คุณสมบัติ HTML DOM MouseEvent relatedTarget ส่งคืนองค์ประกอบที่เกี่ยวข้องที่ทริกเกอร์เหตุการณ์ mouseover หรือ mouseout ตามลำดับ
ต่อไปนี้เป็นไวยากรณ์ -
ส่งคืนการอ้างอิงไปยัง relatedTarget วัตถุ
MouseEventObject.relatedTarget
ให้เราดูตัวอย่างของ MouseEvent relatedTarget ทรัพย์สิน −
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent relatedTarget</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-relatedTarget</legend>
<div id="outer" onmouseout="gameStart(event)">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function gameStart(event) {
var fetchedID = event.relatedTarget.id
if(fetchedID !== '')
divDisplay.textContent = 'You are hovering over '+fetchedID+' <div> element';
}
</script>
</body>
</html> ผลลัพธ์
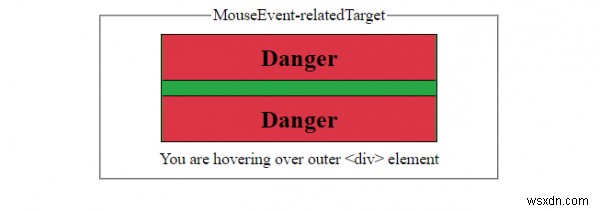
โฉบเหนือพื้นที่สีเขียว (ปลอดภัย) -

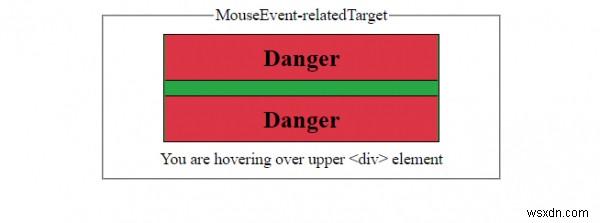
โฉบเหนือพื้นที่สีแดงด้านบน (อันตราย) −

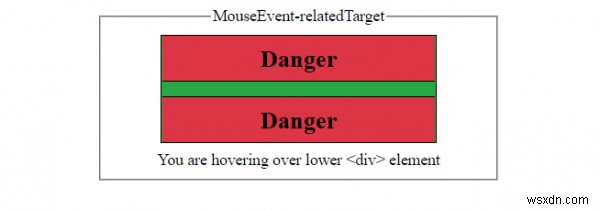
โฉบเหนือพื้นที่สีแดงด้านล่าง (อันตราย) −