แอตทริบิวต์เหตุการณ์ HTML onkeypress จะทำงานเมื่อผู้ใช้กดปุ่มบนแป้นพิมพ์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
<tagname onkeypress=”script”>Content</tagname>
ให้เราดูตัวอย่างของแอตทริบิวต์ HTML onkeypress เหตุการณ์ -
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeypress Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeypress="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
</html> ผลลัพธ์

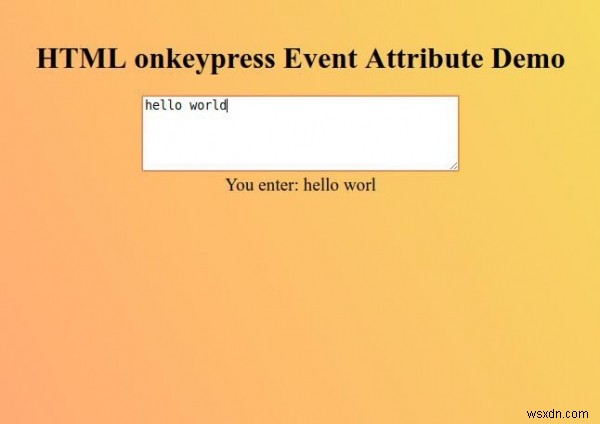
ป้อนข้อความของคุณในพื้นที่ข้อความสีขาวเพื่อดูว่าแอตทริบิวต์เหตุการณ์ onkeypress ทำงานอย่างไร