แอตทริบิวต์เหตุการณ์ HTML onreset ถูกทริกเกอร์เมื่อมีการรีเซ็ตแบบฟอร์มในเอกสาร HTML
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
<tagname onreset=”script”></tagname>
ตัวอย่าง
ให้เราดูตัวอย่างของแอตทริบิวต์ HTML onreset เหตุการณ์ -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
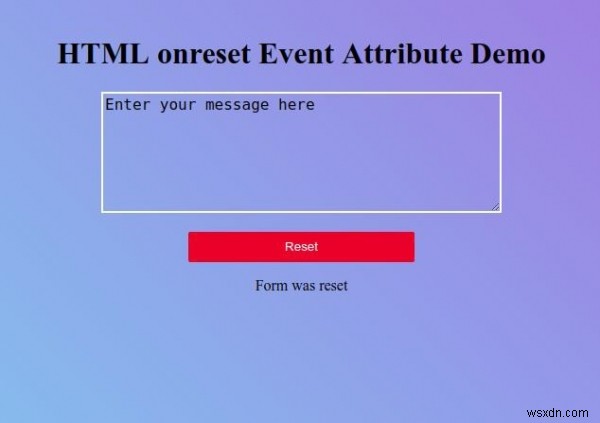
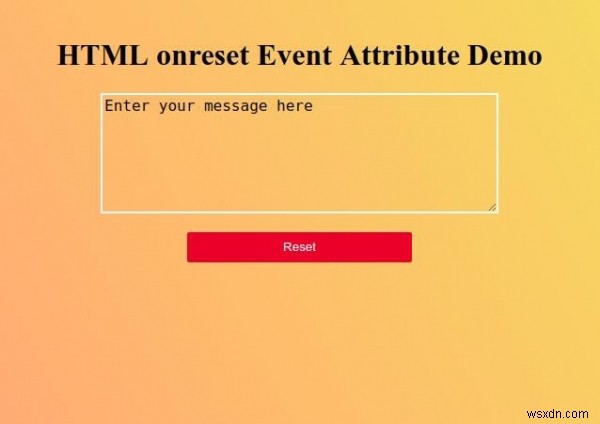
<h1>HTML onreset Event Attribute Demo</h1>
<form onreset="resetFn()">
<textarea placeholder="Enter your message here" onreset="resetFn()" rows='8' cols="50"></textarea>
<input type="reset" value="Reset" class="btn">
</form>
<div class="show"></div>
<script>
function resetFn() {
document.body.style.background = 'linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat';
document.querySelector('.show').innerHTML = "Form was reset";
}
</script>
</body>
</html> ผลลัพธ์

คลิกที่ปุ่ม "รีเซ็ต" เพื่อสังเกตว่าแอตทริบิวต์เหตุการณ์ onreset ทำงานอย่างไร -