ทุกเช้า ฉันตื่นนอน ส่องกระจก แล้วถามตัวเองว่า ฉันเป็นฮิปสเตอร์หรือเปล่า? และเนื่องจากคำตอบมักจะไม่เด็ดขาด ฉันรู้ว่าตัวเลือกในชีวิตของฉันจะเหนือกว่า ความสวยงาม และประโยชน์ใช้สอย ซึ่งหมายความว่าเมื่อฉันเห็น Firefox 78 ESR ของฉันแปลงเป็น Firefox 91 ESR ด้วยอินเทอร์เฟซ Proton ที่ไม่มีจุดหมาย ฉันรู้ว่ามันจะเป็นวันที่แย่
ตอนนี้ Firefox เป็นเบราว์เซอร์เริ่มต้นที่ฉันเลือกบนทุกแพลตฟอร์ม เป็นมาตลอดและหวังว่าจะเป็นตลอดไป แต่ฉันปฏิเสธที่จะยอมจำนนต่อกระแสนิยม ฉันไม่ใช่เด็กและไม่ได้อยู่ใกล้ชายฝั่งมหาสมุทรแปซิฟิก ดังนั้นความชัดเจน คอนทราสต์ สีที่ชัดเจนดี ฉันได้แสดงวิธีเลิกทำเรื่องไร้สาระส่วนใหญ่ของ Proton แล้วในบทช่วยสอนเฉพาะ ตอนนี้ฉันอยากจะให้เคล็ดลับเพิ่มเติมแก่คุณ ติดตามกันนะครับ

แท็บคอนเทนเนอร์
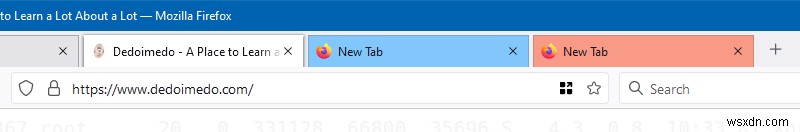
จากการอัปเกรดนี้ Firefox เวอร์ชัน Windows ต้องการการดูแลเป็นพิเศษเป็นพิเศษ ในเรื่องนี้ ฉันไม่พอใจกับบรรทัดเน้นเสียงบนแท็บคอนเทนเนอร์ มันแสดงผลสั้นกว่าความกว้างของแท็บ และดูงี่เง่า ดังนั้น คำสั่งแรกของวันของฉันคือการลบเส้นเน้นเสียงและใช้สีทั้งแท็บ
.tabbrowser-tab[usercontextid] .tab-context-line {
display:none !important;
โค้ด CSS ข้างต้น ซึ่งคุณต้องเพิ่มใน userChrome.css ตามที่อธิบายไว้ในบทช่วยสอนแรก จะลบเฉพาะบรรทัดเน้นเสียงสำหรับแท็บคอนเทนเนอร์เท่านั้น เพื่อให้แท็บคอนเทนเนอร์แตกต่างมากขึ้น ฉันใช้สีตามบริบทสำหรับพื้นหลังบวกกับเส้นขอบด้านบนสีแดงสดแทนเส้นเน้นเสียง:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
border-top:3px สีแดงทึบ !important;
ความทึบ:0.6 !สำคัญ;
}
และอีกครั้ง ถ้าคุณต้องการสีเน้น แต่ในทางที่ดี คุณสามารถรวมฟังก์ชันการทำงานของเส้นบริบทของแท็บกับองค์ประกอบเส้นขอบด้านบน และไม่ใช้สีคอนเทนเนอร์ตามบริบทสำหรับพื้นหลัง ดังนั้น บล็อกที่สองของโค้ด (ด้านบน) จึงกลายเป็น:
.tabbrowser-tab[usercontextid] .tab-background {
border-top:3px solid var(--identity-tab-color) !important;
}
แท็บทั่วไป
ความโปร่งแสงของเส้นขอบที่ฉันใช้ในตัวอย่าง Linux นั้นดูรุนแรงไปเล็กน้อย ดังนั้นการปรับแต่งเล็กน้อย:
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]) .tab-background {
background-color:color-mix(in srgb, currentColor 5%, โปร่งใส);
เส้นขอบ:1px solid rgba(0, 0, 0, 0.3) !important;
}
.tabbrowser-tab[selected="true"] .tab-background {
border-left:1px solid rgba(0, 0, 0, 0.3) !important;
border-right:1px solid rgba(0, 0, 0, 0.3) !important;
border-top:3px สีขาวทึบ !important;
}
การแยกแท็บ (แถบนำทาง) จากส่วนของแถบ URL
ไม่มีบรรทัดตามค่าเริ่มต้นซึ่งน่ารำคาญ คุณสามารถเพิ่มได้
#nav-bar {
border-top:1px solid rgba(0, 0, 0, 0.3) !important;
}
ระยะขอบของแถวแท็บจากแถวบนซ้าย
คุณอาจสังเกตเห็นว่าระยะขอบด้านซ้ายและด้านบนของแถวแท็บไม่เท่ากัน คุณสามารถแก้ไขได้โดยเพิ่มระยะขอบด้านซ้ายเล็กน้อยให้กับองค์ประกอบนี้ กรอบที่เก็บแท็บและแถบ URL เรียกว่า navigator-toolbox
#navigator-toolbox {
ขอบซ้าย:2px !important;
}
ปรับแต่ง Urlbar
จำเป็นต้องมีการเปลี่ยนแปลงหลายอย่างที่นี่ ก่อนอื่น ฉันแน่ใจว่าองค์ประกอบทั้งหมดของ URL แสดงในสีเดียวกันทั้งหมด อย่างที่ฉันบอก ฉันไม่ใช่เด็ก และฉันไม่ต้องการสีสามสีเพื่อบอกว่าฉันกำลังเยี่ยมชมโดเมนใด เปิด about:config จากนั้นสลับการตั้งค่าต่อไปนี้เป็นเท็จ:
browser.urlbar.formatting.enabled
ต่อไป ฉันแน่ใจว่าพื้นหลังของ urlbar เป็นสีขาวและมีเส้นขอบ ไม่มีเรื่องไร้สาระที่มีคอนทราสต์ต่ำ
#urlbar-background {
background-color:white !important;
เส้นขอบ:1px solid rgba(0, 0, 0, 0.1) !important;
}
ฉันยังได้เปลี่ยนช่องว่างภายในและระยะขอบเล็กน้อย เพื่อให้ดูดีขึ้น - สวยงามมาก:
#urlbar {
padding-top:2px !important;
margin-top:2px !important;
ขอบล่าง:3px !important;
}
ช่องค้นหา
คุณสามารถทำเคล็ดลับเดียวกันกับช่องค้นหาทางด้านขวาของแถบที่อยู่ได้
#searchbar {
ขอบด้านบน:1px !important;
สีพื้นหลัง:สีขาว !important;
เส้นขอบ:1px solid rgba(0, 0, 0, 0.1) !important;
}
สีเพิ่มเติม
หากคุณชอบการเน้นสีฟ้าของฉัน และคุณต้องการใช้สำหรับเส้นขอบของแถบ urlbar, แถบค้นหา และแถบนำทาง คุณสามารถแทนที่อินสแตนซ์ของ rgba(0, 0, 0, 0.1) เป็น rgba(10, 132, 255, 0.3) ตัวอย่างเช่น คุณสามารถใช้ความทึบใดก็ได้ที่คุณต้องการ (ตัวเลขสุดท้ายของสี่ตัว) ตัวอย่างเช่น การประกาศแถบค้นหา:
#searchbar {
ขอบด้านบน:1px !important;
สีพื้นหลัง:สีขาว !important;
เส้นขอบ:1px solid rgba(10, 132, 255, 0.3) !important;
}
ผลลัพธ์ ภาพหน้าจอ สบายใจได้!
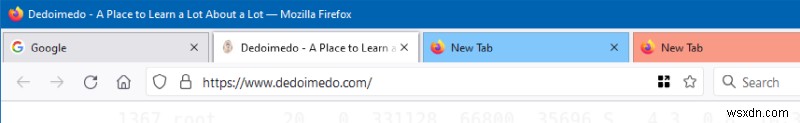
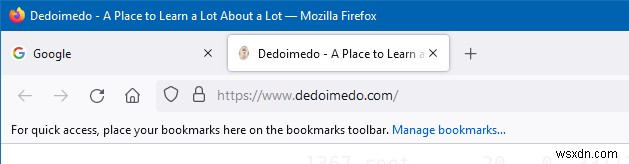
เอาล่ะของดีและเป็นระเบียบ:

แท็บคอนเทนเนอร์ที่ไม่มีเส้นเน้นเสียง ขอบสีแดงด้านบน

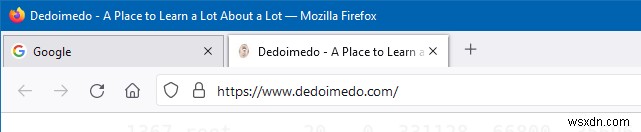
แถบ URL และช่องค้นหาที่มีพื้นหลังสีขาว ข้อความที่มีสีสม่ำเสมอกัน

แถบเสริม Urlbar ด้านบนและด้านล่าง

เส้นแถบนำทางเข้าที่ เข้ากับสีขอบแท็บ

การจัดแนวแถวแท็บซ้ายบนที่สวยงามยิ่งขึ้น พร้อมสีเน้น (ขอบด้านบน) บนแท็บที่ใช้งานอยู่

กลับไปที่แท็บคอนเทนเนอร์ โดยตั้งค่าเส้นขอบด้านบนแทนเส้นเน้นเสียงเป็นสีตามบริบท

และสีสันแห่งความสุขทั่วทุกแห่ง!
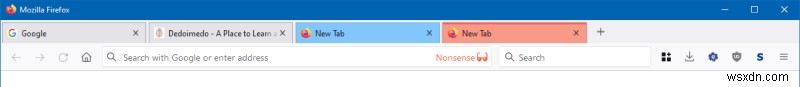
สุดท้าย ขอเตือนคุณว่านี่คือค่าเริ่มต้นที่คุณจะได้รับ:

บทสรุป
ไปเลย. ปีศาจ OCD สามารถพักผ่อนได้อีกครั้ง ผลลัพธ์ยังคงไม่สมบูรณ์แบบ เนื่องจากสีและคอนทราสต์ของอินเทอร์เฟซเบราว์เซอร์ทั้งหมดยัง (ยัง) ผิด อย่างไรก็ตาม ฉันพยายามรักษาจำนวนการเปลี่ยนแปลงให้น้อยที่สุดเท่าที่จะทำได้ และไม่ใช้เครื่องมือของบุคคลที่สามอย่างแน่นอน สิ่งนี้ไม่ได้ทำให้ Firefox ยอดเยี่ยม แต่ทำให้ใช้งานได้อย่างสมเหตุสมผล ส่วนที่น่าเศร้าจริงๆ? ภายในหนึ่งชั่วโมง ฉันสามารถแก้ไขปัญหาเกี่ยวกับการยศาสตร์มากกว่า 10 ข้อที่ดูเหมือนทีมพัฒนาทั้งหมดจะเพิกเฉย และเพื่ออะไร? สีเทาในเรื่องไร้สาระสีเทา?
ด้วยข้อมูลที่ระบุไว้ในบทช่วยสอนแรก บวกกับสิ่งใหม่ๆ ที่นี่ คุณควรมีการปรับแต่ง CSS เพียงพอสำหรับประสบการณ์ Firefox ข้ามแพลตฟอร์มที่เหมาะสม คุณจึงสามารถแยกแท็บได้ดี สีที่ดี และแถบ URL ที่มีพื้นหลังสีขาว หวังว่าฉันจะทำให้ชีวิตคุณง่ายขึ้น สิ่งที่น่าเศร้าคือ Firefox เป็นเบราว์เซอร์เดียวที่ฉันต้องการใช้จริงๆ ดังนั้นฉันจึงกลัววันที่มันตัดสินใจว่ามันจะไร้ประโยชน์หรือน่าเกลียดไปเลย แต่เดี๋ยวก่อนนั่นคือสิ่งที่เรียกว่าชีวิตสมัยใหม่ แต่เราก็มีการต่อสู้เล็ก ๆ น้อย ๆ อีกครั้ง ผู้ใช้เบราว์เซอร์ที่มีสติ 1, ฮิปสเตอร์โลจี 0.
ไชโย


