รูปภาพมีค่าเป็นพันคำเพราะสามารถสื่อข้อความได้มากขึ้น ในโลกดิจิทัลนี้ เว็บไซต์ประมาณ 64% ไม่ว่าจะเป็นสื่อ อีคอมเมิร์ซ เว็บไซต์ท่องเที่ยว ล้วนมีรูปภาพ เนื่องจากมนุษย์เราเป็นสิ่งมีชีวิตที่มองเห็นได้ และสมองของมนุษย์ส่วนใหญ่ทุ่มเทให้กับการประมวลผลภาพ เว็บไซต์ในปัจจุบันใช้ข้อเท็จจริงที่รู้จักกันดีนี้เพื่อดึงดูดความสนใจของผู้ใช้ แต่บางเว็บไซต์ที่มีรูปภาพที่ไม่เหมาะสมและมีคุณภาพต่ำนั้นไม่สามารถโน้มน้าวใจได้
เว็บไซต์ที่ใช้เวลาโหลดมากกว่า 3 วินาทีมักจะสูญเสียการมีส่วนร่วมของผู้ใช้และมีอันดับ Google ต่ำ ดังนั้น หากเว็บไซต์ของคุณไม่มีผู้เข้าชม การจัดอันดับที่ดีของ Google คุณต้องเพิ่มประสิทธิภาพรูปภาพและปฏิบัติตามคำแนะนำบางประการที่อธิบายด้านล่าง:
ก่อนที่เราจะเรียนรู้เกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ ให้รู้ว่าการเพิ่มประสิทธิภาพรูปภาพคืออะไร และเหตุใดการเพิ่มประสิทธิภาพรูปภาพจึงมีความสำคัญ
การเพิ่มประสิทธิภาพภาพคืออะไร
การเพิ่มประสิทธิภาพภาพเป็นกระบวนการในการลดขนาดไฟล์โดยไม่สูญเสียคุณภาพของภาพ ซึ่งหมายความว่าคุณจะได้ภาพคุณภาพสูงในรูปแบบ ขนาด ขนาด และความละเอียดที่เหมาะสม โดยรักษาขนาดให้เล็กที่สุด สามารถเพิ่มประสิทธิภาพรูปภาพได้หลายวิธี เช่น การบีบอัดขนาด การปรับขนาด และการแคช ซึ่งจะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์และเพิ่มความเร็วในการโหลดหน้าเว็บ
เหตุใดการเพิ่มประสิทธิภาพภาพจึงมีความสำคัญ
ผู้ใช้มักจะละทิ้งเว็บไซต์ที่ใช้เวลาในการโหลดมากกว่า 3 วินาที จึงเป็นการเพิ่มอัตราตีกลับที่ส่งผลต่ออัตราการแปลงของเว็บไซต์ในที่สุด แต่ด้วยความเร็วในการโหลดหน้าการเพิ่มประสิทธิภาพรูปภาพ การจัดอันดับ SEO ของเว็บไซต์สามารถปรับปรุงประสบการณ์ของผู้ใช้ให้ดีขึ้นได้
ความเร็วในการโหลดหน้า คือเวลาที่หน้าเว็บใช้ในการโหลดอย่างสมบูรณ์ เว็บไซต์ที่มีเวลาโหลดน้อยกว่า 2 วินาทีมีผู้เข้าชมและชื่นชอบมากที่สุด ดังนั้นมีบทบาทสำคัญในการจัดอันดับเว็บไซต์และการเพิ่มประสิทธิภาพภาพอย่างมีนัยสำคัญ ไม่เพียงแต่การเพิ่มประสิทธิภาพรูปภาพนี้เท่านั้นที่เกี่ยวข้องกับการจัดอันดับ SEO และการแปลง
ต่อไปนี้คือเคล็ดลับบางประการในการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บและทำให้หน้าเว็บโหลดเร็วขึ้น
1. บันทึกภาพด้วยโทนสีที่เหมาะสม
โดยพื้นฐานแล้ว RGB และ CMYK เป็นชุดสีสองแบบที่คอมพิวเตอร์ใช้เพื่อแสดงภาพ โดยที่ RGB ย่อมาจาก (แดง เขียว น้ำเงิน) และ CMYK ย่อมาจาก cyan, magenta, yellow และ black RGB คือปริภูมิสีมาตรฐานที่ใช้กับกล้อง คอมพิวเตอร์ และ CMYK ใช้สำหรับการพิมพ์
ดังนั้น หากใช้รูปภาพ CMYK บนเว็บ จะทำให้ความเร็วในการโหลดหน้าเว็บช้าลง และไม่สว่างและสดใสเท่า RGB ดังนั้นเพื่อดึงดูดผู้ใช้และเพิ่มความเร็วในการโหลดหน้าเว็บภาพรูปแบบสี RGB จึงถูกนำมาใช้

ในการแปลงภาพ CMYK เป็น RGB สามารถใช้ Adobe Photoshop ได้ เมื่อโปรไฟล์สีของรูปภาพถูกเปลี่ยน ไฟล์ควรได้รับการบันทึกใหม่ด้วยชื่ออื่นเพื่อให้ง่ายต่อการแยกความแตกต่างระหว่างไฟล์ทั้งสอง
2. บีบอัดขนาดไฟล์ภาพ
ไม่ควรใช้ไฟล์เว็บที่มีขนาดเกิน 2MB เนื่องจากจะทำให้ความเร็วในการโหลดหน้าเว็บช้าลง ดังนั้น การจำกัดขนาดไว้ที่ 2MB (2048 กิโลไบต์) จึงเป็นความคิดที่ดี นอกเหนือจากภาพนี้ที่ใช้สำหรับเว็บไซต์ไม่ควรเป็นแบบพิกเซล ซึ่งหมายความว่าภาพควรมีความคมชัดและคุณภาพของภาพควรเกิดขึ้นพร้อมกัน คุณภาพของภาพขึ้นอยู่กับการตั้งค่าการบีบอัด ขนาดไฟล์สุดท้าย ด้วยการตั้งค่าการบีบอัดที่ถูกต้อง ไฟล์จะมีขนาดเล็กลงและคุณภาพของภาพที่ดี
โดยทั่วไป รูปภาพที่บันทึกด้วยระดับการบีบอัดรูปภาพระหว่าง 70-80% จะไม่ถูกทำให้เป็นพิกเซล สำหรับเครื่องมือบีบอัดรูปภาพนี้สามารถใช้ได้
3. บันทึกภาพในรูปแบบไฟล์ที่ถูกต้อง
มีสี่รูปแบบไฟล์หลัก JPG, PNG, GIF และ SVG ซึ่งสามารถบันทึกกราฟิกและรูปภาพได้ แต่รูปแบบไฟล์แต่ละรูปแบบมีข้อดีและข้อเสียของตัวเอง ดังนั้นจึงต้องบันทึกกราฟิกหรือรูปภาพแต่ละรายการในรูปแบบเฉพาะตามแรสเตอร์หรือเวกเตอร์
ภาพแรสเตอร์ มีจำนวนพิกเซลจำกัดและสามารถจับภาพได้โดยใช้โปรแกรมแบบพิกเซล เช่น สแกนเนอร์หรือกล้อง เมื่อภาพแรสเตอร์ที่ขยายใหญ่มักจะสูญเสียคุณภาพ และรูปแบบที่เหมาะสมที่สุดสำหรับภาพแรสเตอร์คือ JPG, PNG และ GIF
ในขณะที่กราฟิกแบบเวกเตอร์ สร้างขึ้นโดยใช้ซอฟต์แวร์เวกเตอร์และสามารถขยายภาพเหล่านี้ได้โดยไม่กระทบต่อคุณภาพ รูปแบบที่เหมาะสมที่สุดสำหรับภาพเวกเตอร์คือ SVG และ GIF แต่ภาพเวกเตอร์สามารถบันทึกในรูปแบบ JPG หรือ PNG ได้เช่นกัน แต่การทำเช่นนี้จะทำให้รูปภาพสูญเสียความสามารถในการปรับขนาดกราฟิกของคุณไปอย่างไม่สิ้นสุด


JPG
ข้อดีของ JPG
- ขนาดไฟล์ขั้นต่ำ
- ภาพคุณภาพสูงที่ดีที่สุด
- เข้ากันได้กับเว็บและอุปกรณ์ที่ทันสมัยอื่นๆ
ข้อเสียของ JPG
- คุณภาพของภาพลดลงเมื่อบีบอัด
- ไม่รองรับพื้นหลังโปร่งใส
ควรใช้ JPG เมื่อใด
สามารถใช้ JPG เมื่อต้องใช้รูปภาพที่ไม่เคลื่อนไหวและมีคุณภาพสูง แต่ไม่ควรใช้กับพื้นหลังที่มีสี
PNG

รูปแบบแรสเตอร์ทั่วไปที่ใช้งานได้หลากหลายกว่า JPG คือ PNG รองรับสีได้มากกว่า 16 ล้านสี ช่องอัลฟาหรือพื้นหลังโปร่งใส
ข้อดีของ PNG
- มอบพื้นหลังโปร่งใสสำหรับเลเยอร์รูปภาพบนพื้นหลังสี
- สามารถบีบอัดรูปภาพที่มีคุณภาพได้โดยไม่สูญเสีย
ข้อเสียของ PNG
- ขนาดไฟล์รูปภาพใหญ่กว่า JPG
- ไม่รองรับแอนิเมชั่น
เมื่อใดควรใช้ PNG
เมื่อต้องใช้กราฟิกที่มีพื้นหลังที่ไม่ใช่สีขาว ข้อความ ขอบคม โลโก้ ไอคอน และการออกแบบอื่นๆ ควรใช้กราฟิก PNG
GIF

GIF เป็นรูปแบบแรสเตอร์อีกรูปแบบหนึ่งที่ช่วยให้ได้ภาพเคลื่อนไหวโดยจัดลำดับรูปภาพทับกันเพื่อสร้างภาพเคลื่อนไหว
ข้อดีของ GIF
- สร้างข้อความและรูปภาพเคลื่อนไหวได้
- รองรับพื้นหลังโปร่งใส
ข้อเสียของ GIF
- ขนาดและคุณภาพของไฟล์รูปภาพเชื่อมต่อกับสี สีที่มากขึ้นหมายถึงภาพที่คมชัดขึ้น แต่จะทำให้ขนาดไฟล์เพิ่มขึ้น แม้ว่าสีที่น้อยลงจะทำให้ภาพเกรนขึ้น
- ใช้รูปภาพได้เพียง 256 สี
ควรใช้ GIF เมื่อใด
GIF อนุญาตให้แสดงภาพหลายภาพด้วยความยืดหยุ่นและการเปลี่ยนแปลงที่น่าสนใจในกราฟิกเดียวกัน อย่างไรก็ตาม กราฟิกที่มีหลายสีจะเพิ่มขนาดไฟล์
SVG

SVG เป็นรูปแบบเวกเตอร์ต่างจาก JPG, PNG, GIF อนุญาตให้จัดการวัตถุด้วยกราฟิกที่คมชัดบนเว็บ การใช้โปรแกรมต่างๆ เช่น Inkscape, Adobe Illustrator และ Sketch vector สามารถแก้ไขและสร้างได้
ข้อดีของ SVG
- ขนาดไฟล์เล็กลง
- ปรับขนาดไฟล์ได้โดยไม่สูญเสียคุณภาพ
- มีประโยชน์สำหรับนักพัฒนา
- โปรแกรมอย่าง Adobe Illustrator สามารถใช้แก้ไขภาพเวกเตอร์ได้
- อนุญาตให้ทำแอนิเมชั่น
- รองรับโดย Microsoft Office สำหรับกราฟิก
ข้อเสียของ SVG
- ขนาดและคุณภาพของไฟล์รูปภาพเชื่อมต่อกับสีต่างๆ สีที่มากขึ้นหมายถึงภาพที่คมชัดกว่า แต่ด้วยขนาดไฟล์ภาพขนาดใหญ่ สีน้อยลงจะทำให้ภาพเกรนขึ้น
- ข้อจำกัดการใช้ภาพเพียง 256 สี
เมื่อใดควรใช้ SVG
เนื่องจากรูปภาพ SVG สามารถซูมได้โดยไม่สูญเสียคุณภาพของรูปภาพ จึงใช้กับกราฟิก โลโก้ ไอคอน และภาพประกอบอื่นๆ บนเว็บได้ นอกเหนือจากนี้ รูปภาพเหล่านี้ยังสามารถใช้กับอุปกรณ์เคลื่อนที่ได้เนื่องจากดูดีด้วยจอแสดงผลที่มีความหนาแน่นของพิกเซลสูง เช่น สมาร์ทโฟน
4. ส่งออกหลายขนาดสำหรับหน้าจอสมาร์ทโฟน
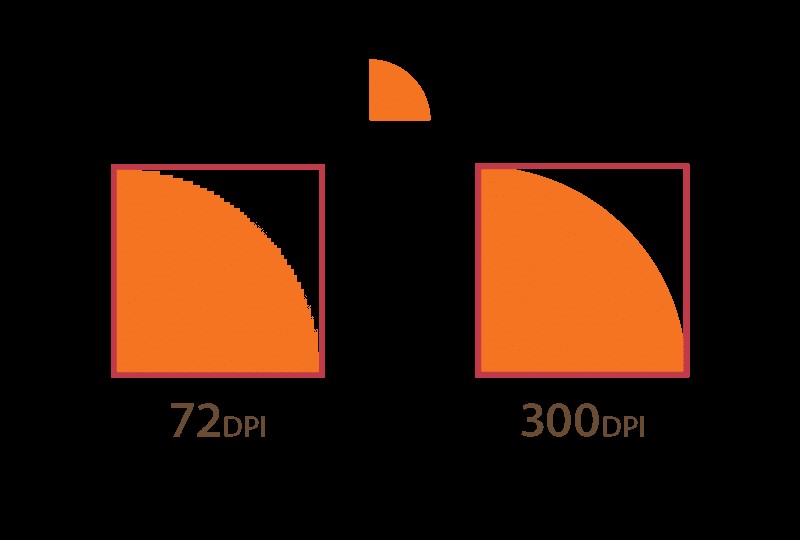
เมื่อสมาร์ทโฟนกลายเป็นที่นิยม ผู้ใช้ต้องการเข้าถึงทุกอย่างบนอุปกรณ์มือถือของตน แต่เนื่องจากอุปกรณ์เหล่านี้มีการแสดงผลมากกว่า 200 PPI ซึ่งต่างจากปกติ 72 PPI ซึ่งเป็นมาตรฐานสำหรับพีซีและเว็บ

เพื่อให้รูปภาพรองรับทั้ง PPI Adobe Illustrator และ Photoshop ได้ ซึ่งจะช่วยในการส่งออกรูปภาพด้วยมาตราส่วน 2X และ 3X ซึ่งหมายความว่าภาพต้นฉบับพร้อมกับ 200% และ 300% จะถูกสร้างขึ้น นอกจากนี้ยังสามารถส่งออกรูปภาพที่มีความละเอียดสูงกว่าได้อีกด้วย
5. เพิ่มขนาดภาพที่เล็กลง 115%
หากใช้ภาพแรสเตอร์ขนาดที่เล็กกว่า จะต้องขยายขนาดขึ้น 115% เพื่อลดการแตกพิกเซลสำหรับ Adobe Photoshop นี้
การใช้เคล็ดลับที่กล่าวข้างต้นทำให้เราได้ภาพที่คมชัดและมีโฟกัส เนื่องจากรูปภาพที่ปรับให้เหมาะสมเหล่านี้ช่วยดึงดูดความสนใจของผู้ใช้และเก็บไว้ในหน้าเว็บเป็นเวลานานขึ้น ไม่เพียงแต่จะทำให้หน้าเว็บดูสวยงามขึ้นเท่านั้น แต่ยังช่วยลดเวลาในการโหลดหน้าเว็บอีกด้วย
การเพิ่มประสิทธิภาพรูปภาพไม่เพียงมีประโยชน์สำหรับเว็บเท่านั้น แต่ยังมีประโยชน์ในการจัดเก็บรูปภาพและทำให้ดูน่าสนใจอีกด้วย รูปภาพขนาดใหญ่ใช้แบนด์วิดท์มากซึ่งผู้ใช้ไม่ชอบ จึงต้องปรับรูปภาพให้เหมาะสม


