้ ในขณะที่การใช้เบราว์เซอร์ที่มีรูปลักษณ์ที่ไม่เหมาะสมตลอดเวลานั้นเป็นเรื่องที่ไม่ต้องดำเนินการ ไม่ใช่สถานการณ์ที่น่าสนุก แต่ถึงกระนั้น Firefox ก็ยังคงเป็นเบราว์เซอร์ที่ดีที่สุด และคุณควรใช้มัน ด้วยเหตุผลเชิงปฏิบัติและเชิงปรัชญา แม้ว่าจะเป็นฮิปสเตอร์โลยีก็ตาม
อย่างไรก็ตาม ถ้าคุณเป็นพวกเนิร์ด ก็ลองดูสิ ไม่อย่างนั้นคุณคงไม่อยู่ที่นี่ และคุณชอบให้สิ่งของของคุณเรียบร้อย สะอาด อ่านง่าย ถูกหลักสรีรศาสตร์ และมีประสิทธิภาพ คุณจะเปลี่ยนรูปลักษณ์ UI ของ Firefox ในเวอร์ชันต่างๆ 91 ขึ้นไป คุณอาจใช้การปรับแต่งบางอย่างของฉัน ถ้าเป็นเช่นนั้น คุณก็มีการขัดเกลารอบใหม่ เผื่อว่าคุณจะเจอจุดบกพร่องเล็กๆ น้อยๆ กับ Firefox 97 ไปเลย ดูแลตัวเองดีๆ แล้วพบกันใหม่
ไชโย


