แอตทริบิวต์เหตุการณ์ HTML onkeyup ถูกทริกเกอร์เมื่อผู้ใช้ปล่อยคีย์บนแป้นพิมพ์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ -
<tagname onkeyup=”script”>Content</tagname>
ให้เราดูตัวอย่างของแอตทริบิวต์ HTML onkeyup เหตุการณ์ -
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeyup Event Attribute Demo</h1>
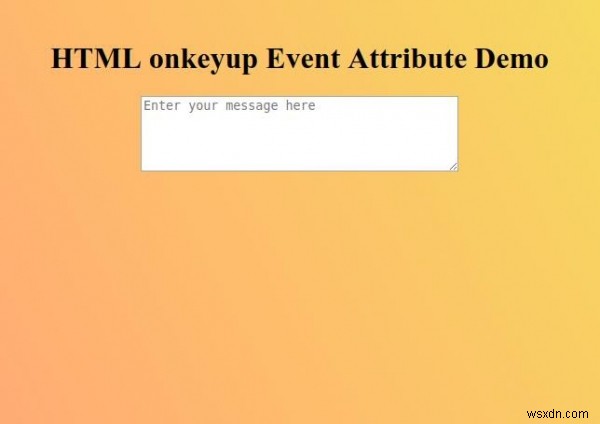
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeyup="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
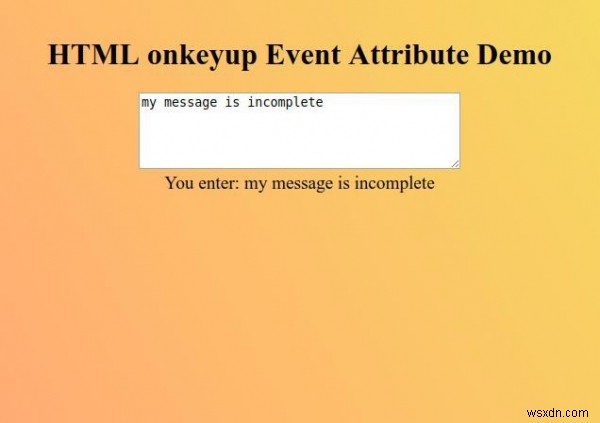
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
</html> ผลลัพธ์

ป้อนข้อความของคุณในพื้นที่ข้อความสีขาวเพื่อดูว่าแอตทริบิวต์เหตุการณ์ onkeyup ทำงานอย่างไร